フォーラムへの返信
-
投稿者投稿
-
キタジマさん、毎度返信ありがとうございます。
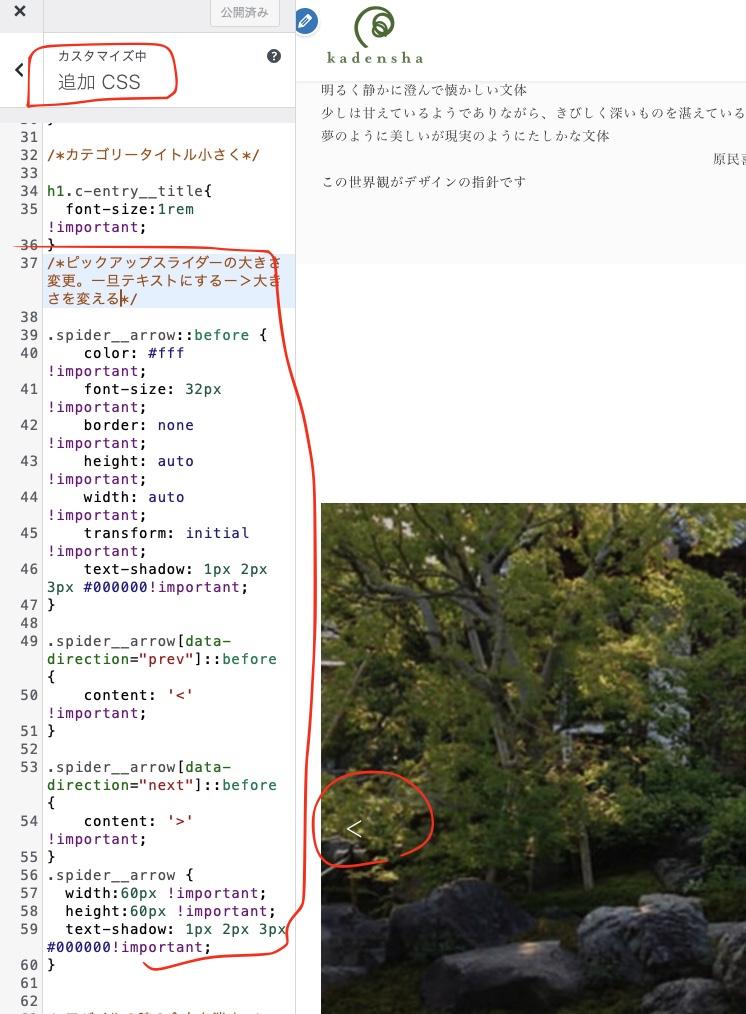
CSSの方に以下のようにアップデートしたのですが、追加CSSのプレビュー画面では良い感じに矢印が変わるのですが、実際に、SafariやChromeなどで開くと矢印が消えています。これはどういう現象なのでしょうか。。

↓ホームページに行くと消える
CSS
/*ピックアップスライダーの大きさ変更。一旦テキストにするー>大きさを変える*/
.spider__arrow::before {
color: #fff !important;
font-size: 32px !important;
border: none !important;
height: auto !important;
width: auto !important;
transform: initial !important;
text-shadow: 1px 2px 3px #000000!important;
}.spider__arrow[data-direction=”prev”]::before {
content: ‘<‘ !important;
}.spider__arrow[data-direction=”next”]::before {
content: ‘>’ !important;
}
.spider__arrow {
width:60px !important;
height:60px !important;
text-shadow: 1px 2px 3px #000000!important;
}デベロッパーツールなどにいってみてみたのですが、よくわからず、、
ご面倒かけますがお願いします!
♥ 0Who liked: No userGONSYさん連続でありがとうございます!!!!できました。
ちなみに、なぜ写真の枠からカテゴリーが私の調整では出なかったのか、わかりますでしょうか。
下記で調整を試みたのですが、写真の端までいくと文字が消えてしまいました。GONSYさんの
display:blockの調整なのでしょうか。素人質問ですみません。*.c-entry-summary__term { position: absolute; top: auto; bottom: 1rem; left: 50%; right: auto; transform: translate(-2%, 100%♥ 0Who liked: No user -
投稿者投稿

