フォーラムへの返信
-
投稿者投稿
-
なるほど仕様なのですね、、ということは別ページからアンカー部分へ移動したときは、ヘッダーが表示の状態に変えるとかも不可ですよね。
色々と試してはいるのですが、何とか表示位置の方は調整ができそうな気がします。
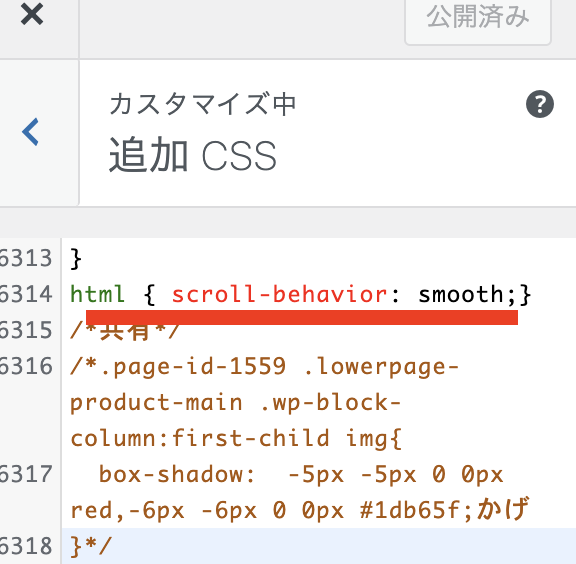
♥ 0Who liked: No userscroll-behavior: smoothを消してみました!
下記では反応が良かったのですが。

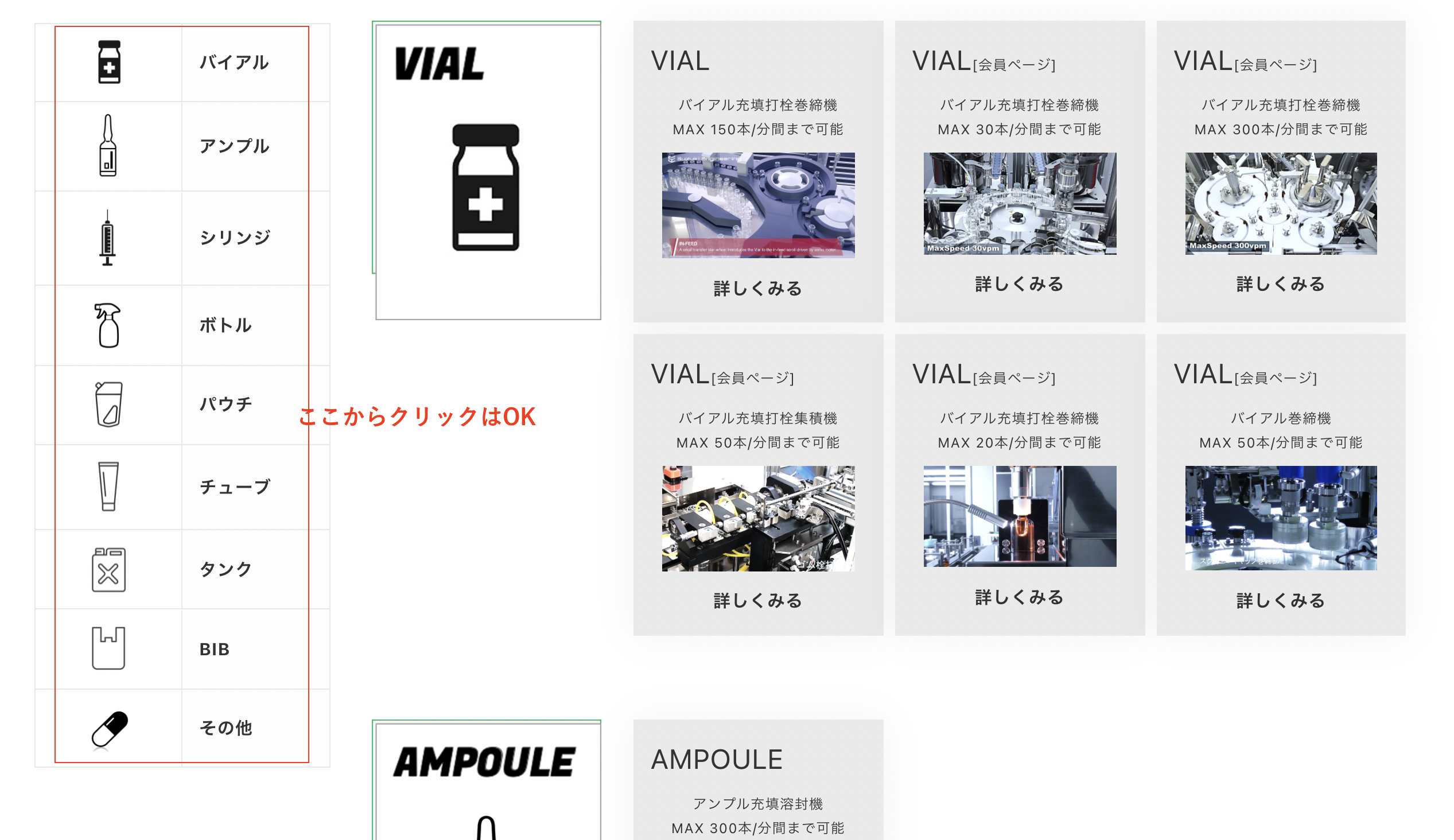
1.製品紹介とTOPページでは表示位置がおかしいみたいです。


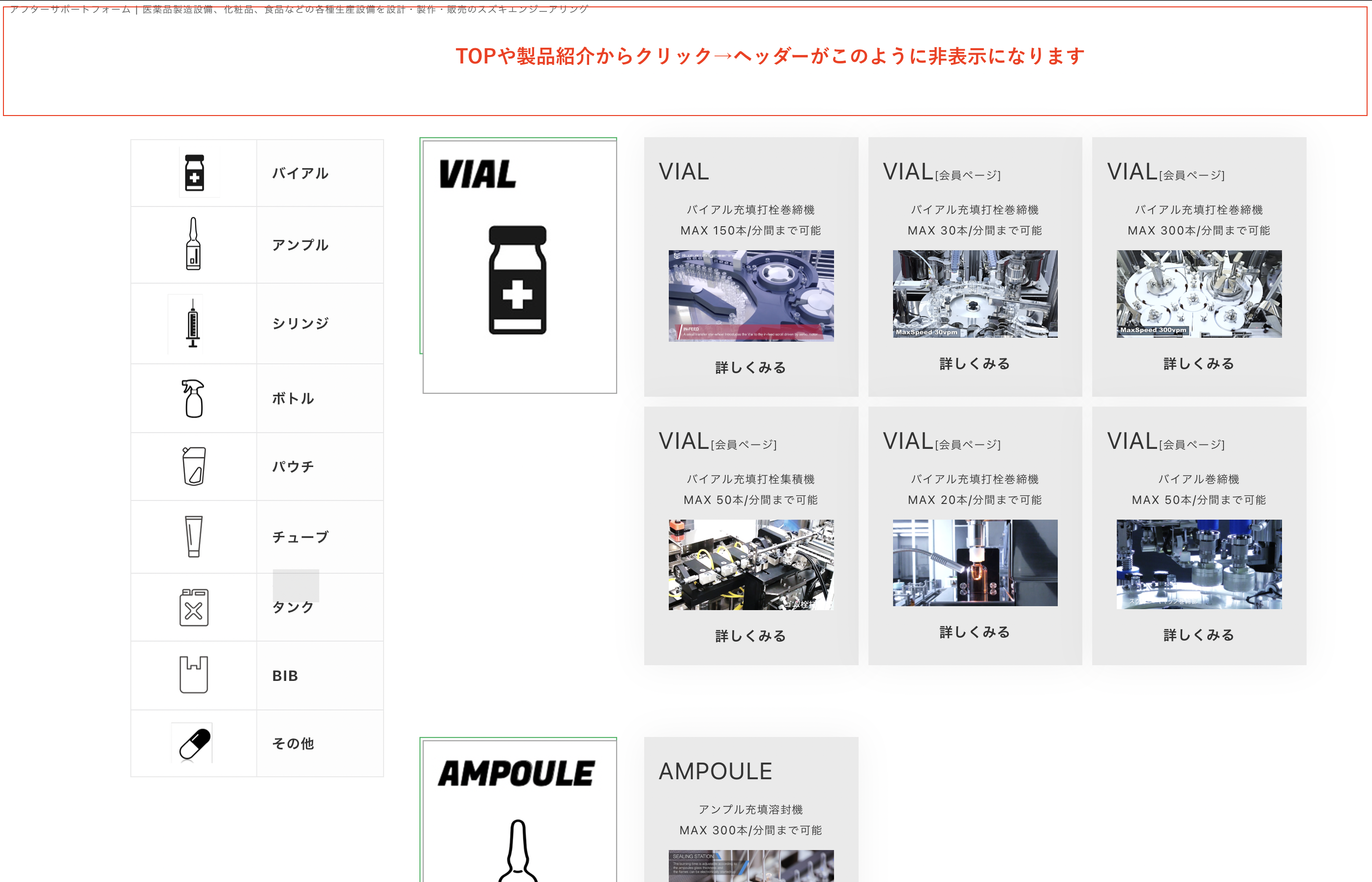
2.このように非表示のような現象も出ております。(>_<)

スムーススクロール機能を追加できているとは思うのですが、IEでは
おかしな表示になってしまします。
♥ 0Who liked: No userご連絡頂き誠に有難うございます。
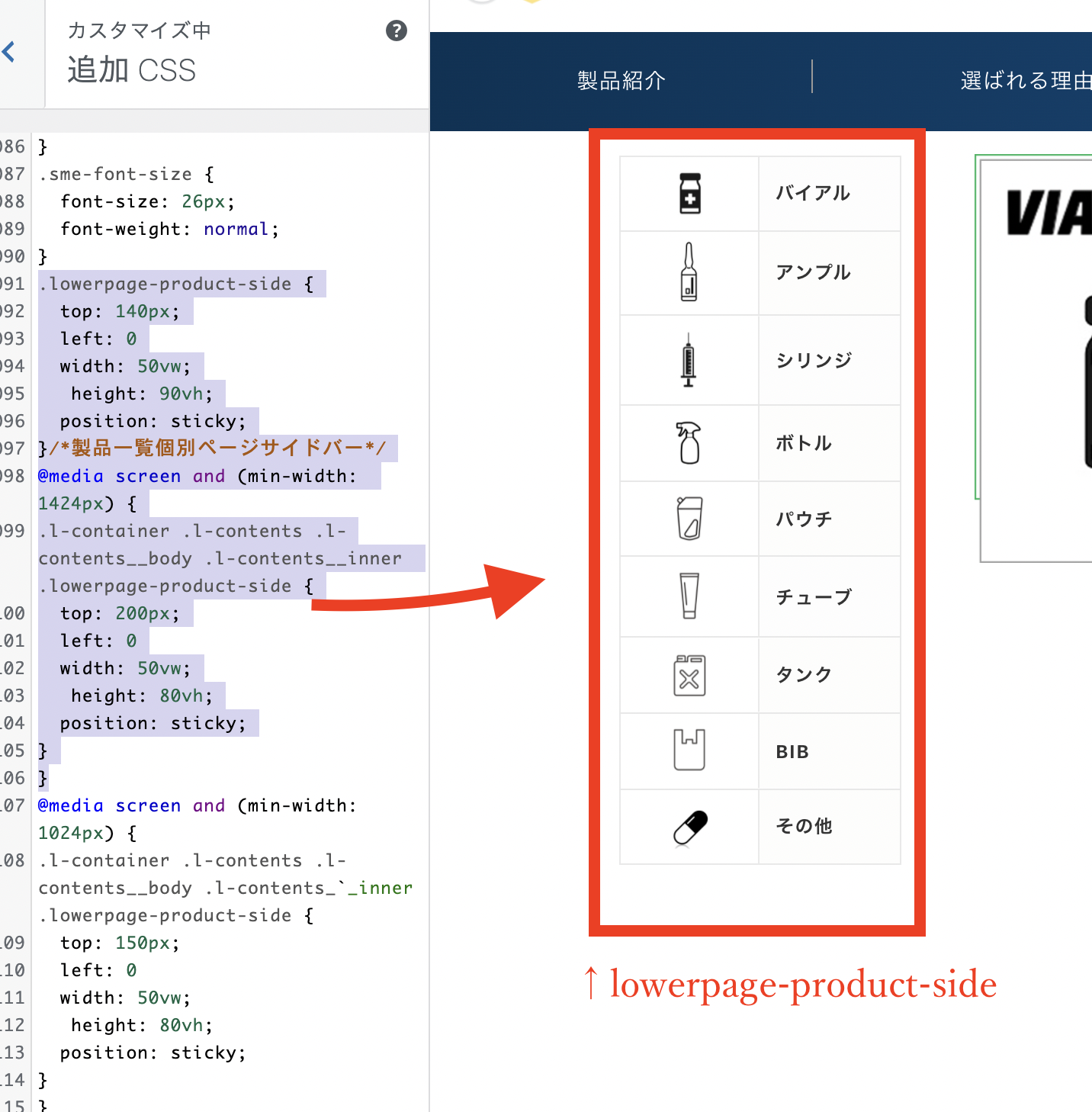
このように追加CSSに記述しております。

position:sticky;の箇所がおかしいのでしょうか。。

ご迷惑おかけして誠に申し訳ございませんが、何卒宜しくお願い申し上げます。
♥ 0Who liked: No userずっと悩んでいたのですが。。できました!本当に助かります。
お忙しい中有難うございます。m(_ _)m
♥ 0Who liked: No user -
投稿者投稿
