9件の投稿を表示中 - 1 - 9件目 (全9件中)
-
投稿者投稿
-
2020年1月18日 9:30 PM #46642
【お使いの Snow Monkey のバージョン】バージョン: 9.0.3
【お使いのブラウザ】Chrome
【当該サイトのURL】http://actjapangroup.sakura.ne.jp/test/===
お世話になっております。
WPAW:スライダーの、タイトルの文字の大きさをもう少し小さくすることはできますでしょうか?
よろしくお願い致します。
♥ 0Who liked: No user2020年1月18日 9:51 PM #46643文字の色も変えたいです。
よろしくお願い致します。
♥ 0Who liked: No user2020年1月19日 11:36 AM #46649文字色は変更メニューがありました!
(確認不足でした、すみません)文字の大きさが変更できれば、助かります。
♥ 0Who liked: No user2020年1月20日 9:32 AM #46676こんな感じでどうでしょう?
.wpaw-slider__item-title { font-size: 12px; /* 任意の大きさに変更してください */ }♥ 0Who liked: No user2020年1月20日 12:24 PM #46701返信ありがとうございます。
上記のコードを試してみましたが、何も変化がありませんでした。
♥ 0Who liked: No user2020年1月20日 3:49 PM #46715実際に文字の大きさを変更したいスライダーがあるページはどちらでしょう? 実際の画面で適用されている CSS を確認するほうが確実なので、可能であれば教えてください!
♥ 0Who liked: No user2020年1月20日 5:08 PM #46721↑こちらのヘッダー部分です。
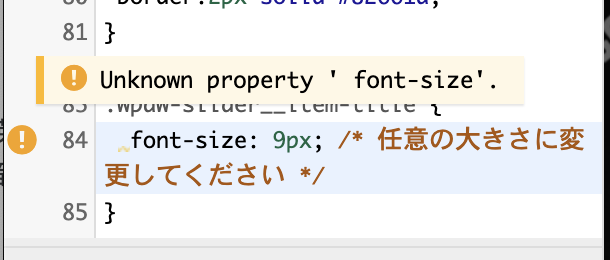
追加CSSには、添付写真のようなポップアップが出ています。
 ♥ 0Who liked: No user2020年1月21日 10:14 AM #46733
♥ 0Who liked: No user2020年1月21日 10:14 AM #46733んーなんでしょうね、全角スペースなど余計なものが入ってないか確認して、入っていたら半角スペースに書き換えてみてください。
あと、詳細度のよっては反映されないかもなので、
!important指定したほうが良いかもです。.wpaw-slider__item-title { font-size: 20px !important; }♥ 0Who liked: No user2020年1月21日 11:27 AM #46735!important
を入れたら変更できました!
ありがとうございます、助かりました。トピックを閉じさせていただきます。
♥ 0Who liked: No user -
投稿者投稿
9件の投稿を表示中 - 1 - 9件目 (全9件中)
- トピック「WPAW:スライダー タイトル文字の大きさ」には新しい返信をつけることはできません。
