フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。
教えていただいた内容を参考に、
現在サーバー側のセッションまわりの設定や保存先についても含めて、確認・対応を進めているところです。また状況に変化がありましたら、あらためてご報告させていただきます。
引き続き、どうぞよろしくお願いいたします。♥ 0Who liked: No userこんにちは。たびたびすみません。
前回アドバイスいただいた通り、「確認画面を使用する」のチェックは外しているのですが、
それでもフォーム送信時に「無効なアクセスです」と出てしまうことがあります。プラグインのキャッシュ(WP-Optimize)は無効化済みで、
フォームブロックも作り直してみましたが、症状が変わりませんでした。初心者なので、他に何をチェックすればいいのかも分からず…
もし考えられることがありましたら教えていただけると嬉しいです。お忙しい中恐縮ですが、よろしくお願いいたします。
♥ 0Who liked: No userご返信ありがとうございます。
ご指摘の通り、validate_referer: の出力は、以前アドバイスいただいたロガーを使わせていただいて記録されたものです。素人ながらではありますが、フォーム送信時の挙動を見ながらログを確認してみました。
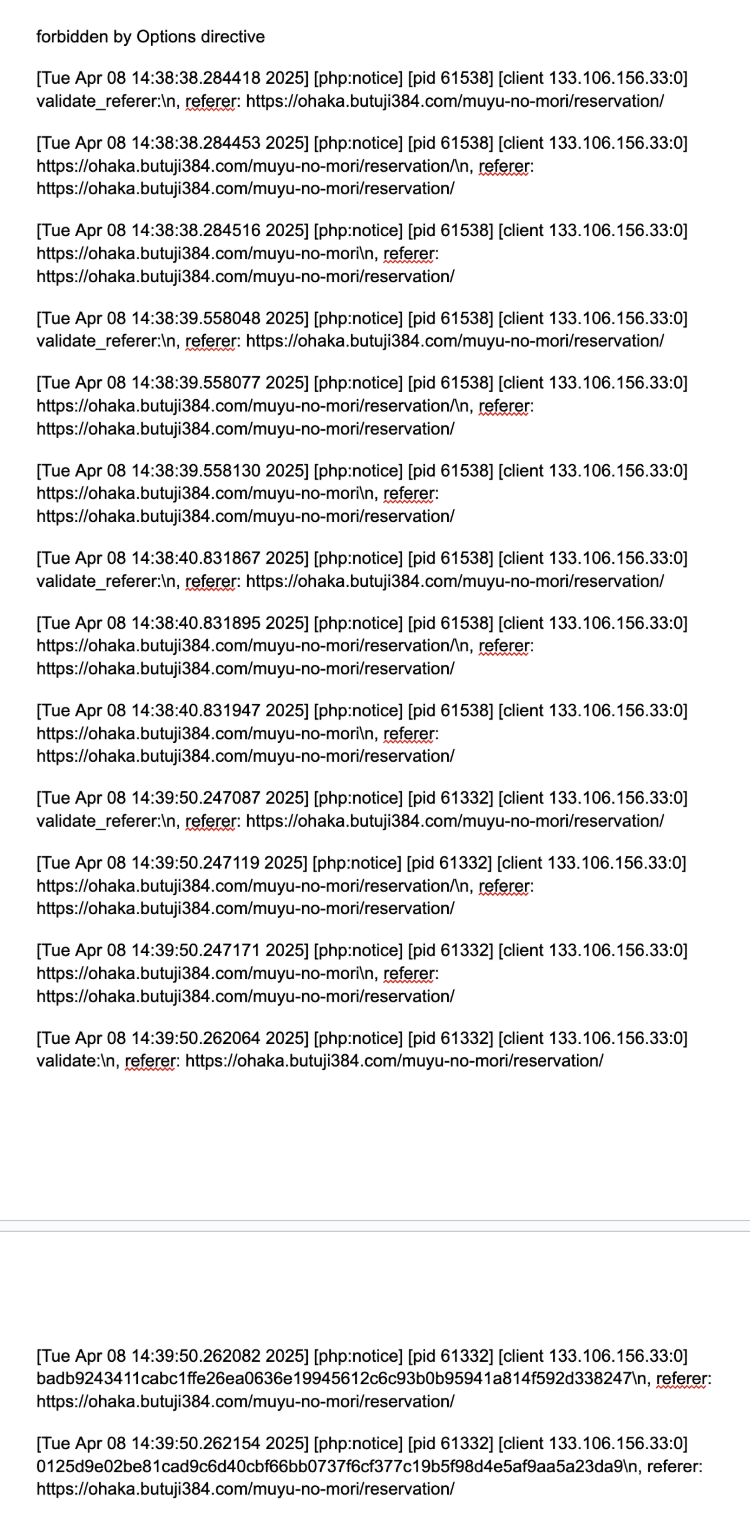
ご指示いただいた通り、記録されたログ全文を画像で添付して共有させていただきます。
お忙しいところ恐縮ですが、何か原因の手がかりなどあればご教示いただけますと幸いです。
引き続きどうぞよろしくお願いいたします。 ♥ 0Who liked: No user
♥ 0Who liked: No userこんにちは。以前ご相談させていただいた「フォーム送信時に“無効なアクセスです”と出る件」について、
さくらサーバーのエラーログを見てみたところ、以下のような記録が出ていました。forbidden by Options directive
[Tue Apr 08 14:38:38.284418 2025] [php:notice] … validate_referer:
referer: https://ohaka.butuji384.com/muyu-no-mori/reservation/
…何度か出ていて「validate_referer」とか「forbidden」などと書かれていたのですが、
これはフォームの送信がブロックされてしまっている原因なのかなと思いまして…。専門的なことが詳しく分からず恐縮ですが、
このログが「無効なアクセス」と表示される原因になっている可能性はあるでしょうか?もしお時間があれば、考えられることなど教えていただけるととても助かります。
どうぞよろしくお願いいたします!
♥ 0Who liked: No user先ほどはアドバイスありがとうございました!
session-name のフィルターを追加してから、最初はうまく動作していたのですが、
何度か試しているうちに、また「無効なアクセスです」というエラーが出るようになってしまいました。現在は、
「確認画面あり」「なし」両方とも
フィルターを入れていても
フォームを作り直しても
送信できたりできなかったり…といった不安定な状態です。
他の Snow Monkey Forms を使っているサイト(同じさくらサーバー)では問題なく動作しているので、
原因が自分ではもう特定できず、もし可能でしたら開発者の方で詳しく調べていただけないかと思っています。素人ながら、できる範囲で設定や検証はしてみたつもりです。
何かログを送るなどお手伝いできることがあれば、喜んで協力します!よろしくお願いいたします。
♥ 0Who liked: No userご返信ありがとうございます!
詳しくは自分でもまだ完全には理解できていないのですが、海外の事例を参考にしてみたところ、このフィルターを使うとセッション名が安定して「無効なアクセス」のエラーが出なくなりました。もしかしたらプラグインやPHPのセッションまわりで、ランダムにズレが起きていたのかな?と思っています。
自分の知識不足で説明があやふやになってしまって恐縮ですが、結果として安定したのでご報告させていただきました!
♥ 0Who liked: No user自分の環境でもこの方法で解決しました!
add_filter( 'snow_monkey_form/setting/session-name', function () { return '_snow_monkey_form_session_' . md5( __FILE__ . get_current_blog_id() ); } );♥ 0Who liked: No user連絡が遅くなり、申し訳ございません。Olein様もいろいろ教えて頂きありがとうございます。
その部分だけを画像にして、「メモリアルプランナーみはし」の部分だけテキストにすることはフックを使う必要はありますが、できると思います。その認識であっていますかね?
はい!大丈夫です。
その方法をご教示していただけますか?♥ 0Who liked: No user
こちらの画像となります。
♥ 0Who liked: No userありがとうございます。
ロゴの画像は使用したいので、削除できません。
ロゴを削除しないでできる方法はありましたら、ご教示お願いします。
♥ 0Who liked: No user ♥ 0Who liked: No user
♥ 0Who liked: No userコードの貼り方が分からずすいません。
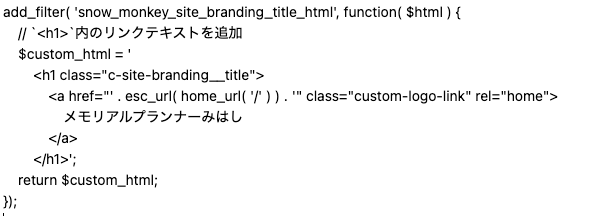
♥ 0Who liked: No useradd_filter( 'snow_monkey_site_branding_title_html', function( $html ) { // <code><h1></code>内のリンクテキストを追加 $custom_html = ' <h1 class="c-site-branding__title"> <a href="' . esc_url( home_url( '/' ) ) . '" rel="home">メモリアルプランナーみはし</a> </h1>'; return $custom_html; } );♥ 0Who liked: No userこのたびは、いろいろとご対応いただき、誠にありがとうございます。
同じ設定にもかかわらず結果が異なる理由については、教えていただき理解できました。こちらの確認不足で大変失礼いたしました。
最後に、ChatGPTで調べたところ、以下の方法が提案されました。試しに実行してみたのですが、うまくいかず、原因を調べているうちに行き詰まってしまいました。
以下の提案内容について、開発者でいらっしゃる北島様のご意見を伺えればと思います。また、私自身フィルターに関する知識が不足しているため、ご活用いただける可能性がある場合は、ぜひご教示いただけますと幸いです。
どうぞよろしくお願い申し上げます。
add_filter( ‘snow_monkey_site_branding_title_html’, function( $html ) {
//<h1>内のリンクテキストを追加
$custom_html = ‘
<h1 class=”c-site-branding__title”>
メモリアルプランナーみはし
</h1>’;
return $custom_html;
}♥ 0Who liked: No user -
投稿者投稿
