【お使いの Snow Monkey のバージョン】15.16.0
【お使いの Snow Monkey Blocks のバージョン】13.4.0
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】Chrome
### 実現したいこと
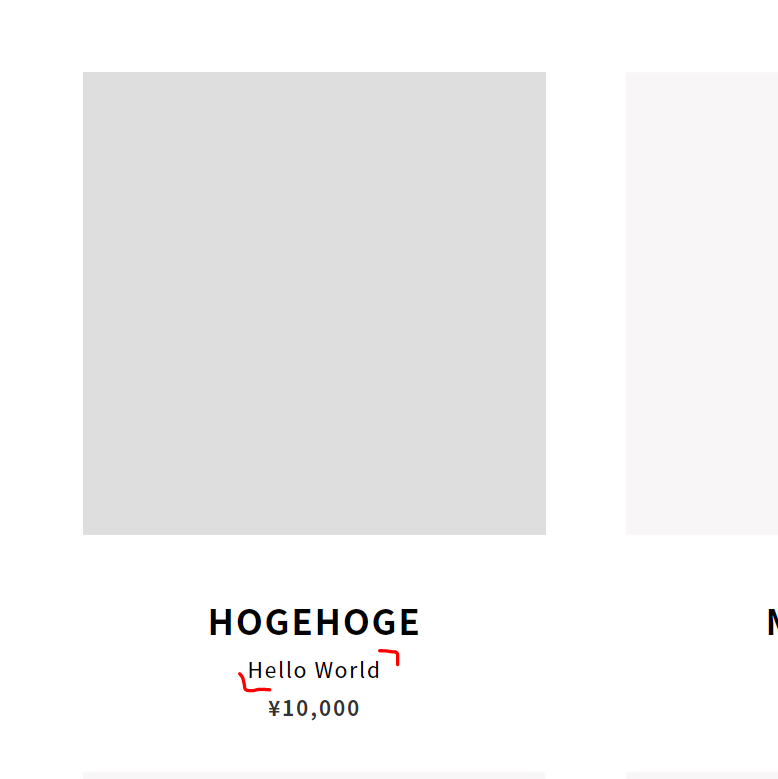
my-snow-monkeyを使ってwoocommerceのカテゴリー一覧、商品名と価格の間にカスタムフィールドに設定した値を表示したい
### 試したこと
my-snow-monkeyに以下のコードを設置し固定の値を表示することまではできました
add_action( 'woocommerce_after_shop_loop_item_title', 'customAction', 1 );
function customAction() {
echo '<p class="product_title_jp">Hello World</p>';
}

カスタムフィールドはAdvanced Custom Fieldsを使っており、以下画像の様にフリガナというテキストの項目を入力できるようにしております。