フォーラムへの返信
-
投稿者投稿
-
キタジマ様
こちらはお客様からのご要望だったのですが、理由といたしましては、
カテゴリー名・・・媒体名(今回で言うところの um productionやum report)
表示タイトル・・・各媒体で扱う内容の詳細名(今回で言うところのworksやcreators)といった感じで、カテゴリー名を「大枠」、表示タイトルを「詳細」というように表示を切り替えたいとのことでした。(伝わりますでしょうか…)
♥ 0Who liked: No userGONSY様
ありがとうございます。
ローカルで試したのち、本番に移してみましたが無事に反映されました!
ご丁寧にご対応くださり、ありがとうございました。♥ 0Who liked: No userGONSY様
別の方からの構築を引き継いでおりましたので、その方が記述されていたと思われる追加CSSの部分に今気が付きました。。。教えていただきありがとうございます。
該当部分の記述を削除して、アーカイブページ でタイトルが表示されるようにいたしました。
こちらの<h1 class=”c-entry__title”>部分をフックで任意のタイトルに変更できる、という認識でしょうか?♥ 0Who liked: No userGONSY様
ウィジェットでの設定は難しいのですね、ありがとうございます。
###
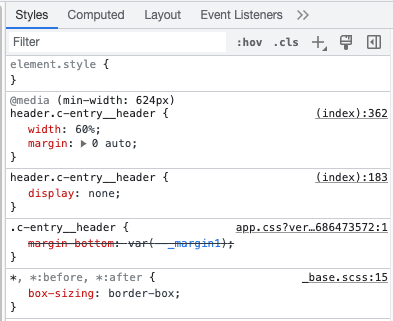
タイトルを変更したいというページのコードを見ると .c-entry__header が display: none; されていますが、この部分のタイトルとメタタイトルをフックで変えることは可能だと思います。
my-snow-monkey.php にコードを記述することになりますが、各ページのレイアウトの変更も必要となると思います。
###こちらですが、my-snowmonkeyではdisplay:none;を記述しておらず、検証ツールを見るとcssの箇所に(index)と表示されているのですが(画像を添付します)、こちらはどこでdisplay:block;に変更できるものでしょうか…?
また、もし可能でしたら、こちらのタイトルとメタタイトルをフックで変える方法をご教授いただけますと幸いです。
どうぞよろしくお願いいたします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userGONSY様
ご返信ありがとうございます。
すみません、サイトのURLを掲載しておりませんでした・・・
サイトのURLと、アーカイブページ のURLは以下です。【サイトURL】
【アーカイブページ 】
###
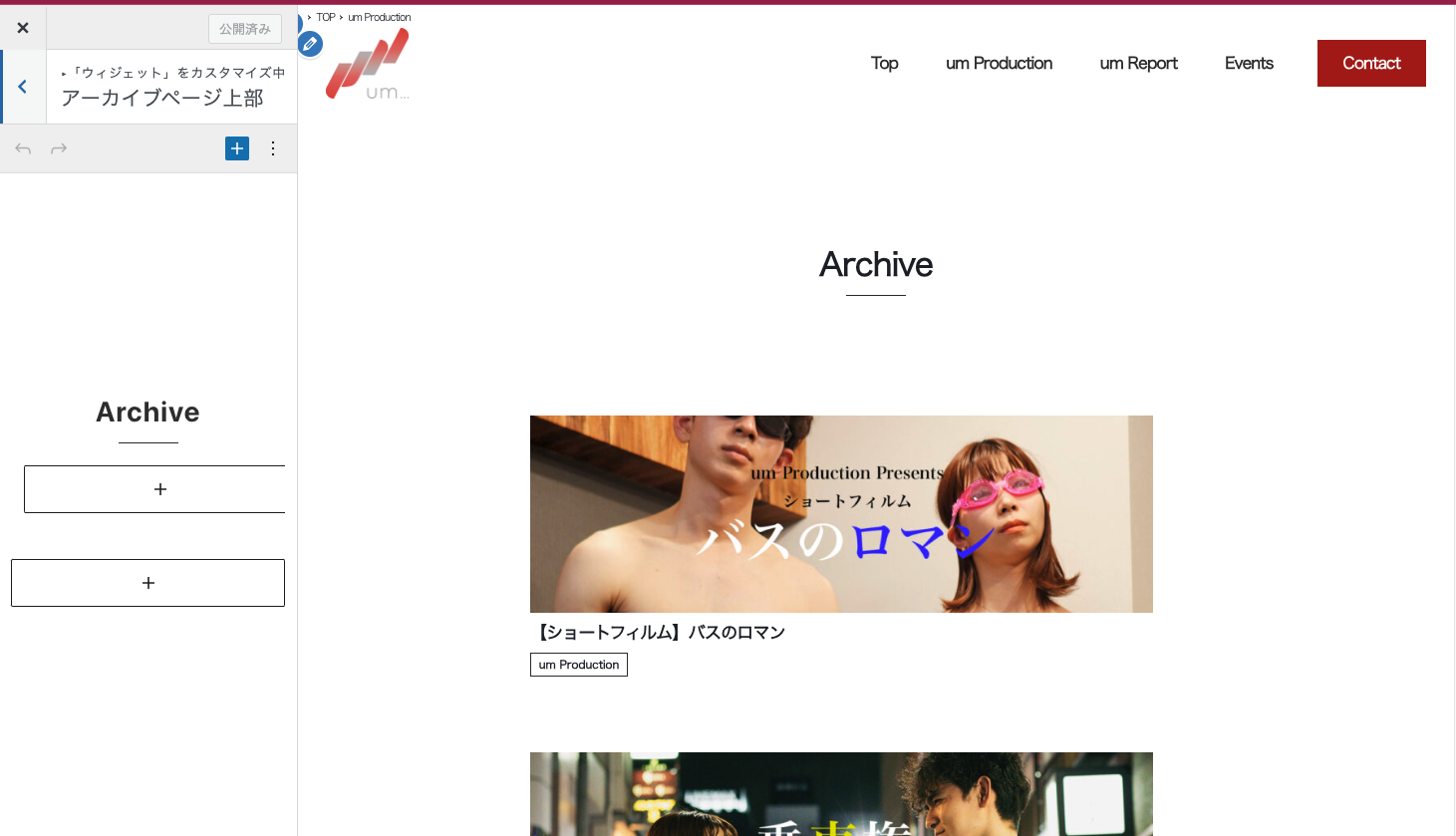
このタイトルはSnow Monkey の通常のページタイトル(アーカイブ)に使われている装飾と異なります。
これはCSSで装飾されていますか?またはほかの方法で「Archive」のタイトルをつけていますか?
###こちらですが、cssではなくアーカイブページのカスタマイズで、ウィジェット編集の「アーカイブページ上部」から設定いたしました。画像を添付いたします。
ご教授いただきましたアーカイブページのHTMLですが、こちらは、ページごとにHTMLを編集できるということでしょうか…?
よろしくお願いいたします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userGONSYさま
ご教授いただいた方法でやってみましたら、とてもスムーズに理想通りの形で表示することができました!
ありがとうございます。♥ 0Who liked: No userご丁寧に教えていただきありがとうございます!
とても参考になります。
まずその方法で挑戦してみます。♥ 0Who liked: No userキタジマ様
ご丁寧にありがとうございます!
教えていただいたクラス名で指定してみたのですが、変わらず・・・でした。
検証ツールで試すとスタイルが適用されるのに追加CSSで記述しても適用されないという場合は、他に何か考えられる原因はありますでしょうか?元々ついているクラス名につきまして理解いたしました。
ありがとうございます。♥ 0Who liked: No userWP_DEBUG を true にしてPHPのエラーを確認しましたが特に表示されなかったので、恐らくCSSの記述が間違っている可能性が高いのかなと思い始めました・・・。
チュートリアルを書いてくださった方のサイトを見ながら作っておりましたので、そちらの制作者さんにも質問してみようと思います。
迅速なご対応ありがとうございました。♥ 0Who liked: No userお返事をいただきありがとうございます。
ブラウザのコンソールを見てみたところ、
JQMIGRATE: Migrate is installed, version 3.3.2 jquery-migrate.min.js?ver=3.3.2
と表示されておりました。
また、現在my-snow-monkey.phpに記述している全てのコードはこちらです↓
MY_SNOW_MONKEY_URL の定数とは、この中の
define(‘MY_SNOW_MONKEY_URL’, untrailingslashit(plugin_dir_url(__FILE__)));
の部分でしょうか?<?php
/**
* Plugin name: My Snow Monkey
* Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。
* Version: 0.2.1
*
* @package my-snow-monkey
* @author inc2734
* @license GPL-2.0+
*//**
* Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする
*/
$theme = wp_get_theme(get_template());
if (‘snow-monkey’ !== $theme->template && ‘snow-monkey/resources’ !== $theme->template) {
return;
}/**
* Directory url of this plugin
*
* @var string
*/
define(‘MY_SNOW_MONKEY_URL’, untrailingslashit(plugin_dir_url(__FILE__)));/**
* Directory path of this plugin
*
* @var string
*/
define(‘MY_SNOW_MONKEY_PATH’, untrailingslashit(plugin_dir_path(__FILE__)));/**
* functions.phpに貼り付けるコード
* ここから下のコードをmy-snow-monkeyのfunctions.phpにコピペして下さい。
*//**
* 外部JS・CSSの読み込み
*/
add_action(‘wp_enqueue_scripts’, ‘msm_enqueue_style_script’);
function msm_enqueue_style_script()
{/* ここにswiper.css */
/* swiper.css読み込み */
wp_enqueue_style(
‘swiper_css’,
‘https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.1/css/swiper.min.css’
);/* css読み込み */
wp_enqueue_style(
‘msm_style’,
MY_SNOW_MONKEY_URL . ‘/styles/style.css’,
[],
filemtime(MY_SNOW_MONKEY_PATH . ‘/styles/style.css’)
);/* ここにswiper.js */
/* swiper.js読み込み */
wp_enqueue_script(
‘swiper_js’,
‘https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.1/js/swiper.min.js’
);/* js読み込み */
wp_enqueue_script(
‘msm_scripts’,
MY_SNOW_MONKEY_URL . ‘/scripts/main.js’,
[‘jquery’],
filemtime(MY_SNOW_MONKEY_PATH . ‘/scripts/main.js’),
true
);
}/* エディター用のCSS読み込み */
add_action(
‘after_setup_theme’,
function () {
add_editor_style(‘/../../plugins/my-snow-monkey/styles/style.css’);
}
);/* メインコンテンツの上部にHTMLの挿入 */
add_action(
‘snow_monkey_prepend_main’,
function () {
/* if文でフロントページのみに適応 */
if (is_front_page()) {
?><div class=”hero”>
<div class=”swiper-container”>
<div class=”swiper-wrapper”>
<div class=”swiper-slide”>
<div class=”hero__title”>
<h2><span>住宅のプロが提案する新しい価値と新しい住宅</span><span>あなただけの住宅を私たちは創造します</span></h2>
</div>
<div class=”hero__btn”><span>会社案内</span></div>

</div>
<div class=”swiper-slide”>
<div class=”hero__title”>
<h2><span>住宅のプロが提案する新しい価値と新しい住宅</span><span>あなただけの住宅を私たちは創造します</span></h2>
</div>
<div class=”hero__btn”><span>実績紹介</span></div>

</div>
<div class=”swiper-slide”>
<div class=”hero__title”>
<h2><span>住宅のプロが提案する新しい価値と新しい住宅</span><span>あなただけの住宅を私たちは創造します</span></h2>
</div>
<div class=”hero__btn”><span>事業案内</span></div>

</div>
</div>
</div>
</div><?php
}
}♥ 0Who liked: No user -
投稿者投稿


