フォーラムへの返信
-
投稿者投稿
-
すみません、上記コメントにソースコードを挿入したかったのですが、入力して保存すると以下のエラーが表示されて登録できませんでした。
501 Not Implemented
アクセスしようとしたページは表示できませんでした。
このエラーは、実装されていないメソッドでのアクセスがあったことを意味します。以下のような原因が考えられます。
対応していないメソッド(MOVE/COPYなど)を使用した。Gistを試したのですが、<script>~</script>がそのまま表示されてしまい、こちらもコードの表示ができなくて。
コードブロックの挿入はどのようにしたらよいでしょうか?♥ 0Who liked: No user本件ですが、アクションフック
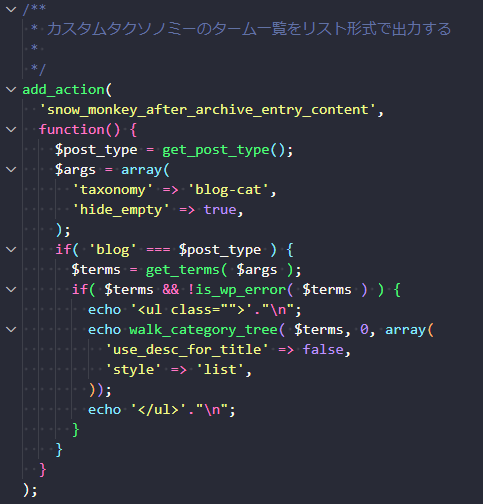
snow_monkey_after_archive_entry_contentを使って解決しました。
以下、my-snow-monkey.phpに追記した内容です。★ソースコードが登録できません…★
▼補足
質問の際、「サイドバーに」と記載していましたが、当初よりアーカイブページの記事一覧の下に、タクソノミーのターム一覧を(カテゴリーのように)表示したいと思っており、ウィジェットが使えるなら「サイドバー」に設置して、CSSでflexを解除してシングルカラムのレイアウトにしようかと考えておりました。
結果ウィジェットを使わない方針になったので、上のような対応になりました。(コードに修正があればご指摘ください。)▼ご連絡
アクションフックを調べた際に確認した、GitHubの下記のページで、
https://github.com/inc2734/snow-monkey/wiki/Action-hooks
「snow_monkey_after_archive_entry_content」の説明ブロックのコード中、フック名が違っているようです。
正:snow_monkey_after_archive_entry_content
誤:snow_monkey_after_entry_content別途画像を添付します。
今回、始めてSnowMonkeyを使っていて(既存のテーマをベースにカスタマイズすること自体が始めてで…)、最初は何から確認すればよいか分からず手戻りを連発していましたが、本件を通じて、テンプレートの構造やカスタマイズのアプローチを少し理解することができ、楽しくなってきました!
とても勉強になります。ありがとうございます。 -
投稿者投稿