フォーラムへの返信
-
投稿者投稿
-
<div class="full-width"> <ul class="navlink"> <li><a><img src="画像URL" /></a></li> <li><a><img src="画像URL" /></a></li> <li><a><img src="画像URL" /></a></li> <li><a><img src="画像URL" /></a></li> </ul> </div>.full-width{ width: 100vw!important; position: relative!important; left: 50%!important; transform: translateX(-50%)!important; }これで画像を両端いっぱいにできました。
いろいろとご教授いただき本当にありがとうございました。謎が解けてスッキリしました。
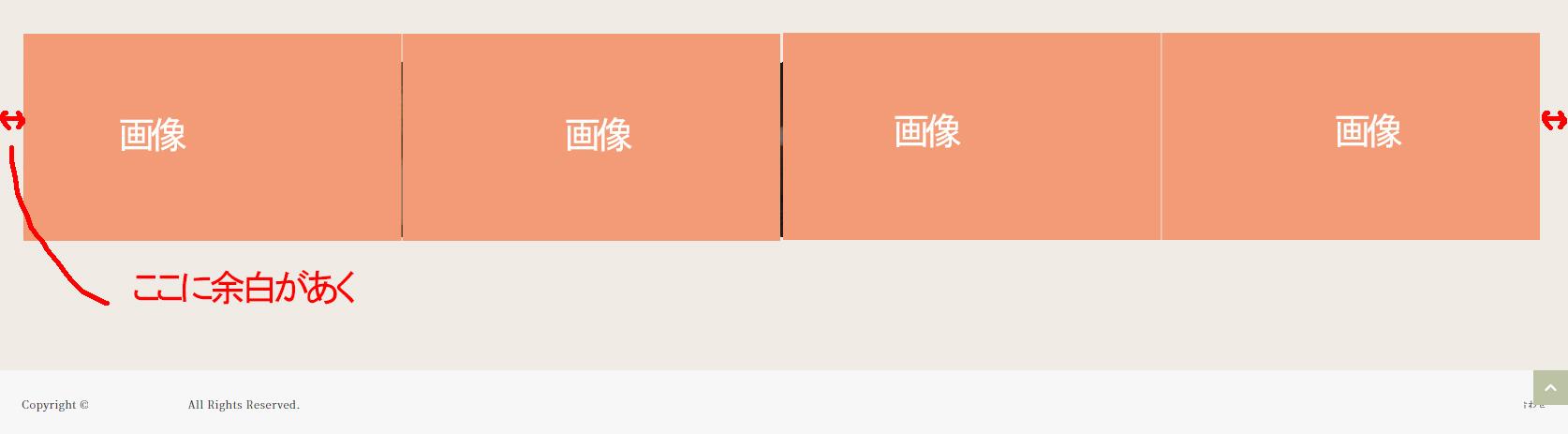
>ここで言われている「余白」というのは、画像の両橋の黄緑色の部分のようなことを言ってみえる>のでしょうか?
はい、おっしゃるとうりです。
何度もありがとうございます。
試していただきお礼申し上げます。おっしゃったとうりの画面になりました。
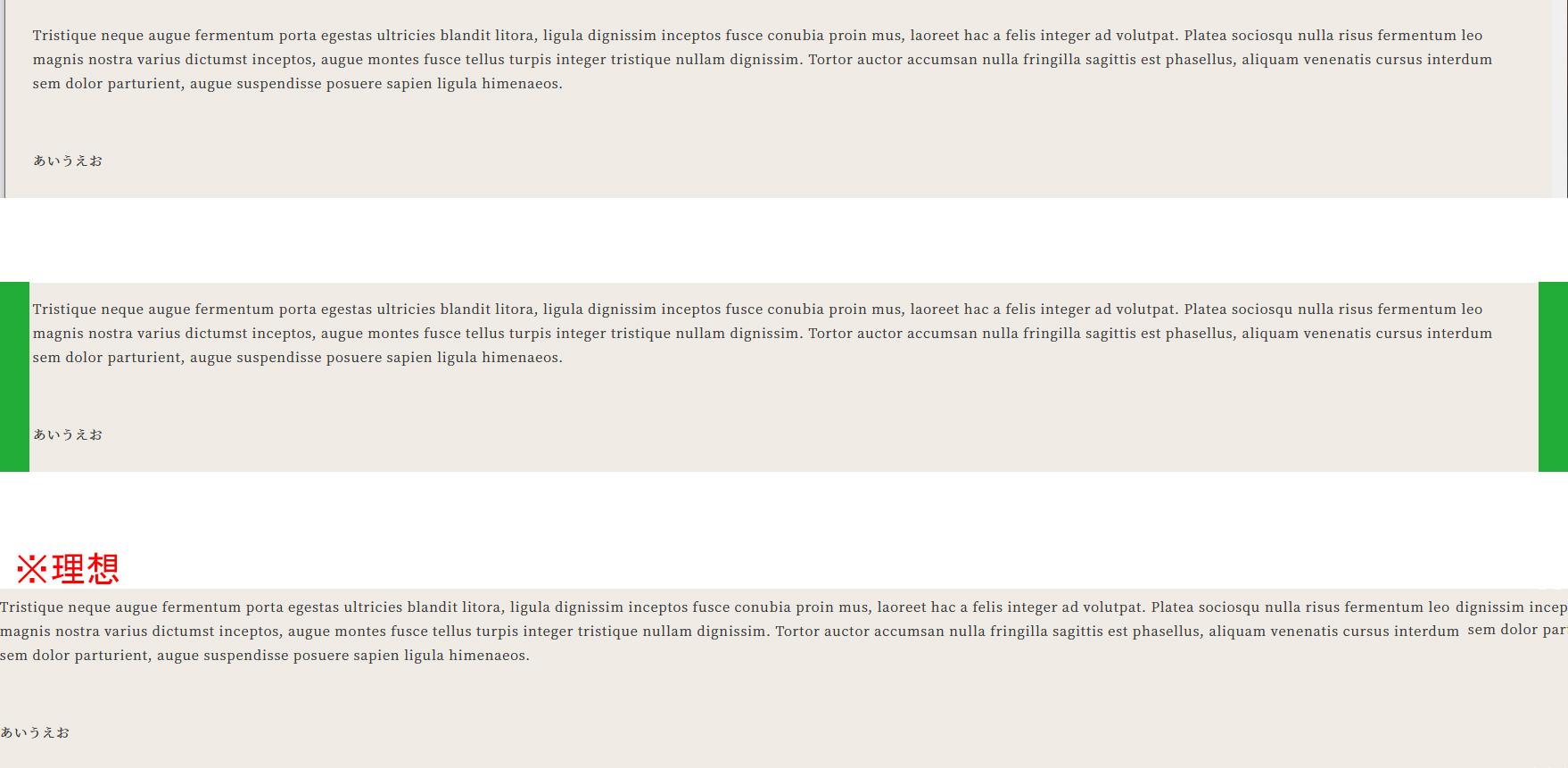
ここで、気づいたのですが、もしかして「全幅」とは横幅いっぱいの事ではなく、
緑の部分が空いている状態が正常なのでしょうか。てっきり「全幅」とは ※理想 のように、画面両端にぴったりくっつくことを言っているのかと思っていたので、こうならない事に ???な状態でした。
両端に余白があることが正常な状態なのでしたら、謎は解けたので、大丈夫です。
いろいろ教えていただきありがとうございました。 ♥ 0Who liked: No user
♥ 0Who liked: No user教えていただきありがとうございます。
ブロックを使っていたので、任意の HTML コード(カスタムHTML)に変更しました。
フッターウィジェットエリアに設置してあります。codeボタンとは
<code>
<div class=”navlink”>
画像URL
画像URL
画像URL
画像URL
</div>
</code>こういうことでしょうか。
・・・変化ありませんでした。試しに画像だからダメなのかと思い、テキストブロックに「あいうえお」と日本語で書いて保存してみましたが、やはり余白が空きました。
申し訳ありません、これは私だけがどこかで設定を間違っているのでしょうか。
他の方は正常にフッターが全幅で表示されるのでしょうか。私のサイト制作の問題でしたら、諦めますので、おっしゃっていただければ・・と思います。
本当になんども申し訳ありません。♥ 0Who liked: No user言葉が足りずにご迷惑をおかけして申し訳ありませんでした。
ご指摘いただき誠にありがとうございます。
今後は気を付けるようにいたします。メニューの間隔の件ですが、最初表示されるときは広く、スクロールしてまた一番上に戻ると、メニューの間隔が狭くなります。
また、ブラウザの横幅を狭くして、また広げた場合もメニューの間隔が狭くなります。別ページに飛ぶと、メニューの間隔が広くなります。
どっちつかずで気になるので、メニューの間隔を常に狭く表示させたいです。
※試したブラウザは edge,Google Chrome,Firefoxです。
### 試したこと
CSSで余白を指定してみました。
.p-global-nav ul li{ padding:2px!important; margin:2px!important; }### 発生している問題
まったく変化ありませんでした。
そもそもこのクラス名ではないのか、間隔の指定が間違っているのかが判断付きませんでした。♥ 0Who liked: No user言葉がたらずに本当に申し訳ありません。
おっしゃっていただきありがとうございます。次からは気をつけるように致します。

フッターに全画面で写真を並べたいです。
ウィジェット のフッターに ブロックで以下のタグをいれました。
CSS
.navlink {
display: -webkit-flex;
display: flex;
}### 試したこと
ホームページのコンテンツエリアに左右余白を追加する
ホームページのコンテンツエリアに上下余白を追加するどちらもチェックを外しています。
サイト構成はサイドバーなしのワンカラムです。フッターレイアウトで、「フッターを全幅にする」 にチェックを入れています。
### 発生している問題
全幅にならない
♥ 0Who liked: No user教えていただきありがとうございます。
これ、すでに試したのですが<br>いれても動かないんです。
他に何か方法はございますか?
snow-monkeyのテーマだから・・・ではなく、WordPressの仕様なんでしょうか。
つまり、実現は不可能ということですか。♥ 0Who liked: No userいつも返信が遅く、大変申しわけありません。
>メニューの下に文字を入れるやり方も教えてほしいです。
こちら、案内いただきありがとうございます^^
早速やってみます。アイコンですが、グーグルフォントを使用しています。
メニューのナビゲーションラベルで<i class=”fas fa-home fa-lg fa-fw”></i> トップページ
これで表示させています。
よろしくお願いいたします。♥ 0Who liked: No user -
投稿者投稿




