フォーラムへの返信
-
投稿者投稿
-
僕は結構気に入っているので、ぶつぶつありで行こうと思います(笑)
♥ 0Who liked: No userキタジマさん、tomatoさん、ありがとうございます。こちらもできました!
background-size: 1px 1px; より大きければ良いようですね。♥ 0Who liked: No userんー、確かに僕もbackground-image: radial-gradientは、どこに効いているのだろうと悩んだんですが…
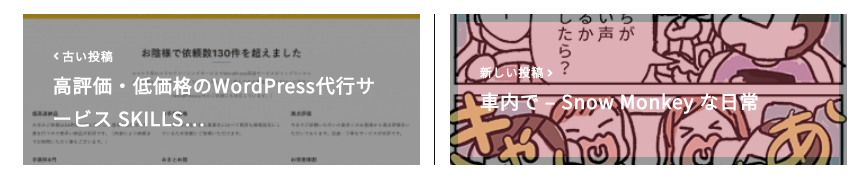
ブログ記事の下の「古い投稿」「新しい投稿」にはキタジマさん指定の不透明度40%マスクが効いているんです。

.c-entries–rich-media a>.c-entry-summary .c-entry-summary__figure:after
.c-prev-next-nav__item>a:beforeこの2つのcssの内容は全く同じであるにもかかわらず、片方は効いて片方は効かず、というところに何かヒントがないでしょうか?
♥ 0Who liked: No userそうなんです。
公式サイトも同じように濃く見えます。(上の添付画像)ホントになんでなんでしょうね。。。
♥ 0Who liked: No user素早い対応ありがとうございます!
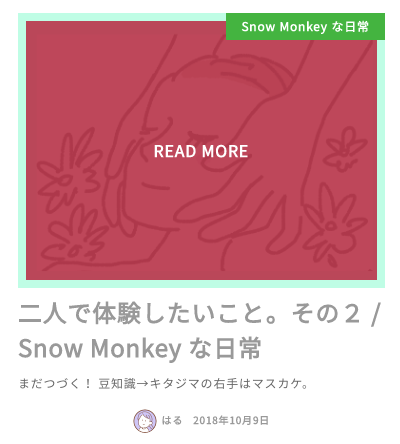
カテゴリーアクセントカラーの復活確認しました。しかし今度は不透明度の設定で手こずっています。
.c-entries–rich-media a>.c-entry-summary .c-entry-summary__figure:after {
background-color: rgba(189, 60, 79, .4);
}
このaの値を0.2とか0.3にしても、見た目0.8くらいのままなんです。♥ 0Who liked: No userお世話になります。
macOS High SierraのSafari、Chromeで以下のように表示されます。
カテゴリーのアクセントカラーのホバー色もサイトのアクセントカラーのままになっています。
どのバージョンアップのタイミングからかわからないですが、以前はホバー色もアクセントカラーが効いていました。 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
