フォーラムへの返信
-
投稿者投稿
-
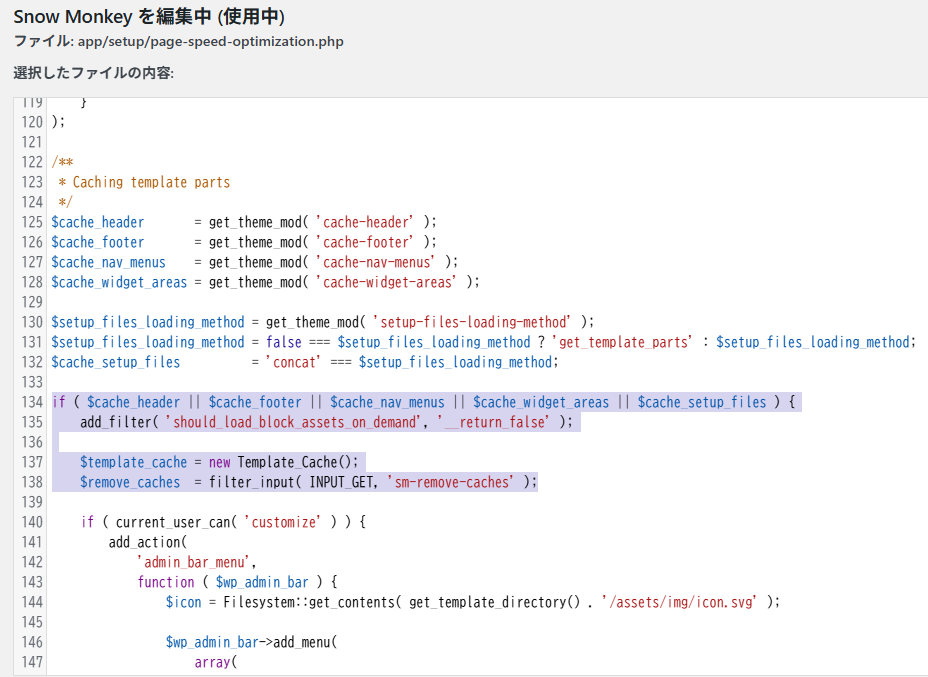
僕が勝手に追加したものです。
言葉足らずで失礼いたしました。よろしくお願いいたします。
♥ 0Who liked: No user迅速なお返事誠にありがとうございます!
キタジマさま、原因を突き止めました。
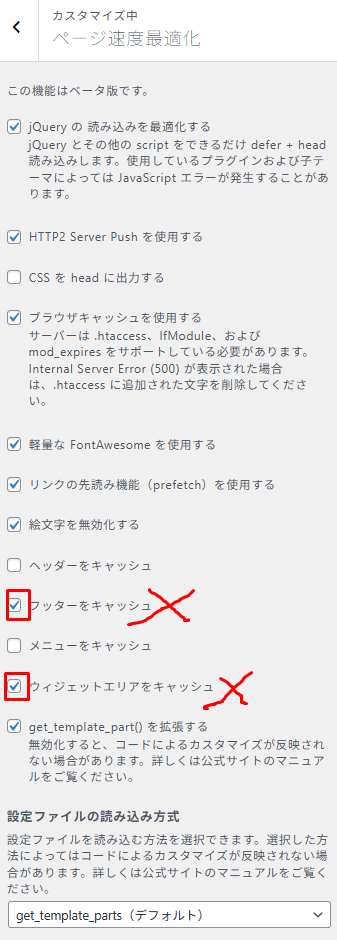
SM > カスタムマイズ > ページ速度最適化
こちらの「フッターをキャッシュ」と「ウィジェットエリアをキャッシュ」と判明いたしました。
こちらの2つの✅️を外せば問題なく正常に表示されました。
発見経緯:
キャッシュ系がすごく怪しいと思い、ふとこちらの最適化ページを思い出し、
全部✅️を外したところ、あっさり直ったことです。
あとは、1つずつ✅️していき、1回ずつリロードして、突き止めたという流れです。つきましては、可能であれば、レイアウト崩れが起きないように対策していただけますと幸いです。
これでやっと安心してアプデもできます。
余談ですが、私自身SMヘビーユーザーであり、非常に素晴らしいテーマだと確信しております。
私の友人たちにもたくさんご紹介済みです。
今後ともよろしくお願いいたします。
ご対応いただき誠にありがとうございました!Snowmonkeyブロックエディタで制作したものです。
全く別の他のサイトBのウィジェットのフッターからコピペしても、やはり同じようになります。また、サイトB=私のブログ でも同じようなバグが発生しており、やはりこちらも崩れております。
私のブログ:https://blog.websanta.jp/ai-skill-persons/
(今崩れているサイトA=クライアント制作中のサイトのためお見せできません。)もちろん、SM系のプラグイン以外は全て停止中です。
なお、パターンブロック化したらキレイに表示されますが、エラーページ、検索結果ページ、ブログページの各フッターに表示されないので、やはりウィジェットのフッターで共通化したく思います。
また、カスタムCSSページでは、きちんとウィジェットのフッターが表示されます。
本当に謎過ぎでAIもお手上げ状態です。
先月までは大丈夫でしたが、今月に入ってからずっと困っております。
他のクライアント様のHP管理もしているので、アプデが怖くてできない状態です。何卒ご享受よろしくお願いいたしますm(_ _)m
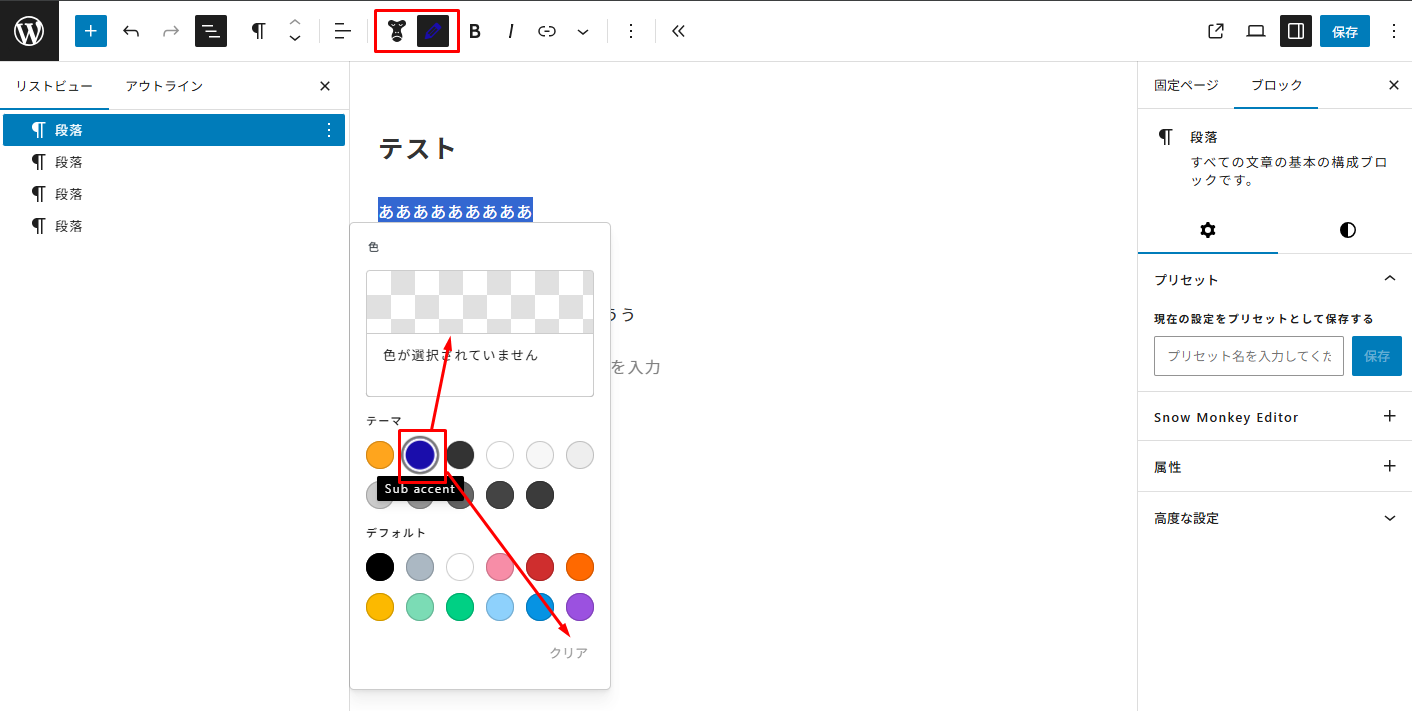
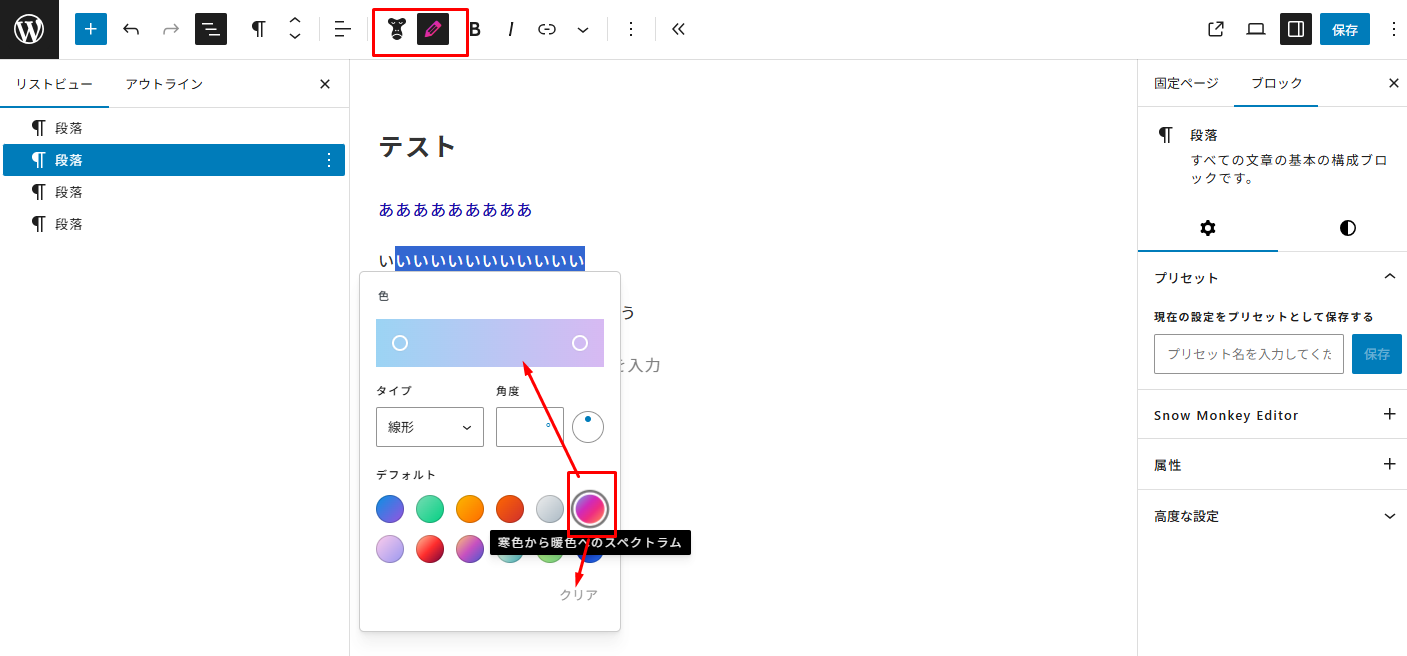
♥ 0Who liked: No user僕も右下の方ではできました!
しかし、頻繁に使う上にあるお猿さんマークの方がバグっているのです。
特にテキストグラデーションカラーは重宝しておりますので、ちょっと困っております 汗
もちろん、全てのプラグインを停止してもダメだったので、全く別で新規WPインストールして、SM関連のみをインストールしてやってみても、お猿さんマークの方がダメでした。


ぜひ、再確認していただき、修正していただけますと幸いです。
♥ 0Who liked: No userありがとうございます!
テーマを変えてみてもやはりタイトル+説明文になったので下記のコードをfunction.phpに追加して、解決できました!
// タイトルからキャッチフレーズ(tagline)を常に除去 add_filter('document_title_parts', function ($parts) { if (isset($parts['tagline'])) { unset($parts['tagline']); } return $parts; }, 20);これで解決です。
Snow Monkeyが関係していないということが分かっただけでもありがたいです。
ありがとうございました!大変恐縮ですが、クライアントワークのため公開できません 汗
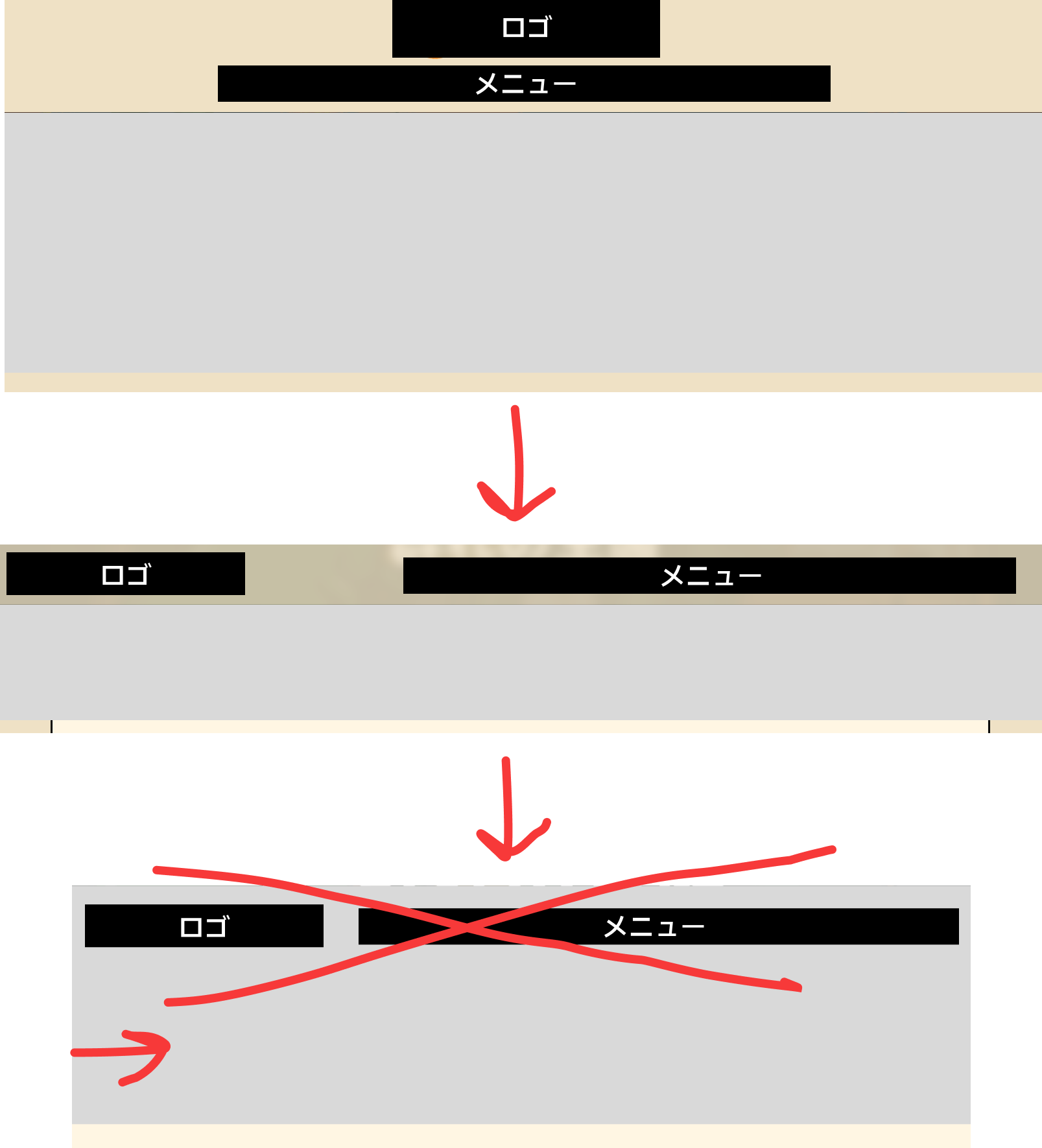
繰り返しになりますが、ファーストビューは2行 → スクロールしたら1行に → ブラウザの横幅を左端でも右端でも、内側でも外側でも、縮めた瞬間にロゴとメニューが上方向に消え去っていきます。
全く関係ないWPのテストサイトでも全く同じ現象を今確認できました。
プラグインを全部停止、CSSを全部削除した状態でも、消えます。
ぜひ、ご回答よろしくお願いいたします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userそれ + PC用ヘッダー位置をノーマル にしたらできました!
ありがとうございます!しかし・・・スクロール後に出現する左:ロゴ + 右:メニュー文字のメニュー1行が、ブラウザの横を縮めたらなぜかメニューが上に行って消え去っていきます。
CSSは削除、プラグインも全て停止しても、消えてしまいます。AIに聞いてJS追加してもダメでした。
スクロール後のメニュー出現状態で、ブラウザを横に縮めても、消え去らないようにするには、どうしたら良いのでしょうか?
同じメニュー系の話なので、ここで追記質問させていただきます。
よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿