フォーラムへの返信
-
投稿者投稿
-
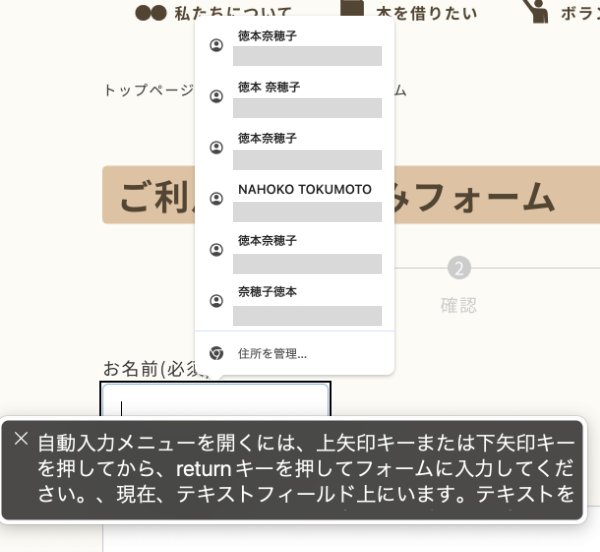
自動入力が可能な項目にカーソルが行くと、案内が読み上げられて下記のような選択肢が表示されます。
いかがでしょうか?
 ♥ 0Who liked: No user
♥ 0Who liked: No userすみません、私がVoiceOverの使い方をわかっていなかったかもです・・・
おっしゃる通りoption+control+→で中に入ることができました。ただNetReaderは普段から使用している方が確認項目があると気づかずスルーしておられたので何らかの対策は必要かもしれません。
—
確認画面や完了画面に遷移したあとは [Tab] を押すのが一般的であれば、[Tab] を押したときにフォーム全体にフォーカスが移るようにしたほうが良いのかな?と思ったのですがどうでしょうか?
—
一度これをしていただくことは大変でしょうか?
これで先方にNetReaderでどう動くのか試してもらおうと思うのですが・・・♥ 0Who liked: No user書き忘れたのですが、Snow Monkey Formsのバージョンは10.0.1です!m(_ _)m
♥ 0Who liked: No userありがとうございます!
エラー解消しました!
当面このまま運用しても大丈夫でしょうか?
運用待った方がよければ止めておきます。
♥ 0Who liked: No userありがとうございます!
今試してみます!
♥ 0Who liked: No userサーバーのエラーログは以下の通りでした。何かわかりそうでしょうか?(ドメイン名伏せています。)
[Thu Feb 20 22:17:54.119658 2025] [proxy_fcgi:error] [pid 1183104:tid 140554430596864] [client 119.24.85.212:58062] AH01071: Got error ‘PHP message: PHP Warning: Undefined array key 0 in /home/xs129397/xxx.or.jp/public_html/wp/wp-content/plugins/snow-monkey-forms/App/Controller/Invalid.php on line 31’, referer: https://xxx.or.jp/volunteer_application_form/
このサイト上複数のフォームを利用しているのですが、エラーにならないフォームとなるフォームがあります。
エラーにならないフォームはデフォルトの名前とメールアドレス、メッセージのみの項目で、エラーになるフォームはチェックボックスなど他の項目も追加しています。サイトのカスタマイズはすべてmy snow monkeyを通してしているのですが、my snow monkeyのフォルダをリネームして実行しても同じ結果でした。必要でしたらmy snow monkeyのソースも貼ります。
お手数おかけしますがよろしくお願いいたします。m(_ _)m
♥ 0Who liked: No user -
投稿者投稿
