フォーラムへの返信
-
投稿者投稿
-
さっそくありがとうございました!
word-break: keep-all;が影響していたのですね…!
クライアントから句読点での改行を指定されたのでこのコードを入れていました(他にスマートな方法があれば教えていただきたいです)。
それでひとまず,.c-container { max-width: min(100% - var(--_container-margin-right) - var(--_container-margin-left), var(--_container-max-width)); }を採用させてもらいました。
アップデートで対応いただけるなら助かります。♥ 0Who liked: No userさっそくありがとうございます。
macOSのChromeの開発ツールでスマホサイズにした場合は発生していません。
iPhoneのSafariアプリ・Chromeアプリで確認した場合,あるいはmacOSのSafari開発ツールでレスポンシブデザインモードにした時に発生していますので,iOS固有の事象なのかなという感じがしています。
当該ページのCSSは開発ツールで書き換えて確認してみたのみで,CSSは反映されておらずはみ出す状態のままです。♥ 0Who liked: No userさっそくありがとうございます。
コードを書き換えたところ,カテゴリーアーカイブと投稿の関連記事もうまく表示されました!
判定のところで応用もできそうですね。試してみたのですが、僕の環境ではそのコードでは年にならず「Works」のままでした。カテゴリーを登録する順番とか、何かが影響するのかもしれません。
なるほど…参考までにこちらの環境では「WORKS」のカテゴリーIDの方が年のカテゴリーIDより古いです。
いろいろと勉強になりました。ありがとうございます!
♥ 0Who liked: No userありがとうございます。
北島さんのサンプルコードそのまんまなのですが,my-snow-monkey.phpに以下の通り追加しています。/** * カテゴリーラベル */ add_filter( 'snow_monkey_get_template_part_args_template-parts/loop/entry-summary/term/term', function( $args ) { // カテゴリーアーカイブあるいはタクソノミーアーカイブのとき if ( is_category() || is_tax() ) { // ページのクエリ情報を取得 $queried_object = get_queried_object(); // その投稿に割当てられているカテゴリー(タクソノミー)を全て取得 $terms = get_the_terms( get_the_ID(), $queried_object->taxonomy ); // 取得したカテゴリー(タクソノミー)のうち、最後のタームをカテゴリーラベルとして使用する $args['vars']['_terms'] = [ end( $terms ) ]; } return $args; } );♥ 0Who liked: No userご対応ありがとうございました。
どのラベルもメインカテゴリーが表示されるようになりました。WORKSアーカイブの中は,下記のトピックを参考にフックで年号が表示されるように変更しました。
ただ,投稿の関連記事のところがテンプレートパーツまではわかったのですが,その先がわかりませんでした。
ちょっと教えていただけませんでしょうか。add_filter( 'snow_monkey_get_template_part_args_template-parts/content/related-posts', function( $args ) { //この中 } );♥ 0Who liked: No user確かにWORKSを外すと同じ年号のものだけが表示されますね。
ただ,トップページのラベルが年号になってしまいます。ここはWORKSになってほしいです。
仕様上の問題もあるかと思いますが,希望としては,関連記事にはWORKS内のいろんな年号のものが出てほしいので,ラベルもその投稿の年号が出るのが理想ではあります。
可能でしょうか?
♥ 0Who liked: No user確認ありがとうございます。
タグの設定はしていません。他のカテゴリーとしてはNOTE,STAFFが存在します。
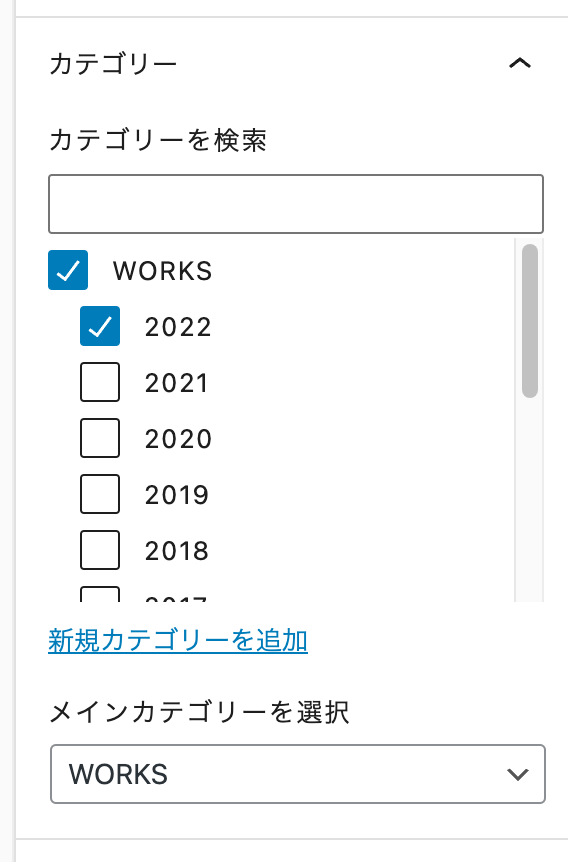
WORKS内の投稿は,すべてメインカテゴリーはWORKS,サブカテゴリーとして年号が設定してあります。可能な範囲で管理画面の画像を添付します。
投稿一覧

カテゴリー一覧

投稿「WINDMÜHLE=BUNKYO」のカテゴリー設定
 ♥ 0Who liked: No user
♥ 0Who liked: No userさっそくありがとうございます。
投稿タイプ,カテゴリーとも間違いありません。
よろしくお願いします。♥ 0Who liked: No user北島さん返信ありがとうございます。
すみません,「ディレクトリ」という言葉の使い方が間違っていたかもしれません。
WordPressでいうと「パーマリンク」の方が適切かもしれません。WordPress本体は
example.comへ1つインストールでいきたいです。
そしてMultiple Themesプラグインでパーマリンクのexample.com/team-a/以下とexample.com/team-b/以下の固定ページに適用させるテーマを変えたいと思っています。
それに連動してロゴやメニューも変えられないかなーというご相談です。♥ 0Who liked: No userGONSYさん
返信ありがとうございます。
失礼致しました,現時点でのバージョン記載しておきます。
【Snow Monkey のバージョン】15.3.1
【Snow Monkey Blocks のバージョン】12.1.0
【Snow Monkey Editor のバージョン】6.0.0ヒントありがとうございます。CSSで実現できました。
.spider__dots:not([data-thumbnails=true]) .spider__dot { background-color: #fff; background-image: url(btn_off.png); background-repeat: no-repeat; border-radius: 0; height: 24px; width: 24px; } .spider__dots:not([data-thumbnails=true]) .spider__dot[aria-current=true] { background-color: #fff; background-image: url(btn_on.png); }ありがとうございました!
♥ 0Who liked: No userGONSYさん
返信ありがとうございます。
失礼致しました,現時点でのバージョン記載しておきます。
【Snow Monkey のバージョン】15.3.1
【Snow Monkey Blocks のバージョン】12.1.0
【Snow Monkey Editor のバージョン】6.0.0公開前なのでURLは載せられないのですが,ある企業傘下の2つのクラブチームのオンラインショップを作成しています。
ショップ部分は外部のASPを利用し,トップページやLP,利用ガイド等をWordPressで構築します。
利用ガイドは共通で,チームごとにトップページやLPを作成します。それでチームごとにヘッダー等の共通部分のデザインを切り替えたいのですが,
Multiple Themesプラグインの使用を想定していたので,テーマの切り替えに合わせてロゴ・メニューも切り替えできたらな…という希望でした。
下記のようなイメージです。投稿は今のところ使用予定はありません。
公開後はクライアント側でバナーの入れ替えなど更新を行いますので,管理画面は1つにしたいです。
今のところマルチサイトがベストアンサーのようにも感じていますが,
もっとシンプルに切り替えできる方法があればご教示いただければと思った次第でした。説明が下手で恐縮ですが,よろしくお願いします。
♥ 0Who liked: No user -
投稿者投稿

