フォーラムへの返信
-
投稿者投稿
-
@キタジマ タカシ さん
コードありがとうございました!
post.phpを上記に書き換えたら、エラーは治りました。お忙しいところ、お時間頂戴しまして本当にありがとうございます。
今回のエラーはこちらで何か不要な設定をしていたりで影響があり、アップデートのタイミングで値が取れずエラーになるのでしょうか?
このようなエラーが出るたびに、フォーラムの皆さんに頼ることになってしまうので、もっと理解していかないとです。。今回もありがとうございました。♥ 0Who liked: No user2022年1月28日 11:25 AM 返信先: Trying to get property ‘term_taxonomy_id’ of non-object in〜のエラーの解決方法 #97193@キタジマ タカシ さん
post.phpファイルの内容は下記となります。
$args = wp_parse_args( // phpcs:disable VariableAnalysis.CodeAnalysis.VariableAnalysis.UndefinedVariable $args, // phpcs:enable [ '_entries_layout' => 'rich-media', '_excerpt_length' => null, '_force_sm_1col' => false, '_infeed_ads' => false, '_item_thumbnail_size' => 'medium_large', '_item_title_tag' => 'h3', '_display_item_meta' => 'post' === $args['_name'] ? true : false, '_display_item_terms' => 'post' === $args['_name'] ? true : false, '_posts_query' => false, ] ); if ( ! $args['_posts_query'] ) { return; } $data_infeed_ads = $args['_infeed_ads'] ? 'true' : 'false'; $force_sm_1col = $args['_force_sm_1col'] ? 'true' : 'false'; ?> <ul class="c-entries c-entries--<?php echo esc_attr( $args['_entries_layout'] ); ?>" data-has-infeed-ads="<?php echo esc_attr( $data_infeed_ads ); ?>" data-force-sm-1col="<?php echo esc_attr( $force_sm_1col ); ?>" > <?php while ( $args['_posts_query']->have_posts() ) : ?> <?php $args['_posts_query']->the_post(); ?> <li class="c-entries__item"> <?php $_terms = []; if ( $args['_display_item_terms'] ) { $_terms = Helper::get_the_public_terms( get_the_ID() ); $_hierarchical_terms = array_filter( $_terms, function( $_term ) { return get_taxonomy( $_term->taxonomy )->hierarchical; } ); if ( $args['_posts_query']->is_tax() || $args['_posts_query']->is_category() || $args['_posts_query']->is_tag() ) { $tax_query = $args['_posts_query']->get( 'tax_query' ); $term = $tax_query ? get_term( $tax_query[0]['terms'][0], $tax_query[0]['taxonomy'] ) : $args['_posts_query']->get_queried_object(); $is_term = ! is_wp_error( $term ) && ! is_null( $term ); $is_the_public_therm = false; foreach ( $_hierarchical_terms as $_term ) { if ( $term->term_taxonomy_id === $_term->term_taxonomy_id ) { $is_the_public_therm = true; break; } } $_terms = $is_term && $is_the_public_therm ? [ $term ] : $_terms; } } Helper::get_template_part( 'template-parts/loop/entry-summary', $args['_name'], [ '_context' => $args['_context'], '_entries_layout' => $args['_entries_layout'], '_excerpt_length' => $args['_excerpt_length'], '_thumbnail_size' => $args['_item_thumbnail_size'], '_terms' => $_terms ? [ $_terms[0] ] : [], '_title_tag' => $args['_item_title_tag'], '_display_meta' => $args['_display_item_meta'], ] ); ?> </li> <?php endwhile; ?> <?php wp_reset_postdata(); ?> </ul>2022年1月28日 10:54 AM 返信先: Trying to get property ‘term_taxonomy_id’ of non-object in〜のエラーの解決方法 #97188@キタジマ タカシ さん
お世話になっております、ご連絡並びにご確認を頂きありがとうございます。
詳しい設定状況ですが、
・投稿のタクソノミー(カテゴリー)ですが、デフォルト機能で設定しているだけで、プラグインや my-snow-monkeyで独自のタクソノミー設定などはしていません。・https://jhrp.conohawing.com/partner_page/
エラーの出るページですが、固定ページに>任意のタクソノミーの投稿 ブロックにて表示。
→他のカテゴリー選択するとエラーは出ない。・>この一覧に関連するなにかをフックでカスタマイズしたり、テンプレートを上書きしたりしていますか?
→関連するフックカスタマイズやテンプレート上書きはしていません。
関連のないページでアクションフックで表示箇所を追加しているのみです。よろしくお願い致します。
まだ情報が足りないようでしたらおっしゃってください、書き込みます!@キタジマ タカシ さん
お忙しいところ、お返事頂きありがとうございました!My Snow Monkeyでテンプレート上書き準備して、
content-post.phpファイルを作成し、解説頂いたコードを試してみたのですがうまくいかずエラーが出てしまうので、解読しようと色々と調べていたらお返事が遅くなってしまいました。。すみません。と同時にアドバイス頂いたCSSでの対応方法も調べて、やってみました。
こちらもありがとうございます。キタジマさんがおっしゃるように、
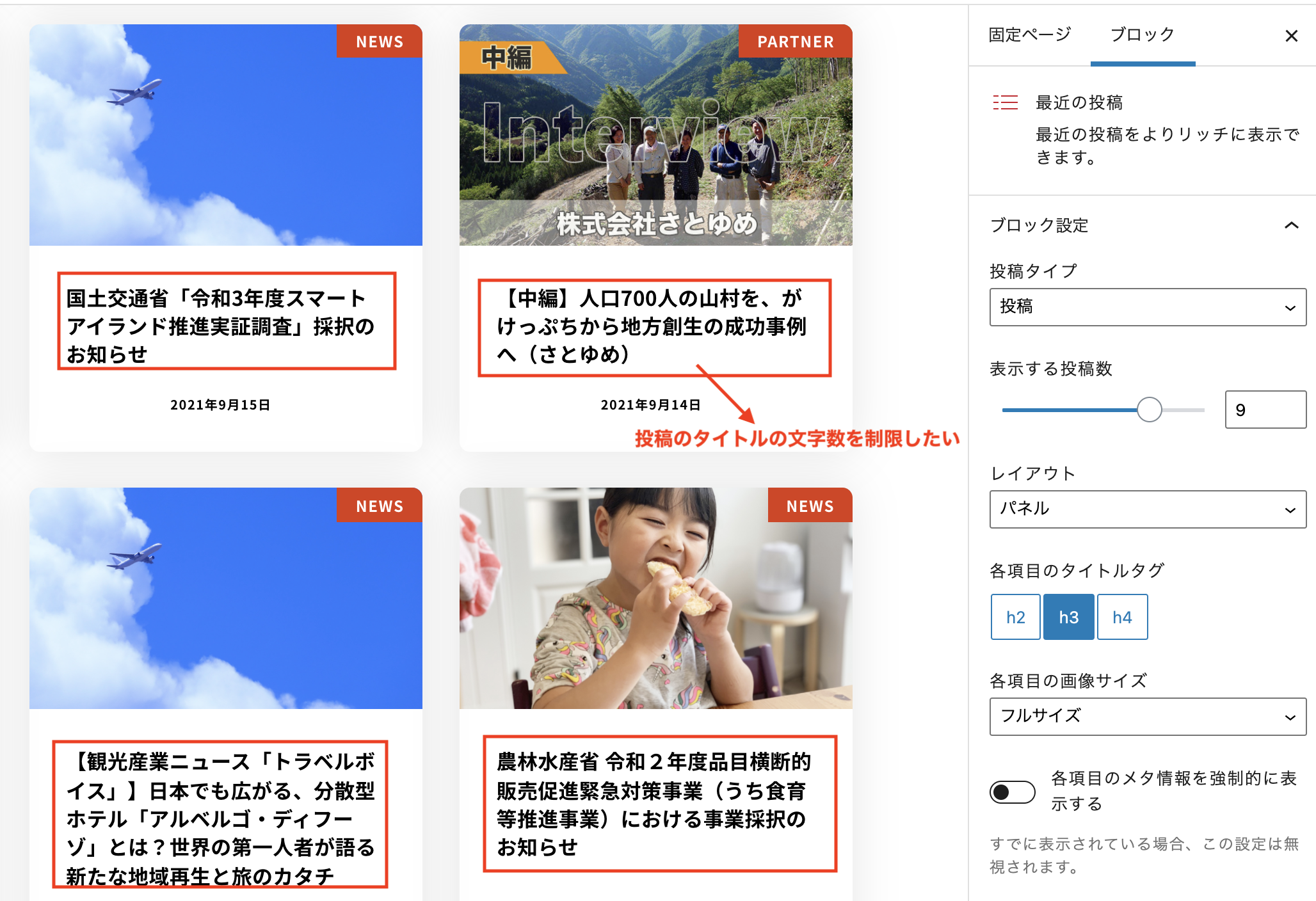
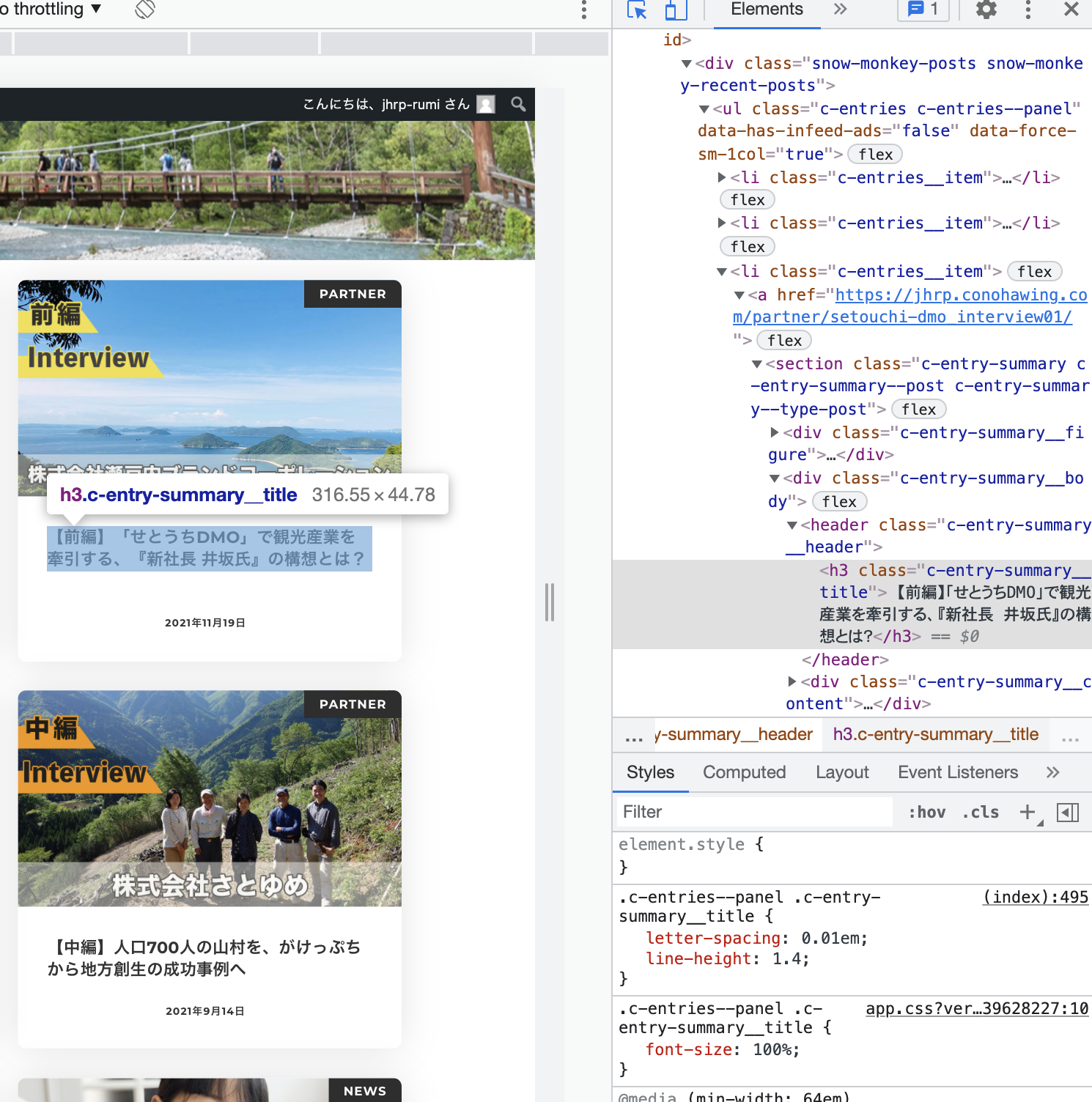
管理する上で後から見て分かりやすいのはCSSで調整の方が良いなと思ったのと、文字数を厳密に指定する必要はなく(最近の投稿ブロックでレイアウト>パネルで表示の際に3行以内にして欲しい)、レスポンシブでも各ブロックでの表示タイトルをスッキリ見せたかったので下記リンクを参考にCSSでの調整に至りました。https://developer.mozilla.org/ja/docs/Web/CSS/text-overflow
/*記事タイトル3行までを表示して、末尾に「...」を挿入 */ .c-entry-summary__title { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; }IEや一部Firefoxに対応していないコードが含まれるので、お客様にお伝えしてこちらで調整しました。
お忙しい中、お時間をさいて頂きありがとうございました!
(content-post.phpのコードはまだ格闘中です、、、)大変失礼致しました、添付した画像では情報が少なくて、分かりにくい状態でしたので
下記追加いたしました。よろしくお願い致します。

 ♥ 0Who liked: No user
♥ 0Who liked: No user@Olein_jpさま
ご報告が遅くなり大変失礼をいたしました。
教えていただいたコードでh1タイトルを含むheader要素を投稿ページ(is_single)に出力させないようにしました。`add_filter(
‘snow_monkey_template_part_render_template-parts/content/entry/header/header’,
function ( $html ) {
if ( is_single() ) {
return;
}
return $html;
}
);その後、h1タイトルを出力させたい任意の場所にはブロックの>カスタムHTMLにて表示させました。
この度は貴重なお時間を割いて検証までして頂きありがとうございます!いつもこのフォーラムやoleinさんのHSMとキタジマさんとのYoutubeも拝聴させていただいて本当に勉強になっていますし、トークも楽しませてもらっています!ありがとうございます。
♥ 0Who liked: No user@Olein_jpさま
お世話になっております、何度も解説をいただき有り難うございます。
頂いた情報で調べながら実装できるか試行錯誤しておりました。コードまでご教授いただきありがとうございます!
サイトURLを載せておらずご迷惑をおかけ致しました。
【当該サイトのURL】https://m-syuzen.com/
クライアント様には、上記の変更が当方のスキル不足で実装できない場合もあるので
トップタイトルh1の該当箇所はdisplat:noneでh1ソースを残し、デザインしている記事内のトップタイトルはpタグでの実装でも問題ないとのことでした。上記解説いただいた内容で再度試してみます。
ありがとうございます。♥ 0Who liked: No user@Olein_jpさま
解説いただきありがとうございます!
確認検証してみて、またご報告致します。♥ 0Who liked: No user@Olein_jpさま
貴重なお時間を割いて頂いているのに、情報不足で大変失礼をいたしました。
最終的には、添付画像のようにページトップのh1タイトルをなくして(cssにて非表示ですとh1が2箇所になったままになるので)
ブロックでデザインしている箇所にh1タイトルを表示させたいです。よろしくお願い致します。
 ♥ 0Who liked: No user
♥ 0Who liked: No user参考画像を添付いたしますので、ご教示よろしくお願い致します。
 ♥ 0Who liked: No user♥ 0Who liked: No user
♥ 0Who liked: No user♥ 0Who liked: No user -
投稿者投稿
