フォーラムへの返信
-
投稿者投稿
-
ご回答、ありがとうございます!
ということは、Snowmonkeyは、Elementor に正しく対応したテーマではない、との認識で合っていますでしょうか。
♥ 0Who liked: No userご回答ありがとうございました!
とても勉強になります。
実装してみます。♥ 0Who liked: No userありがとうございます。
PC版で実現させたい表記が出来ました。
ただ、モバイル版でも表記させたくて、「モバイル版でもヘッダーコンテンツを表示する」にチェックをつけると、添付画像の様に、ロゴに被るので、cssで位置の調整は出来ました。
ただ、PC版では背景色はないのですが、モバイル版だと背景色が入り、その分FVが下に下がってしまします。(本来は、FVに重なるようにロゴとハンバーガーメニューが表記されます)
これは、SnowMonkeyの仕様でしょうか。それともBogoの方でしょうか。cssで背景色を消せないか調整していますができない状態です。

 ♥ 0Who liked: No user
♥ 0Who liked: No userGONSY様
ありがとうございます。きちんと表記されました。
本当にありがとうございます。正直申しまして、上記のcssの理解は不十分です。1つ1つの意味をしっかり理解していきたいと思います。
キタジマ様、いつもご丁寧に返答してくださり、ありがとうございます。
本当にありがとうございました!
♥ 0Who liked: No user ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます。
各ページ、テンプレートをデフォルトテンプレートにして、アイキャッチ画像を入れることで、画像の下にパンクズリストを表記することができました。
ただ、SP版になった時、画像が、画面幅に合わせて、一緒に縮小されないため、画像のように、一部しか表示されない状態です。
追加cssで、
object-fit: contain;
を当てると、全幅表記はされましたが、上下に大きく余白ができてしまいます。
上下の余白を無くして、画像のすぐ下にパンクズリストを表記したいです。
my snow monkeyしかないでしょうか。 ♥ 0Who liked: No user
♥ 0Who liked: No user ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます。classの当て方が間違えておりました。
続きなのですが、理想は、パンクズリストをイラストの下に持ってきたいです。
以前、教えていただいた方法でcssを作成しましたが、変化ありません。こちらもclass名が間違っているのでしょうか。
 ♥ 0Who liked: No user
♥ 0Who liked: No userご回答ありがとうございます。
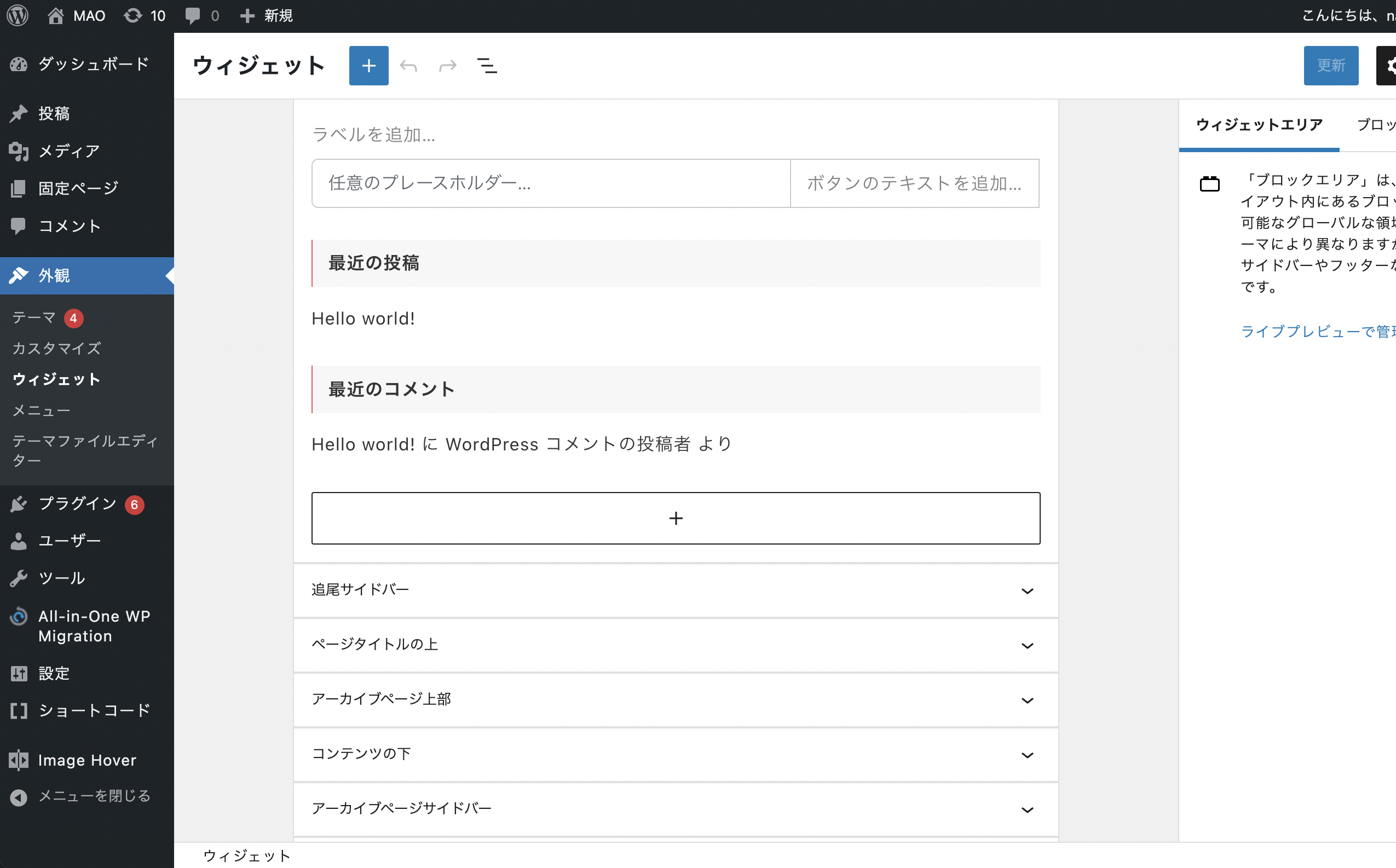
そちらの画面表示はどこにあるのでしょうか。外観→ウィジェットに進むと、添付画像となり、カテゴリーを選択する画面にはいかないのですが、見るところが違いますでしょうか。
 ♥ 0Who liked: No user
♥ 0Who liked: No user大変失礼致しました。
改めて、初めから質問させ直させていただきます。
【お使いの Snow Monkey のバージョン】17.2.7
【お使いの Snow Monkey Blocks のバージョン】16.1.0
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
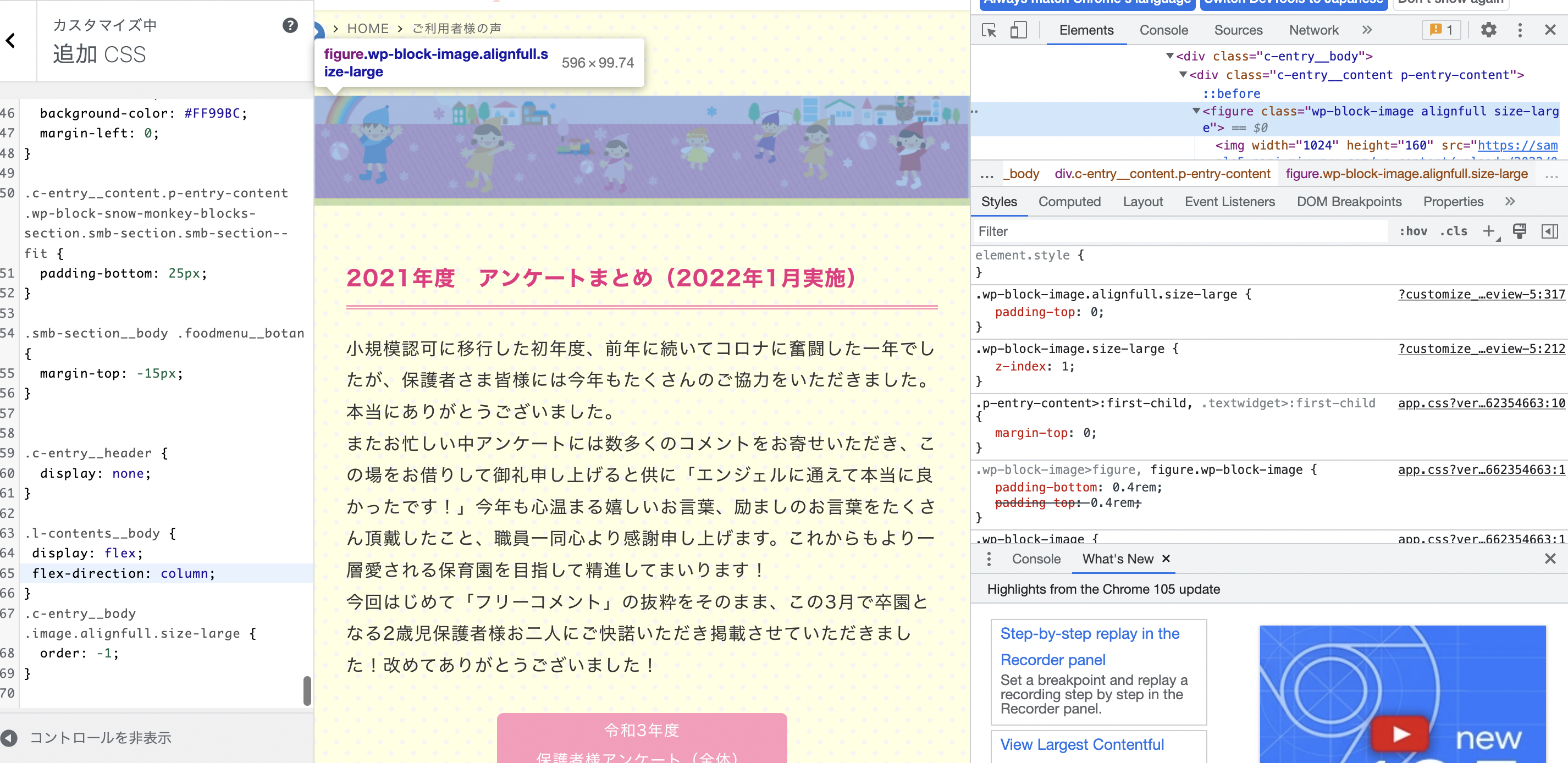
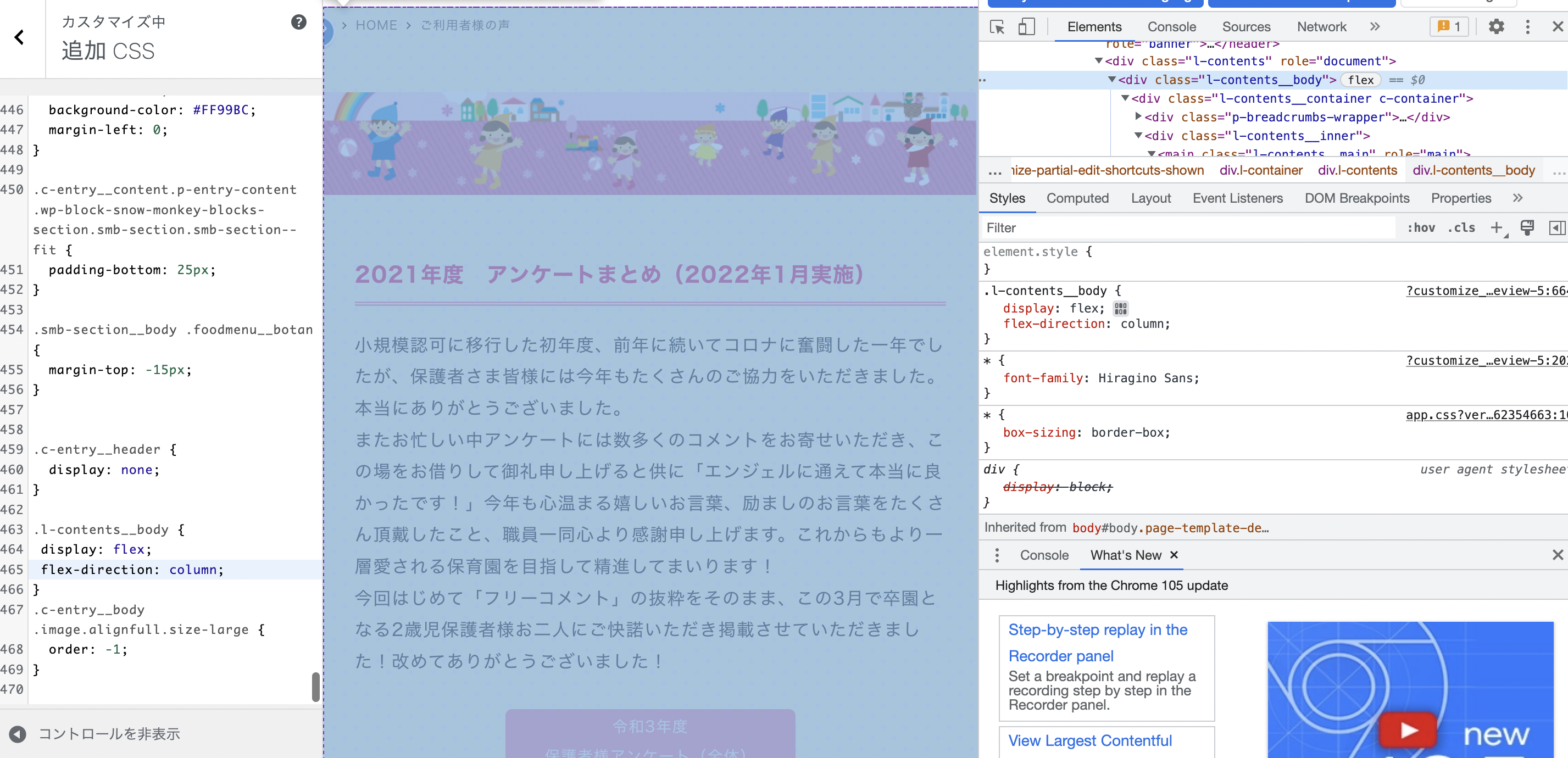
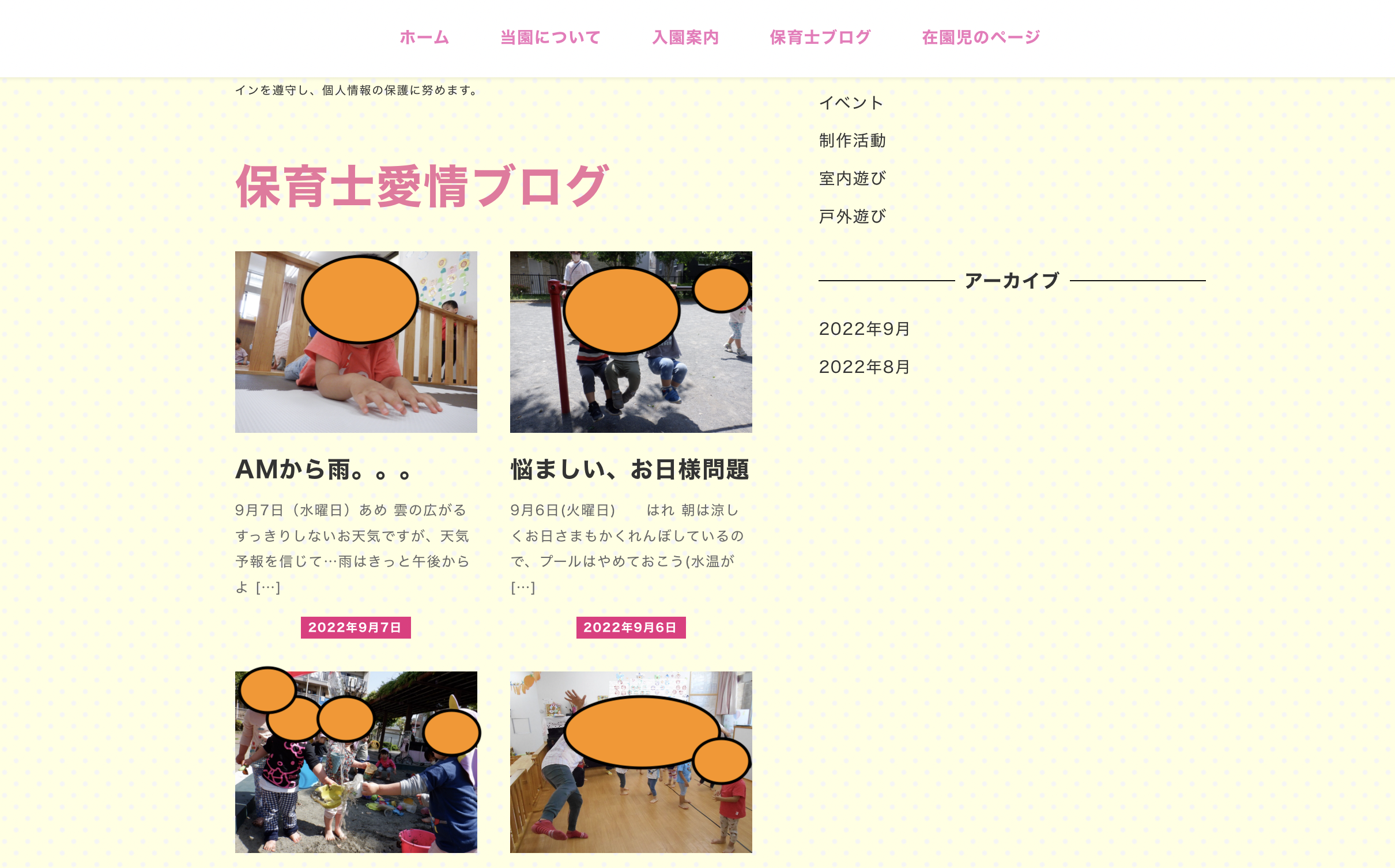
投稿画面(アーカイブページ)の部分です。
画像→タイトル→テキスト→日付の順を、画像→日付→タイトル→テキストの順にしたい(画像は編集前のものです。 )
### 発生している問題
投稿ページでは、元々このような設定になっているが、上記のように順を入れ替えたい。
### 試したこと
投稿画面のため、どのように編集していいか分からず手が止まっています。アドバイスいただけたらと思います。
お手数ですが、よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿
