-
投稿者投稿
-
2023年7月25日 4:06 PM #128918
【お使いの Snow Monkey のバージョン】バージョン: 20.4.2
【お使いの Snow Monkey Blocks のバージョン】バージョン 19.10.0
【お使いの Snow Monkey Editor のバージョン】バージョン 9.2.5
【お使いのブラウザ】Google Chrome以前、下記のトピックを上げさせていただきました、早速エラーが発生してしまったため
追加CSSなどで対応してみようかと思いましたが、追加CSSや子テーマにstyle.cssを追加しての対応をしても
wordpress-popular-postsのブロックにCSSが反映されなかったため、何か改善点などをご存じであればお伺いしたくお願いいたします。■以前のトピック
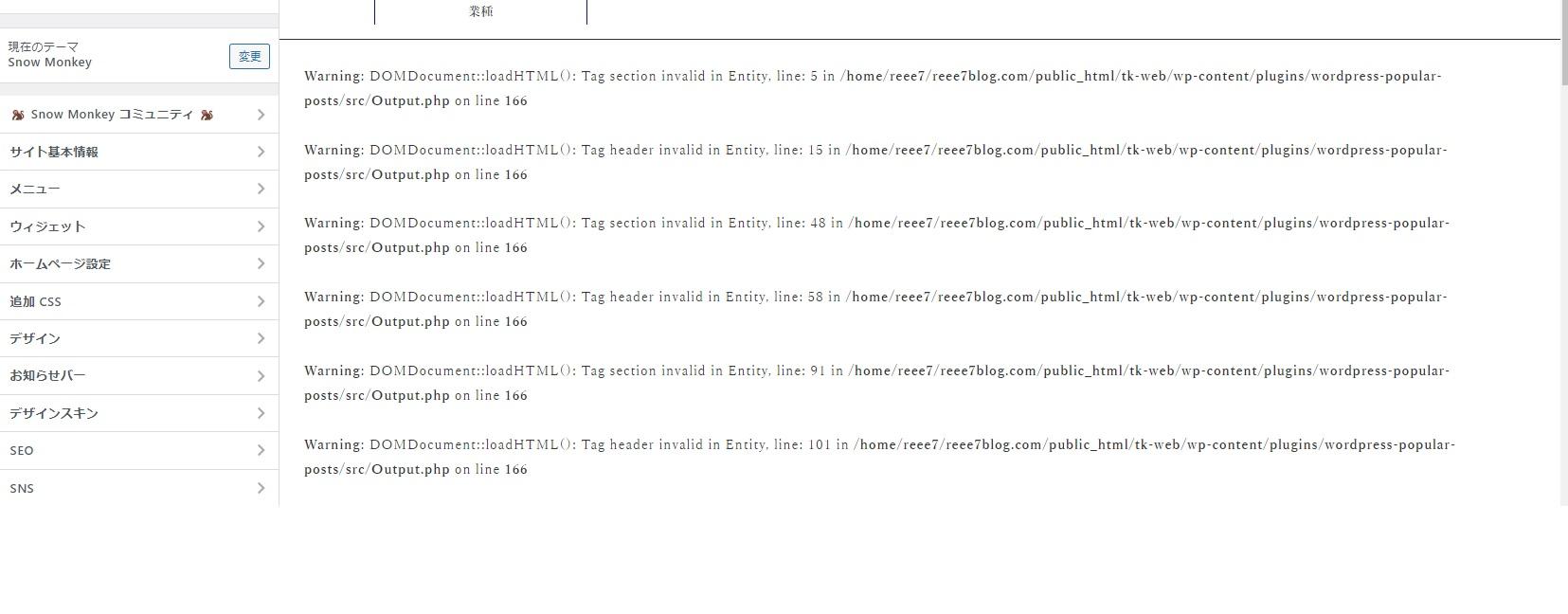
※上記のコード追加後に発生したエラーにつきましてはスクリーンショットを添付いたします。
■試したこと
・子テーマへのstyle.cssファイルの追加
・追加CSSへのコード追加
・wordpress-popular-postsの「ツール」⇒「プラグインのスタイルシートを使う」を無効にする ♥ 0Who liked: No user2023年7月25日 5:04 PM #128923
♥ 0Who liked: No user2023年7月25日 5:04 PM #128923「上記のコード」というのは、具体的には下記ページに掲載してあるコードをそのまま追加しているということでしょうか?
また、追加したコードを消すと何もエラーはでなくなりますか?
追加CSSなどで対応してみようかと思いましたが、追加CSSや子テーマにstyle.cssを追加しての対応をしてもwordpress-popular-postsのブロックにCSSが反映されなかったため、
具体的にどのような CSS を追加しましたか? こちらでも試してみたいので共有いただけると助かります。
2023年7月25日 6:47 PM #128929キタジマ様
ご返信ありがとうございます。
失礼いたしました。当方にて開始させて頂いたトピックは下記になります。
下記のトピックでご教示頂いたコードをそのまま張り付けたところ、上記に添付した画像のエラーが発生しておりました。>また、追加したコードを消すと何もエラーはでなくなりますか?
⇒はい、追加したコードを消しますとエラーは表示されなくなりました。>具体的にどのような CSS を追加しましたか? こちらでも試してみたいので共有いただけると助かります。
以下のコードを追加CSSにて適応してみたのですが、反映がされませんでした。
(wordpress-popular-postsの表示状態はcardviewを指定しております。)/*投稿タイトルの文字色を変更*/ a.wpp-post-title{ color:red!important; } /*cardviewの表示を縦並びから横並びに変更*/ ul.wpp-list.wpp-cardview { display: flex!important; }以上となります。よろしくお願いいたします。
♥ 0Who liked: No user2023年7月27日 3:39 PM #129012試してみましたが、こちらではエラーがでませんでした。下記教えてください!
– PHP のバージョンを教えてください。
– 実際に貼り付けている PHP コードをここに共有してください。
– Popular Posts のバージョンを教えてください。
– Popular Posts は「ブロック」で設定していますか? そうであれば設定を教えてください。♥ 0Who liked: No user2023年7月27日 5:12 PM #129019キタジマ様
ありがとうございます。
バージョン情報、設定内容につきまして下記となります。■各バージョン
PHP:7.4.33
Snow Monkeyテーマ: 20.5.1
Snow Monkey Blocks:19.10.1
Snow Monkey Editor:9.2.5
WordPress Popular Posts:6.1.4■貼り付けているPHPコード
add_filter( 'wpp_custom_html', function( $popular_posts, $instance ) { global $post; ob_start(); ?> <ul class="c-entries c-entries--rich-media"> <li style="list-style-type: none;"> <ul class="c-entries c-entries--rich-media"><!--?php setup_postdata( $post ); ?--> <li class="c-entries__item"><!--?php $taxonomies = get_post_taxonomies( get_the_ID() ); $_taxonomy = ! empty( $taxonomies[0] ) ? $taxonomies[0] : false; $_terms = ( $_taxonomy ) ? get_the_terms( get_the_ID(), $_taxonomy ) : []; \Framework\Helper::get_template_part( 'template-parts/loop/entry-summary', $args['_name'], array( '_entries_layout' => 'rich-media',<br ?--> '_display_author' => true, '_display_published' => true, '_display_item_excerpt' => true, '_terms' => $_terms ? array( $_terms[0] ) : array(), '_display_meta' => true, ) ); ?> <!--?php <br ?--> wp_reset_postdata(); return ob_get_clean(); }, 10, 2 );`
■WordPress Popular Postsの設定情報
画像で申し訳ございません。
https://72.gigafile.nu/0801-c45a8f82dd25c022c43f77c44e4c9a9c0♥ 0Who liked: No user2023年7月28日 2:54 PM #129044下記、確認お願いします!
– WordPress Popular Posts は 6.2.1 が最新のようなのでアップデートしてみてください。
– Display post thumbnail、Use custom HTML Markup は不要なのでチェックを外してください。
– THEME は None にしてください。
– コードにループが含まれておらず、1件しか表示されないので下記のコードに置き換えてください。add_filter( 'wpp_custom_html', function( $popular_posts, $instance ) { global $post; ob_start(); ?> <ul class="c-entries c-entries--rich-media"> <?php foreach ( $popular_posts as $popular_post ) : ?> <?php $post = get_post( $popular_post->id ); ?> <?php setup_postdata( $post ); ?> <li class="c-entries__item"> <?php $taxonomies = get_post_taxonomies( get_the_ID() ); $_taxonomy = ! empty( $taxonomies[0] ) ? $taxonomies[0] : false; $_terms = ( $_taxonomy ) ? get_the_terms( get_the_ID(), $_taxonomy ) : []; \Framework\Helper::get_template_part( 'template-parts/loop/entry-summary', $args['_name'], array( '_entries_layout' => 'rich-media', '_display_author' => true, '_display_published' => true, '_display_item_excerpt' => true, '_terms' => $_terms ? array( $_terms[0] ) : array(), '_display_meta' => true, ) ); ?> </li> <?php endforeach; ?> </ul> <?php wp_reset_postdata(); return ob_get_clean(); }, 10, 2 );2024年5月7日 11:06 AM #139385 -
投稿者投稿
- トピック「wordpress-popular-postsを追加CSSでカスタマイズする方法」には新しい返信をつけることはできません。

