フォーラムへの返信
-
投稿者投稿
-
PCです。
♥ 0Who liked: No userキタジマさま
ありがとうございます。
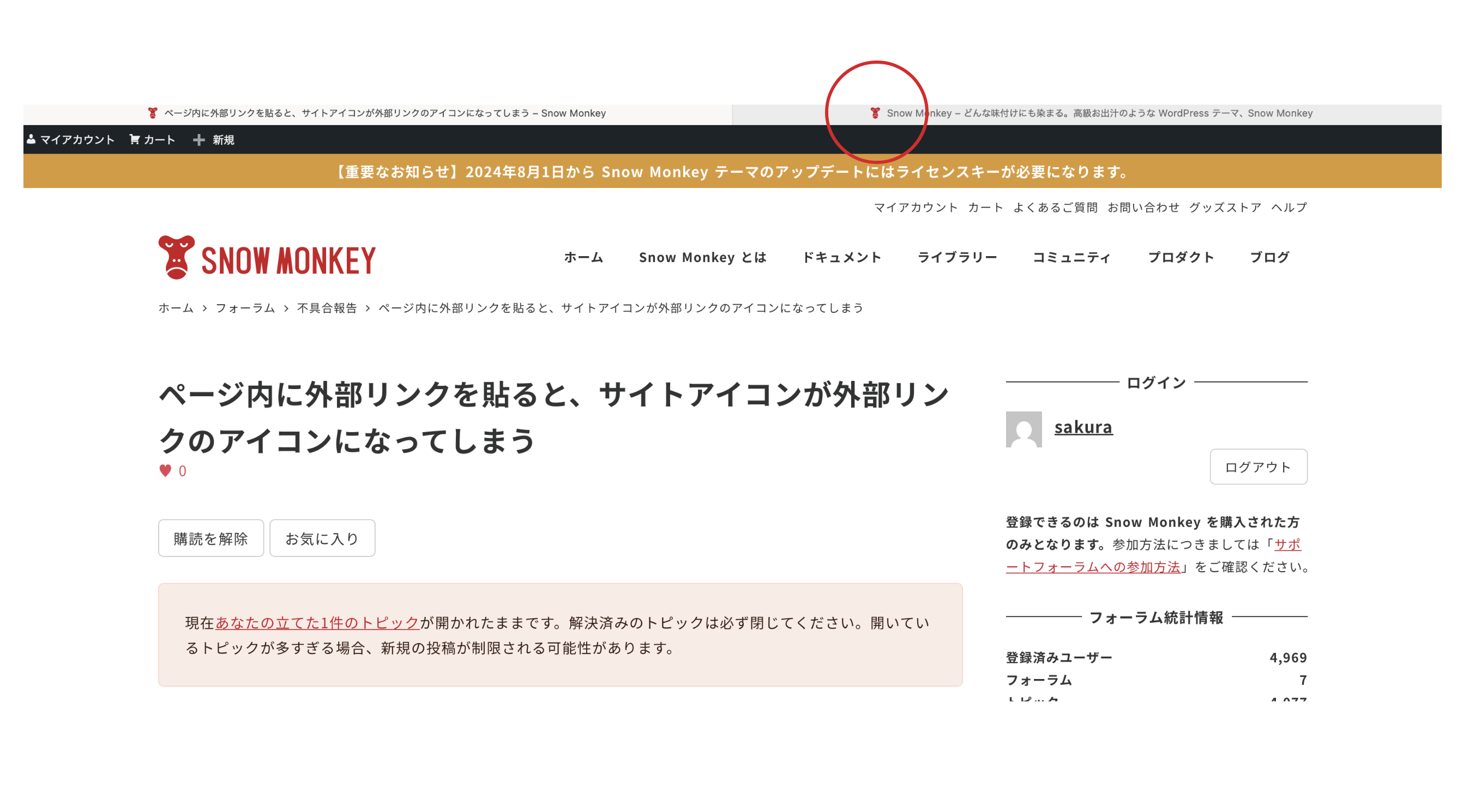
faviconだと思います。サイトを複数開いた時のタブ部分に表示されるアイコンが置き換わってしまいます。
今は通常通り自分のサイトロゴが表示されるのですが、ページを作業しているうちに気がついたら変わっていたという感じなので、変わる時の条件が分からないため何ともお伝えできない状態です。変わったらすぐスクショして送ります!!
ブラウザはSafariしか使っていないので他のブラウザでは確認していませんでした。
 ♥ 0Who liked: No user
♥ 0Who liked: No userキタジマ様
一度閉じましたが再度申し訳ありません。
やはりサイトアイコンが置き換わってしまいました。
キタジマ様へDMしたいのですが、どこから行けばいいのかわからずです…
非公開設定が有料とのことですが、お支払いはどこからすれば非公開にできますか?
♥ 0Who liked: No userキタジマ様
先ほど置き換わっていたアイコンですが、何度か更新したところ自分のアイコンに戻りましたので大丈夫そうです。お手数をおかけしました。
♥ 0Who liked: No userキタジマ様
コミュティに登録しましたが、DMってここですか?
 ♥ 0Who liked: No user
♥ 0Who liked: No userキタジマ様
お客さんのサイトなので貼ることができないのですが、このトピを非公開にできますか?
♥ 0Who liked: No userキタジマ様
並べ方、教えてくださってありがとうございます!カンマでよかったので安心しました。
こんな初歩的なことまでフォローくださるので、本当にありがたいです。キタジマ様からのコードをそのままコピペしてみたのですがどうしても反映されず…(
infoの部分は置き換えています。).category-info .c-meta__item–modified, .category-info2 .c-meta__item–modified, .category-info3 .c-meta__item–modified { display: none; }ページのソースをコピってみたところ、ハイフンが一つ多いことに気がつき、ようやく反映されました。
.category-info .c-meta__item--modified, .category-info2 .c-meta__item--modified, .category-info3 .c-meta__item--modified { display: none; }すごく勉強になりました。
ありがとうございました!Snow monkeyをサブスクしてて良かったと心から思います。キタジマ様
すみません、繋げると複数要素、半角だと親子要素で、この場合カンマなのかなって思ってやってみたんですが、全部どころかアイキャッチ画像まで消えてしまったので、一つずつ書くことにしました。
CSSを勉強してきます。
閉じます。
♥ 0Who liked: No user -
投稿者投稿
