-
投稿者投稿
-
2021年8月8日 8:16 AM #83565
【お使いの Snow Monkey のバージョン】15.1.1
【お使いの Snow Monkey Blocks のバージョン】12.0.1
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】chorome
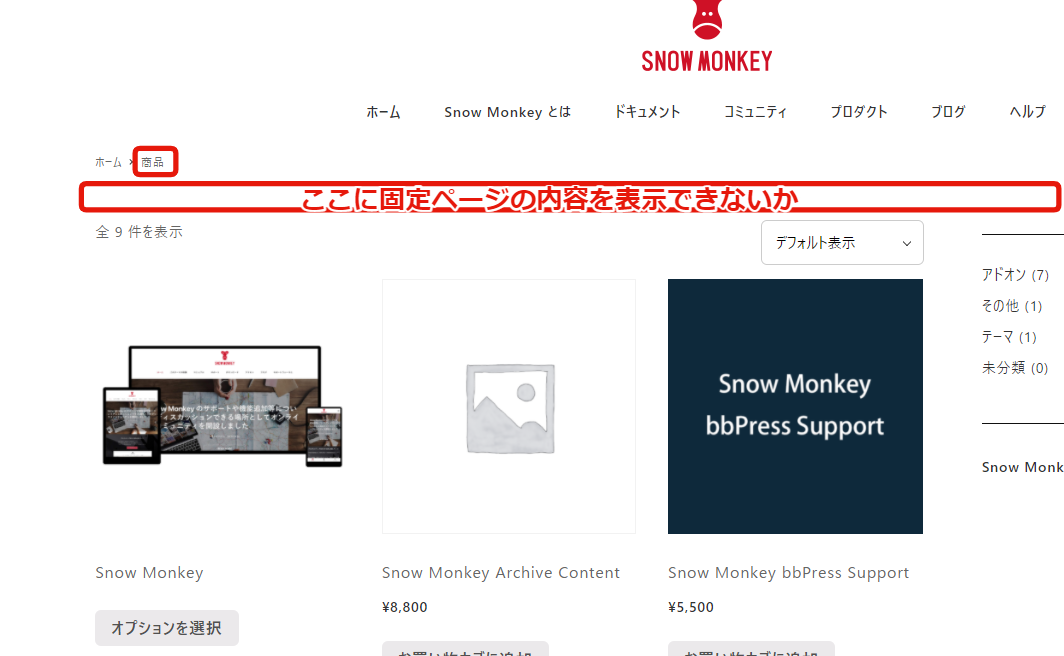
【当該サイトのURL】### 実現したいこと
Woocommerceのトップページ(ショップページ)に固定ページの内容を表示させたい
### 発生している問題
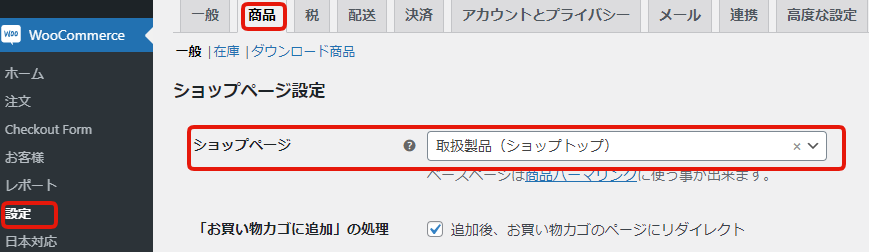
ショップページの設定で固定ページを選んでも

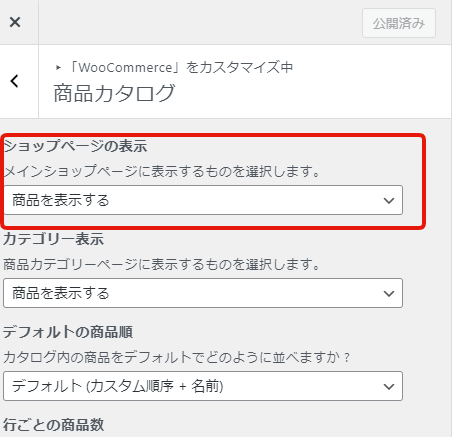
カスタマイザの商品カタログで選択した情報しか表示されず困っています

### 試したこと
・『My Snow Monkey』を含め、Woocommerceに関係ないと思われるプラグインをすべて停止しても表示されない(Woocommerceのテンプレート変更もMy Snow Monkey内にて行っています)
・テーマを『Storefront』に変更したところ、希望の動作をすることを確認できた
固定ページの内容を差し込んで表示させる、または『Snow Monkey Archive Content』で差し替えるといった方法で実現したいのですが、なにか必要な設定を見落としているのか、何らかの不具合なのかが判別できないため相談させていただきました。
♥ 0Who liked: No user2021年8月8日 10:21 PM #83615藤原さん
Woocommerceのトップページ(ショップページ)に固定ページの内容を表示させたい
フックを使いますが、それほど難しくなくショップページのコンテンツを表示させることは可能です。
確認したいのですが、ご提示いただいた画像を見ると・・・
- ヘッダー
- パンくず
- 1カラム(ショップページのコンテンツ)
- 2カラム(ショップページ+サイドバー)
という構成に見えますが、お間違いないですか?
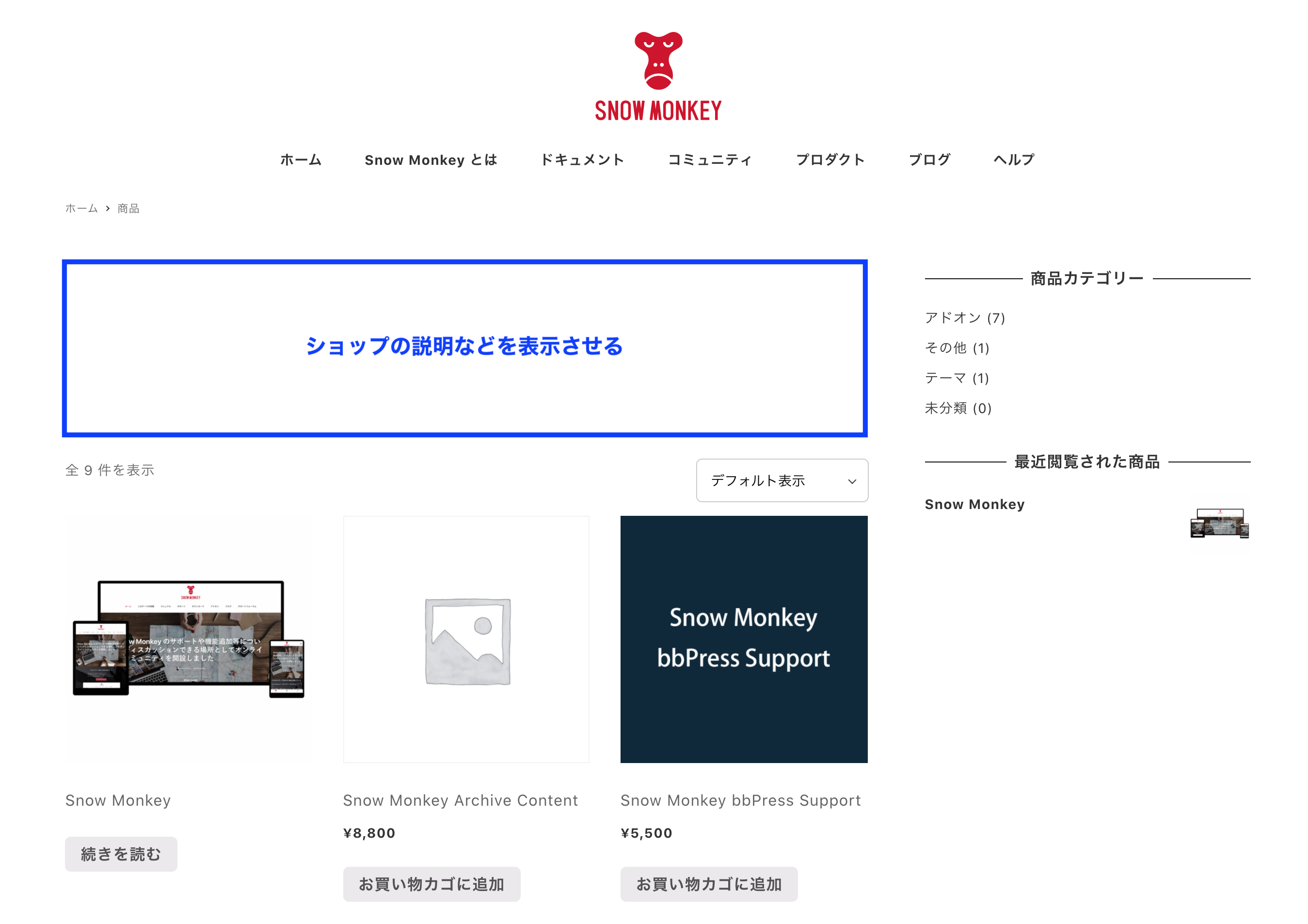
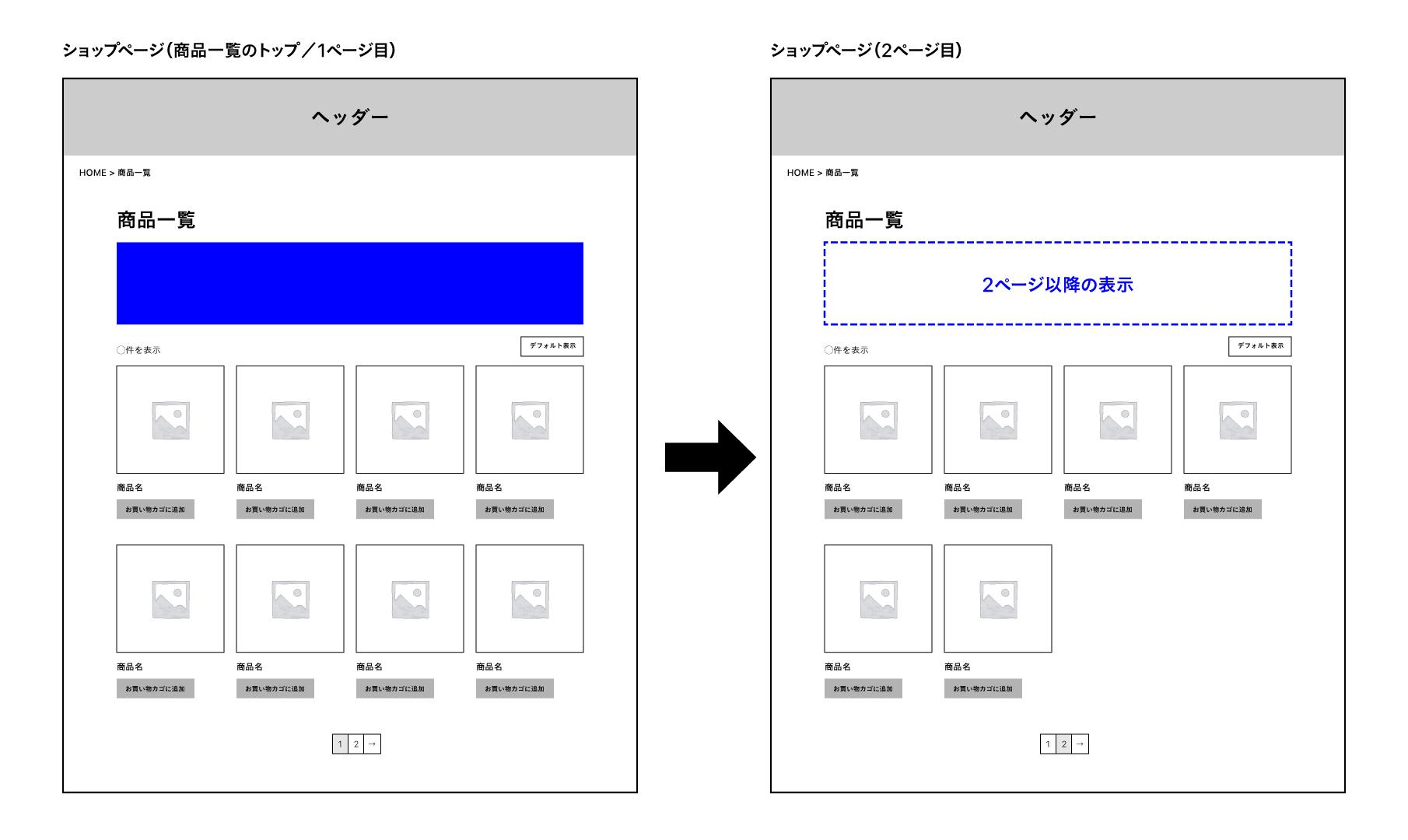
下図のように、2カラムのショップページ側のメインコンテンツ上部に入れるのが妥当なような気もします。

また、ショップページで商品数が多くなった場合、ページが送られますが、2ページ以降も表示するのがご希望ですか?
そのあたりが確定していると、最適解に近づくのも早いと思います。
ぜひ教えてください。2021年8月9日 8:19 AM #83632GONSYさん、ご連絡ありがとうございます。
『実現したいこと』の画像は参考として、「https://snow-monkey.2inc.org/shop/」を利用しています。
誰もが閲覧できて、私の希望する箇所と同じ階層だったからです。実際に制作しているサイトでは
・ヘッダーレイアウト[2行]
・パンくず
・WooCommerce 商品一覧ページレイアウト[1カラム]となります。このサイトではサイドメニューは想定していません。
> 2カラムのショップページ側のメインコンテンツ上部に入れるのが妥当
> ページが送られますが、2ページ以降も
はい。希望する位置はそこです。
また2ページ以降ですが、今回希望の表示が実現できた際には、
現在表示されている(青枠で示していただいたエリアの下部にある)
『ショップページの表示』で指定されたものはCSSで非表示にする予定です。そのため『2ページ以降も表示するのがご希望ですか?』という質問には、
「いいえ、現状では考慮しなくてもよいと考えています」という回答になります。フックを使う場合は、どのようになりますか?
できればfunction.phpやmysnowmonkeyへ直接HTMLを記載せずに(メンテナンスが難しくなるため)実現したいと考えています。お手数をおかけしますが、よい方法があれば教えて頂けますでしょうか。
♥ 0Who liked: No user2021年8月9日 10:08 AM #83634snow_monkey_before_contents_inner を使うことで
『https://snow-monkey.2inc.org/2020/04/28/inject-content-to-above-the-columns-that-has-sidebar/』のようにif ( ! is_page('shop_top-page') ) { 'pagename' => 'shop-page_insert-page',という感じで実現できました。
ただこの場合、動作自体は希望のものなのですが、
・固定ページ(shop_top-page)をショップページとして割り当てる
・別に差し込み用の固定ページ(shop-page_insert-page)を用意する
・snow_monkey_before_contents_innerに差し込み用ページを割り当てる
となるため少しややこしくなります。もし固定ページ(shop_top-page)のコンテンツを表示させる方法をご存じの方、またはもっと良い方法がある場合にはご教示ください
♥ 0Who liked: No user2021年8月9日 11:25 AM #83641ご回答ありがとうございます。
実際に制作しているサイトでは
・ヘッダーレイアウト[2行]
・パンくず
・WooCommerce 商品一覧ページレイアウト[1カラム]1カラムだったんですね。良かったです(^^
WooCommerceには、商品一覧の上に表示させるwoocommerce_before_shop_loopというフックがあるので、こちらのほうがベターな気がします。
ショップページとして指定されている「商品一覧」の固定ページで編集した内容は、以下の記述をmy-snow-monkey.phpに追加することで表示できます。
この方法ですと、「商品一覧」の固定ページを直接編集できるため、比較的わかりやすいと思います。add_action( 'woocommerce_before_shop_loop', function() { ?> <div class="c-entry__body"> <div class="c-entry__content p-entry-content"> <?php echo apply_filters( 'the_content', get_post( 'ここにショップページのID' )->post_content ); ?> </div> </div> <?php } );また2ページ以降ですが、今回希望の表示が実現できた際には、
現在表示されている(青枠で示していただいたエリアの下部にある)
『ショップページの表示』で指定されたものはCSSで非表示にする予定です。ここがわからなかったのですが、商品一覧に掲載する商品が1ページで収まるということでしょうか?
わたしの認識ですと、下図のように商品一覧ページの青枠は、2ページ目以降は不要(青い破線の部分は非表示にしたい)と思うので、上記で提示したコードに2ページ目から表示させない条件を追加するイメージでした。
 2021年8月9日 11:45 AM #83648
2021年8月9日 11:45 AM #83648<訂正>
if ( ! is_page('shop_top-page') ) {
ではなく
if ( ! is_shop() ) {
のほうが良いのかもしれません。GONSYさんありがとうございます。
woocommerce_before_shop_loopを使うほうがスマートですね。
そちらで調整してみます。商品一覧ですが、ここは今回はカテゴリ一覧として使いたいため商品は表示させたくないのです。
図で示していただいたケースはどうなるのか気になりますが、今回はこのトピックは一度閉じます。大変参考になりました。ありがとうございました。
♥ 0Who liked: No user2021年8月10日 9:49 AM #83750 -
投稿者投稿
- トピック「Woocommerceのショップページ(店舗トップ)に固定ページの内容を表示させたい」には新しい返信をつけることはできません。
