フォーラムへの返信
4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
ご連絡遅くなりすいません。
綺麗に表示されました。
ありがとうございました。
♥ 1Who liked: No userご回答ありがとうございます。
早速試しました。

2つ目のバナー以降の位置が一つづつずれてしまいました。
こちらの編集間違いでしょうか。
また説明不足ですいませんが、
5件目と6件目の間にAバナーを表示
10件目と11件目の間にBバナーを表示
15件目と16件目の間にCバナーを表示
20件目と21件目の間にDバナーを表示
25件目と26件目の間にEバナーを表示
と違う画像を表示したいです。
お手数ですが、ご確認よろしくお願いします。
♥ 0Who liked: No user上記に対する補足です。
まず一つ目に
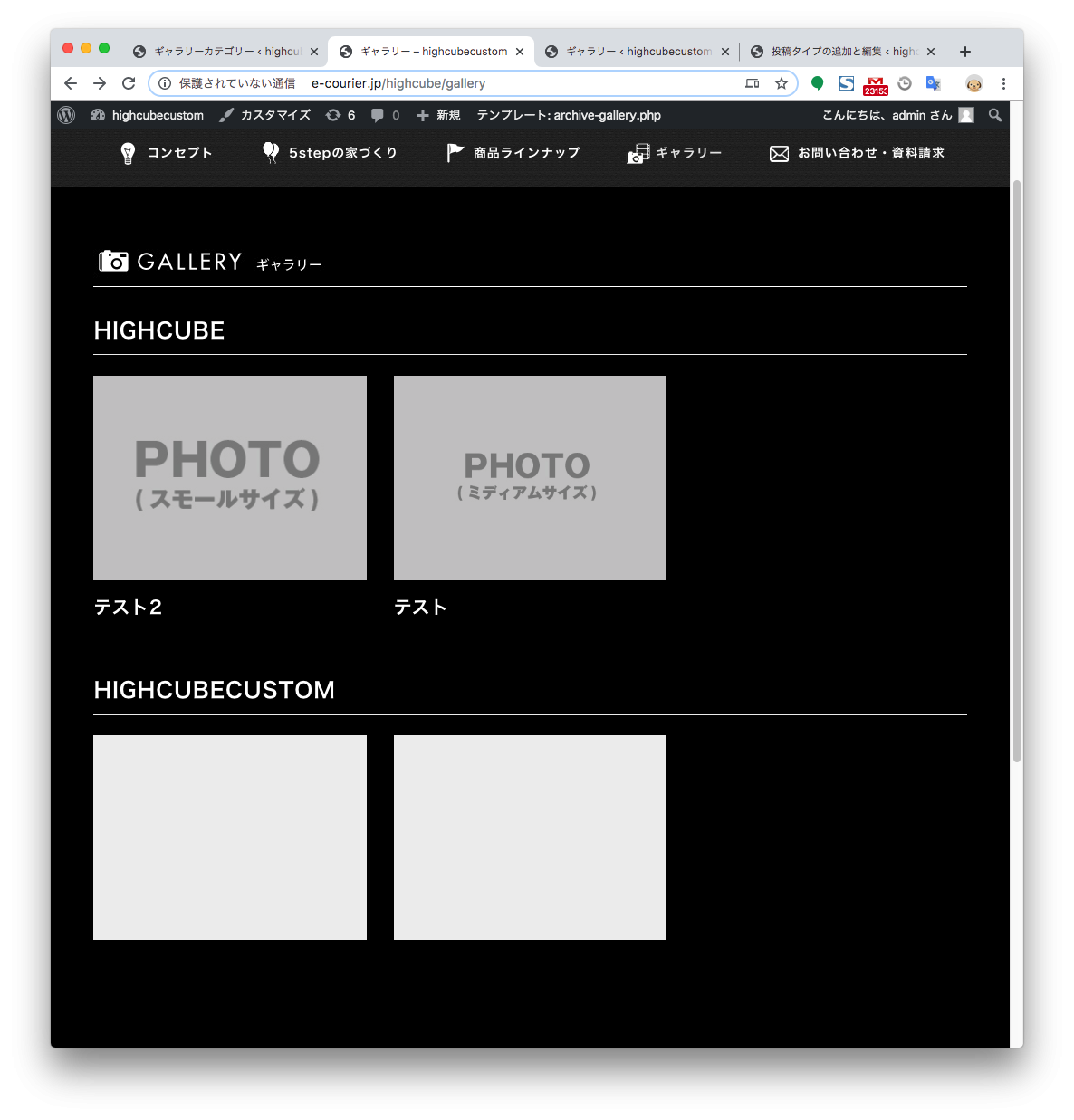
タクソノミー(galley)のカテゴリー(highcubecustom)の一覧を表示する
二つ目に
タクソノミー(galley)のカテゴリー(highcube)の一覧を表示する
というようにカスタマイズしたいです。
お手数ですが、よろしくお願いします。
♥ 0Who liked: No user返信遅くなりすいません。
上記ソースで修正してみましたが、2つ目のカテゴリーのアイキャッチ・タイトル・リンクなどが表示されなくなりました。

各カテゴリーの帯にcssにてデザイン処理を行いたいので、
ループ処理ではなく、各カテゴリーごとに記載したく考えております。
下記部分に指定カテゴリーの一覧を取得できるように
追記することになるかと思うのですが、どこに追記すればよいでしょうか
———————————-
<?php $posts = get_posts( [ 'post_type' => get_post_type(), 'posts_per_page' => -1, 'tax_query' => [ [ 'taxonomy' => $term->taxonomy, 'field' => 'slug', 'terms' => [ $term->slug ], ] ], ] ); ?>———————————-
お手数ですが、ご教授よろしくお願いします。
♥ 0Who liked: No user -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
