フォーラムへの返信
-
投稿者投稿
-
承知しました!
♥ 0Who liked: No userキタジマさま
いつもすいません汗!
個別にご連絡させていただきます!こちらのスレッドは閉じた方がいいですか?
♥ 0Who liked: No userお手数お掛けします💦
変更してみたのですが
何も変化なく同じ挙動でした…!リンク先に別タブで遷移した後
何かURLがパパっと変化して元のページに戻ってしまいました!♥ 0Who liked: No useradd_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } if ( 0 === strpos( $url, home_url() ) ) { $target = '_self'; } else { $target = '_blank'; } $cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null; ob_start(); ?> <div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>"> <div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div> <a href="<?php echo $url; ?>" target="<?php echo esc_attr( $target ); ?>"> <?php if ( $cache['thumbnail'] ) : ?> <div class="wp-oembed-blog-card__figure"> <img src="<?php echo esc_url( $cache['thumbnail'] ); ?>" alt=""> </div> <?php endif; ?> <div class="wp-oembed-blog-card__body"> <div class="wp-oembed-blog-card__title"> <?php echo esc_html( $cache['title'] ); ?> </div> <div class="wp-oembed-blog-card__more"> <p class="wp-oembed-blog-card-more">続きを見る </div> </div> </a> </div> <?php return ob_get_clean(); }, 100, 2 );♥ 0Who liked: No user確認後元に戻したら
やっぱりリンク先に飛ばずに
元のページに戻ってくるようになってしまいました。何か原因は判明しましたでしょうか?
♥ 0Who liked: No userarray(2) { [0]=> string(96) "" [1]=> string(69) "https://livingskape.jkdecor.com/money/marriott-bonvoy-premium-review/" } string(69) "https://livingskape.jkdecor.com/money/marriott-bonvoy-premium-review/"♥ 0Who liked: No userありがとうございます!
以下が表示されました!
問題のブログカードをクリックしたら
該当ページにちゃんと遷移しました! ♥ 0Who liked: No user
♥ 0Who liked: No userお手間おかけしてすいません!
出来たと思うのですがどうでしょうか?!♥ 0Who liked: No useradd_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a href=\"(.*?)\".*?>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } if ( 0 === strpos( $url, home_url() ) ) { $target = '_self'; } else { $target = '_blank'; } $cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null; ob_start(); ?> <div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>"> <div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div> <a href="<?php echo esc_url( $url ); ?>" target="<?php echo esc_attr( $target ); ?>"> <?php if ( $cache['thumbnail'] ) : ?> <div class="wp-oembed-blog-card__figure"> <img src="<?php echo esc_url( $cache['thumbnail'] ); ?>" alt=""> </div> <?php endif; ?> <div class="wp-oembed-blog-card__body"> <div class="wp-oembed-blog-card__title"> <?php echo esc_html( $cache['title'] ); ?> </div> <div class="wp-oembed-blog-card__more"> <p class="wp-oembed-blog-card-more">続きを見る</p> </div> </div> </a> </div> <?php return ob_get_clean(); }, 100, 2 );♥ 0Who liked: No userは!失礼しました!こちらです!
add_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } if ( 0 === strpos( $url, home_url() ) ) { $target = '_self'; } else { $target = '_blank'; } $cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null; ob_start(); ?> <div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>"> <div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div> <a>" target="<?php echo esc_attr( $target ); ?>"> <?php if ( $cache['thumbnail'] ) : ?> <div class="wp-oembed-blog-card__figure"> <img />" alt=""> </div> <?php endif; ?> <div class="wp-oembed-blog-card__body"> <div class="wp-oembed-blog-card__title"> <?php echo esc_html( $cache['title'] ); ?> </div> <div class="wp-oembed-blog-card__more"> <p class="wp-oembed-blog-card-more">続きを見る</p> </div> </div> </a> </div> <?php return ob_get_clean(); }, 100, 2♥ 0Who liked: No user以下になります!
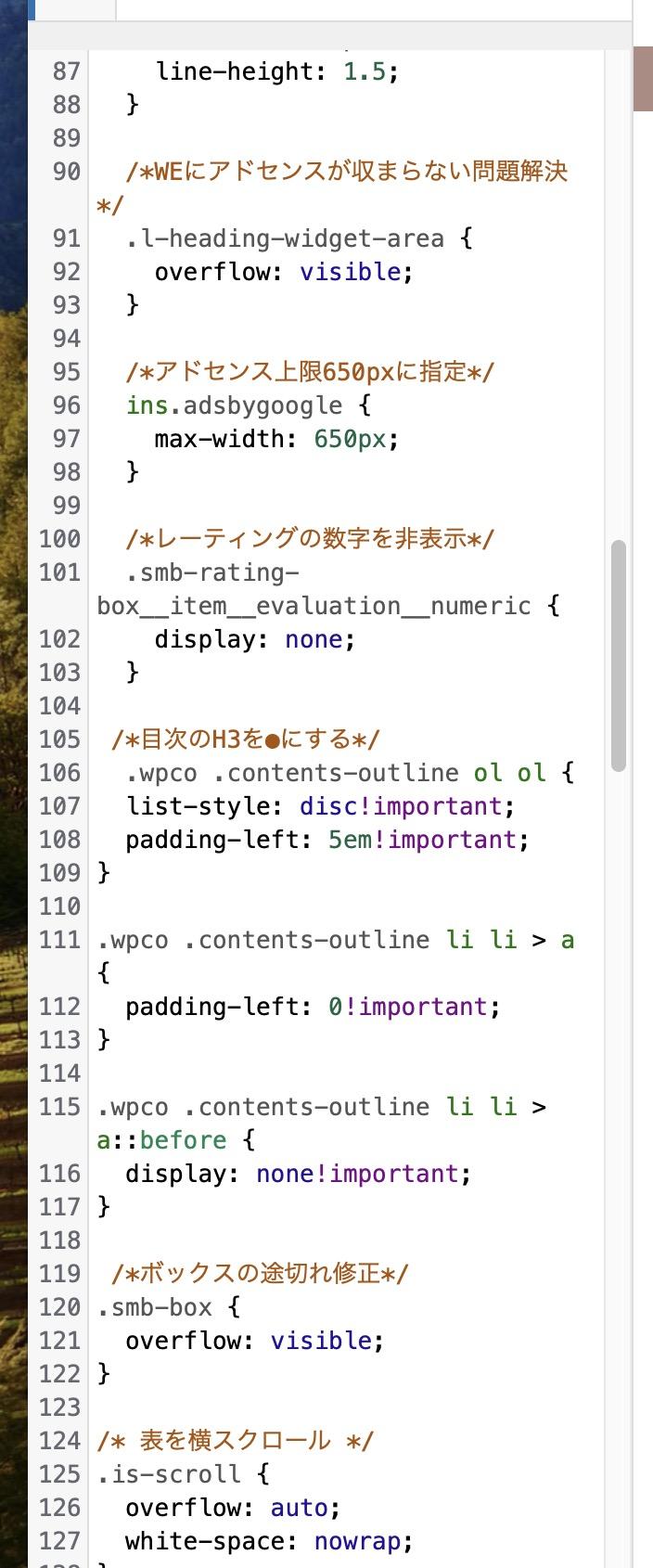
/* Blog card */ .is-provider-wp-oembed-blog-card, .is-provider-moneydoscope { padding-top: 2em; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > a, .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > span{ flex-wrap: nowrap; } .wp-block-embed__wrapper { overflow: visible !important; } .wp-oembed-blog-card-label-text { font-size: 0.875rem; line-height: 1.2; font-weight: bold; background: #333; color: #fff; display: flex; align-items: center; height: 30px; position: absolute; top: -30px; left: 0; z-index: 12; padding: .5em .75em; } @media not (min-width: 640px) { .is-provider-wp-oembed-blog-card { --wp-oembed-blog-card--gap: var(--_margin-1); --wp-oembed-blog-card--figure--basis: 50%; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__figure { order: 1; } } /* Blog card end */♥ 0Who liked: No userありがとうございます!

URLはちゃんと入っていました。
追加CSSを見てみたら、なんだか文字組み?に余計なスペースが入ったりして
ズレたりしていました。前は崩れていなかったと思うのですが。
それは別に関係ないですよね?
あと、カスタマイズの画面のナビゲーションがおかしくなっていて、
ボタンの縦幅がすごく広くなってしまっていました。
ブログカードのカスタマイズを削除したのですが、
MYSNOWMONKEYの方も消したほうがいいですよね?♥ 0Who liked: No userサブディレクトリで運用しているもう一つのサイトのエラーログもお送りします。
メインサイトの方のはアップデートしていません。
エラー詳細
===============エラータイプ E_ERROR が /xxxxx/wp-content/themes/snow-monkey/vendor/inc2734/wp-github-theme-updater/src/App/Model/GitHubRepositoryContent.php ファイルの 160 行目で発生しました。 エラーメッセージ: Uncaught Error: Class 'Inc2734\WP_GitHub_Theme_Updater\App\Model\WP_Error' not found in /xxxxx/wp-content/themes/snow-monkey/vendor/inc2734/wp-github-theme-updater/src/App/Model/GitHubRepositoryContent.php:160 Stack trace: #0 /xxxxx/wp-content/themes/snow-monkey/vendor/inc2734/wp-github-theme-updater/src/App/Model/GitHubRepositoryContent.php(75): Inc2734\WP_GitHub_Theme_Updater\App\Model\GitHubRepositoryContent->_retrieve(Array) #1 /xxxxx/wp-content/themes/snow-monkey/vendor/inc2734/wp-github-theme-updater/src/App/Model/GitHubRepositoryContent.php(110): Inc2734\WP_GitHub_Theme_Updater\App\Model\GitHubRepositoryContent->get('27.3.2') #2 /xxxxx/wp-content/themes/snow-monkey/vendor/inc2734/wp-github-theme-updater/src/Bootstrap.php(112): Inc2734\WP_GitHub_Theme_Updater\App\Model\GitHubRepositoryContent->get_headers('27.3 -
投稿者投稿


