フォーラムへの返信
-
投稿者投稿
-
随分前のプロジェクトで買ったのですが
バージョン 0.13.1 でした古すぎます?
♥ 0Who liked: No userほかのサーバーでも以下のような画面になりました。
プラグイン削除して入れ直してもダメでした 問い合わせ・お申し込み現在、お問い合わせフォームが不調なため、いかのメールからお問い合わせくださいE-mail:info[at]mi…
問い合わせ・お申し込み現在、お問い合わせフォームが不調なため、いかのメールからお問い合わせくださいE-mail:info[at]mi… machida-co-cinema.mixpie.design
machida-co-cinema.mixpie.designプラグインの問題なんですね
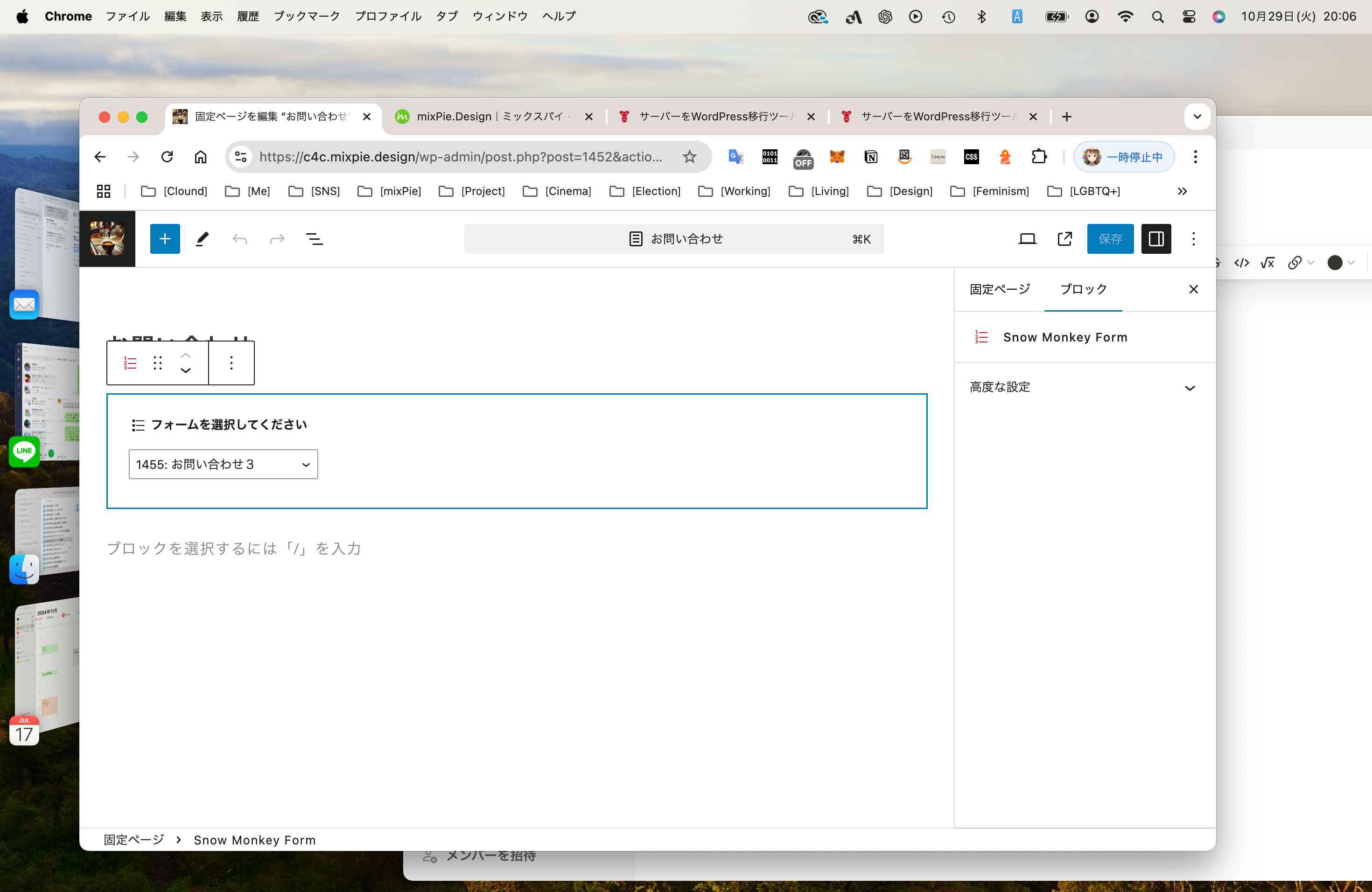
改良お待ちしています!♥ 0Who liked: No userこんな感じです。1画面目のように何もないように見えるのに
2画面目のようにあるべき箇所をクリックホールドするとあるのですDBバグってますかね。さすがにDBをいじるのは避けたく
♥ 0Who liked: No user
 ♥ 0Who liked: No user
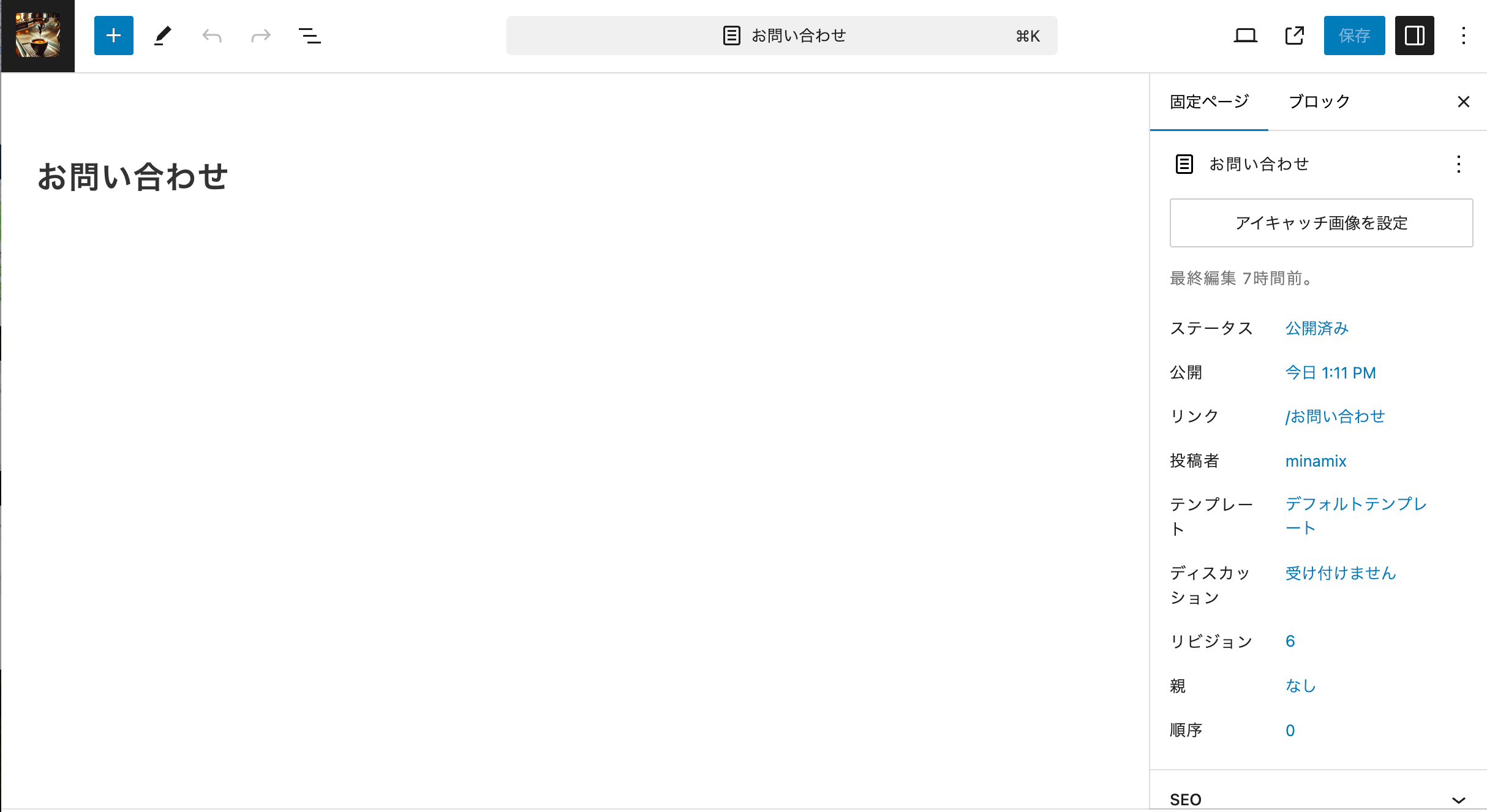
♥ 0Who liked: No userいや、wp-adminからログインした編集画面で
まったくなにも表示されてないのです、通常フォーム選択ブロックがあると思うのですがそれも画面を触るとチラリと表示されるのです。
♥ 0Who liked: No userこちら、やっと購入した、指定のプラグインをつかったのですが
一覧ページではソートできたものの、ページめくりはかわりませんでしたどうもページめくりは、ソートとは関係ない?? いや取り出す順番はソートですよね
ChatGPTで作成したコードだと、次へはOKだけど、前へはダメでした
アイキャッチが飛ぶのは別に問題なし、なんらかの色にCSSでできれば充分ですこのコードがうまくいったのか分からないのですが参考までにアップします
— ここから —
前のコードに戻しつつ、前の項目が常に最初のものになってしまう問題を解決する方法に焦点を当てて修正します。meta_compareやmeta_valueの使い方に加え、カスタムフィールドの順番取得が安定するように再調整します。
以下は、前々のコードの基本構造を保持しつつ、改善を加えた修正版です。
// furigana に基づいて次または前の投稿を取得する関数 function get_adjacent_post_by_furigana($direction = 'next') { global $post; // 現在の投稿の 'furigana' 値を取得 $current_furigana = get_post_meta($post->ID, 'furigana', true); // クエリの方向を決定 $order = ($direction === 'next') ? 'ASC' : 'DESC'; $comparison_operator = ($direction === 'next') ? '>' : '<'; // furigana のカスタムフィールドを基に前後の記事を取得 $args = array( 'post_type' => $post->post_type, 'posts_per_page' => 1, 'meta_key' => 'furigana', 'meta_value' => $current_furigana, 'meta_compare' => $comparison_operator, 'orderby' => 'meta_value', 'order' => $order, 'meta_type' => 'CHAR', // furiganaは文字列型として扱う 'suppress_filters' => false, // カスタム投稿タイプなどに対応 'fields' => 'ids', // ID のみを取得 ); // クエリ実行 $adjacent_posts = get_posts($args); // 結果があればその投稿の ID を返す if (!empty($adjacent_posts)) { return $adjacent_posts[0]; // 次または前の投稿を返す } return null; // 結果がなければ null を返す } // カスタムフィールド 'furigana' に基づいて前後リンクをカスタマイズする関数 function custom_adjacent_post_link($output, $format, $link, $post, $adjacent) { // クエリの方向を設定 $direction = ($adjacent === 'next') ? 'next' : 'prev'; // カスタムクエリで次または前の投稿を取得 $adjacent_post_id = get_adjacent_post_by_furigana($direction); if ($adjacent_post_id) { $adjacent_link = get_permalink($adjacent_post_id); $adjacent_title = get_the_title($adjacent_post_id); // リンクを生成 $link_format = '<a href="' . esc_url($adjacent_link) . '">' . esc_html($adjacent_title) . '</a>'; $output = str_replace('%link', $link_format, $format); } return $output; } // フィルターを使用して前後リンクをカスタマイズ add_filter('next_post_link', 'custom_adjacent_post_link', 10, 5); add_filter('previous_post_link', 'custom_adjacent_post_link', 10, 5);改良点の説明
1. 基本ロジックを保持: 前のコードのロジックを維持し、furiganaカスタムフィールドに基づいた投稿の前後リンクを取得するようにしています。
2. 前の投稿が最初のものにならないように修正: meta_compareとmeta_valueの使い方を保持しつつ、クエリの順序を適切に調整することで、前の投稿が常に最初のものにならないようにしています。
3. 最適化のためのフィルタリング: posts_per_pageを1に設定して、常に1件だけ(前または次)の投稿を取得するようにしています。デザインに影響しないようなリンク生成
テンプレートをいじれない前提のため、WordPressのフィルターを使ってnext_post_linkとprevious_post_linkを置き換え、適切に前後のリンクを表示する方法を採用しています。
動作確認
これで、前後の投稿がfuriganaカスタムフィールドに基づいて正しく取得されることを期待しています。
—
次へは大丈夫ですが、前へがダメです。ただ夜も遅くなったので、いったんここまでにしましょう。もう一歩なのですが
♥ 0Who liked: No userこの件、動作満足しています
あとはアイコン(公開 or 更新)で付与できればいいのと
ソート順の確認方法が明確になればいいなと
管理画面でも更新順のソートができればいいんですよねそれをいったら50音かなカスタムフィールドでも
管理画面でも表示できればいいなと思いますいったん閉じますね 長く引きずってスミマセン
♥ 0Who liked: No userあ、表現がまずかったですね、ソートキーを決める(公開でならべる、更新でならべる)を選べるやつ
並び順は新着順で問題ないです、逆にする必要はないアイコンは事情はわかりました。消すのはわかるけど、追加ってcontentとかでURL指定して追加するのかな。記事で表示されてるところのコードを解読してみて真似してみますね。優先度低いので少しまってください。ZINEを書くのが一番大切なんだけど、まだサンプル的な物しかかけてないので。
いろいろ相談のってもらって助かります。
♥ 0Who liked: No userソート問題なさそうです。ただこれもう「更新順」でしかならばないのですね
で、Glossaryを立項済の項目に、ZINEを追記したものを更新順で表示
新たに項目を立項してGlossaryを立項したものを公開順にしてみましたすると次ぎの2点が欲しくなります
– 公開日、更新日のアイコンが欲しくなる
– 公開日のみの場合は公開日でソート
– 更新日のみの場合は更新日でソート
– 両方の場合は公開日?
– いっそプルダウンでソート順を選べるようにすると言ったところですが、これ時期blockで実装可能でしょうか?
とりあえず、当面このままで公開しておきます♥ 0Who liked: No userONOFF問題はよくわからなかったのですが
とりあえず表示できてるのでよしとしますアイコンは、SnowMonkeyの表記統一として
アイコンがあったほうがうれしいです 気に入らない人はCSSで消せばいいのでソート順は問題なさそうなので。
週末に他サイトへ展開してみて問題なければ
報告して 閉じますねありがとうございあす
♥ 0Who liked: No userいつも素早く返信ありがとうございます
サイトに反映してみました
管理画面に更新日ってないんですね オプションで表示出来ると思い込んでました
なので、表示されたものを信じるしかない状態です不思議な現象ですが
まず公開日をONにする
そのあと更新日をONにする
そして公開日をOFFにすると更新日だけになります
最初から更新日だけONにしても
なにも表示されない不思議さがあります現在 先頭固定表示を除外するをオフにして
混乱を防いでます テストのために表示件数を最大(50件)にしてありますこの並びが正しいのか分からなくなってきたのですが、
たぶん、8/28に着手して項目の一部を投稿してます。2023年公開のものは
原因不明です。そんなわけがない左を更新日としたら綺麗にソートされているので、目的は果たしてます。ありがとうございます
贅沢をいえば、公開日:YYYY年MM月DD日 更新日:YYYY年MM月DD日となれば理想ですが、
これ以上は望みません。将来に期待してます。もう少しデバッグして、他の3つの姉妹サイトに展開します。4つでシリーズになって
ほぼ同じ構造、コード、プラグイン(微妙な違いはありますが)にする予定です。のちほど報告します。
♥ 0Who liked: No user複数サイトに実装しているので、検証がおぼつかないのですが
プラグインを2回アップデートしたら表示される形になったように思います更新されてる感じなんです
でも先頭固定よりうえ?人権(生まれながら持つ権利)
身体(自分と相手を大切に)が先頭固定 ただし除外してる
これおかしいのですよね「性差別」が先頭固定になるべきなので
なにか並び順がおかしい コードはこれをつかってます‘
/** * 最新用語を更新日でソートする */ add_filter( 'snow_monkey_get_template_part_args_template-parts/common/entries/entries', function( $args ) { // 最近の投稿ブロックのとき if ( 'snow-monkey-blocks/recent-posts' === $args['vars']['_context'] ) { // 並び順を変更 $args['vars']['_posts_query']->set( 'orderby', 'modified' ); $args['vars']['_posts_query']->set( 'order', 'DESC' ); // セットしたクエリーをもとに WP_Query をリセット $args['vars']['_posts_query']->query( $args['vars']['_posts_query']->query_vars ); } return $args; } );‘
仕様として
– 先頭固定が最初にならぶ
– 先頭固定も更新順になる
– その他の記事が更新順になる
– 新規記事は公開日=更新日という扱いになるという仕様で意識あってますでしょうか
♥ 0Who liked: No user公開日、更新日ともプラグインをアップデートしたら、出てきました
ただ更新日は表示されませんでした。公開日をONにする必要ありますかソート順は公開日が基本だから、更新日でソートする場合
別途コードが必要という点はかわりなしですよねこの機能ありがたいです。常に最新記事を読んで欲しいので
♥ 0Who liked: No user今回の案件では、更新日だけでOKなのです。
どの用語がアップデートされたかが必要で、その用語がいつ新規投稿されたかと言う情報は不要です将来的には、サイドバーで公開日、更新日それぞれのON/OFFができるといいですね
コンテンツによって著者、公開日、更新日のメタをどうするかって編集方針によるんですよね♥ 0Who liked: No user -
投稿者投稿




