フォーラムへの返信
-
投稿者投稿
-
キタジマさん、アドバイスありがとうございました!
本件解決致しました。
原因は僕がブログからコピペして使っていたことが原因で、CSSファイルが読み込まれていませんでした。
>僕もオレインさんと基本的に同じ意見です。最終的にはご自身で解決(というか理解)できる力をつけないと、常に問題にぶつかり続ける仕事なので、解決に時間がかかってしまうとは思います。
僕もキタジマさんのおっしゃる通り、自分で解決できる力をつけていかないとこの先限界が来ると感じています。そのため今まで以上の気持ちと学習量をこの仕事と平行していかなければいけないとお二方のアドバイスを読ませていただき感じました。
これからも質問させていただくことはあるかとは思いますが、質問のレベルを上げられるよう一層努力して参りたいと思います。
♥ 0Who liked: No userオレインさん、アドバイスありがとうございます。
また返信遅くなり申し訳ございません。本件解決致しました!無事パスつなげることができました。
ありがとうございます!
まずコードを示す場合には画像ではなくテキストで掲載してください。そうでないとこちらで試すことができません。画像でも記述内容は確認することができますが、余分な空白があるとかそういうことが厳密に再現できなくなるためです。コピペしてください。
申し訳ございません。そこに関しては答える側の立場に立ててなかったと思いました。
上のキタジマさんの返答をしっかりと読み返してください。わからない言葉は検索して調べましょう。知らない関数などある場合も同じくです。おそらくこの部分が解決できないということは、言葉が悪いかもしれませんが、ご自身で実現できる範囲以上のことに取り組まれている可能性が高いです。そう言った場合、ご本人の普段以上の取り組みが必要となります。
加えて、添付コードを拝見する限り、ここまでご自身だけで調べて書かれているのであれば、この質問自体が発生していないと思います。ということは、どこかの情報を元にコピペされてきているのかなと推測することもできます。そうであれば、その情報元に「このソースコードが動きません」と聞いてみると良いのではないでしょうか。そうすることで、掲載者も不備に気づくことができることもありますし、素早く修正・加筆していただけるかもしれませんので。
こちらの情報なども確認して試されているとは思いますが、今一度確認してみてください。
オレインさんのおっしゃる通りコピペで簡単に使えると思っていました。ですが、僕もオレインさんのおっしゃる通り流用元が別ソースであればその方に質問すべきで、ここで質問するにしてももう少しどこの部分をどう自分なりに調べてわからなかった上で質問したのかも伝わるように聞くのが筋だと思いました。申し訳ございません。
ご自身で言われているように、恐らくさまざまな知識が足りていない可能性が高いです。例えばこのCSS読み込みの部分ですが、これは Snow Monkey に限った内容ではなく WordPress の話になります。ですので、WordPress の知識もまだまだ不十分なのかもしれません。
ですので、方法としては上記にも関係してきますが「わからないことをわかるまで調べる・学ぶ」しかありません。方法はインターネット検索で良いでしょう。しかし、閲覧する情報はできる限り一次情報に近い「信頼できる情報」を選択してください。
WordPress の関数を調べるのであれば公式リファレンスを参照してください。PHP 自体の関数や記述に関してもそうです。信頼できるかわからない第三者の情報を採用するためには、その情報が採用するに値するかどうか判断する必要があります。その判断を行うためには基本的な知識が必要になりますので、まずは公式情報に近い情報で調べて学習をされると良いでしょう。
正直申し上げて、この基本的なレベルの学習になると「やるかやらないか」という話で「どうやるか」というのはまだ先の話のような気がします。一次情報に近いもので調べながらわからないことをわかるようにしていくだけで大丈夫です。
頑張ってください。
長文のアドバイスありがとうございます。これからはまず第一次情報に近い情報を選ぶように意識していきます。とにかく何か目標のものを作るために地道に調べまくることからやっていこうと思います。こんなに親切に的確に言っていただけたことに感謝致します。
♥ 0Who liked: No user後回しになった結果、返信遅くなりました。申し訳ございません。
再度あれからstylesheetの読み込みにチャレンジしているのですが、my-snow-monkey.php 内で定義されているMY_SNOW_MONKEY_PATHをplugin_dir_path( __FILE__ )から置き換えたのですがcssを読み込めず変化なしです。
どうすればいいのかアドバイスいただきたいです。
また、パスの指定が今回うまく行ったとしてもこのテーマのカスタマイズのためのこのような一連の作業のための知識が全く足りていないと実感しており、そのための学習にはどのようなことが必要なのかアドバイスをいただきたいです。
申し訳ございませんが、よろしくお願い致します。
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます!
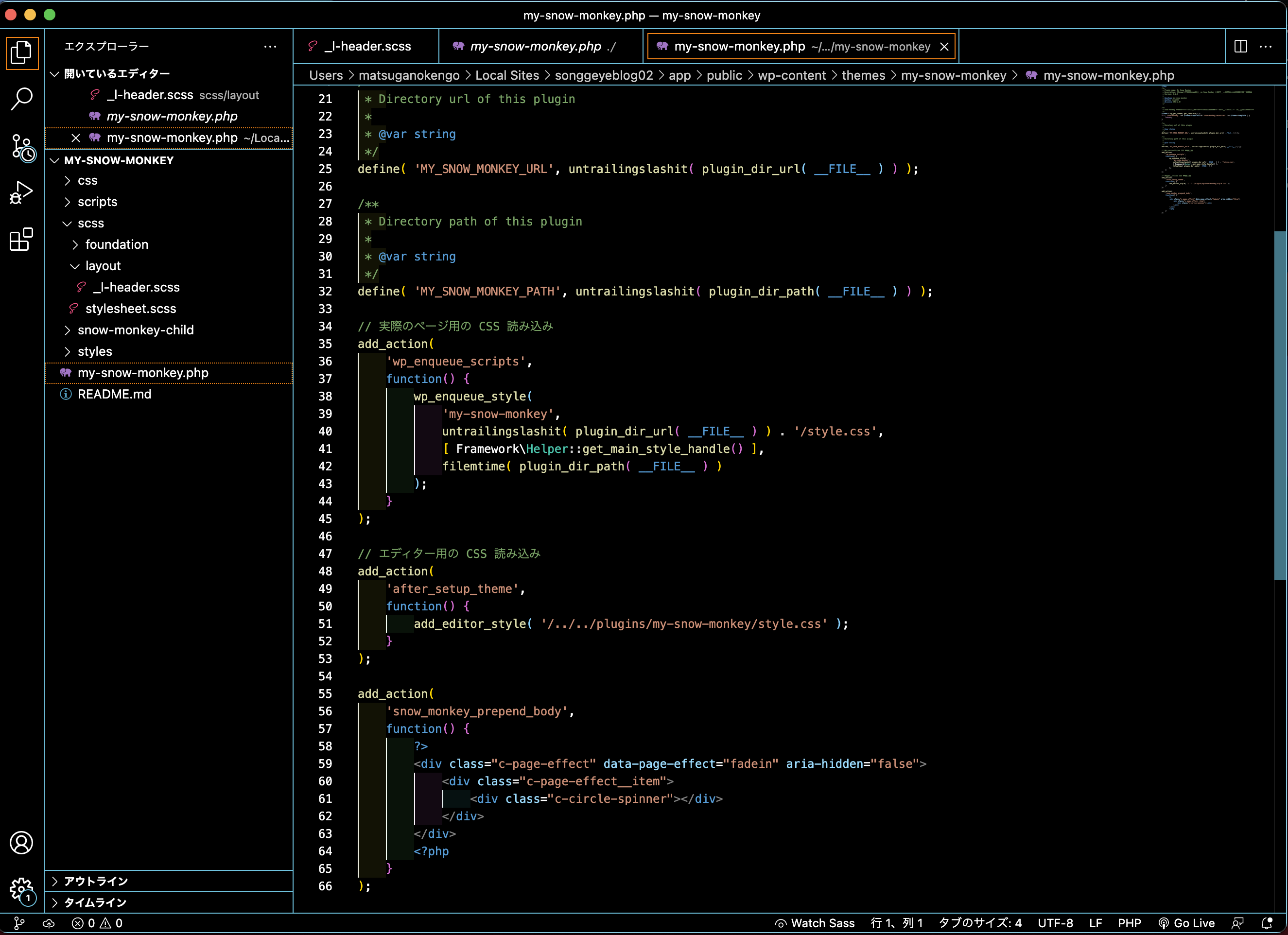
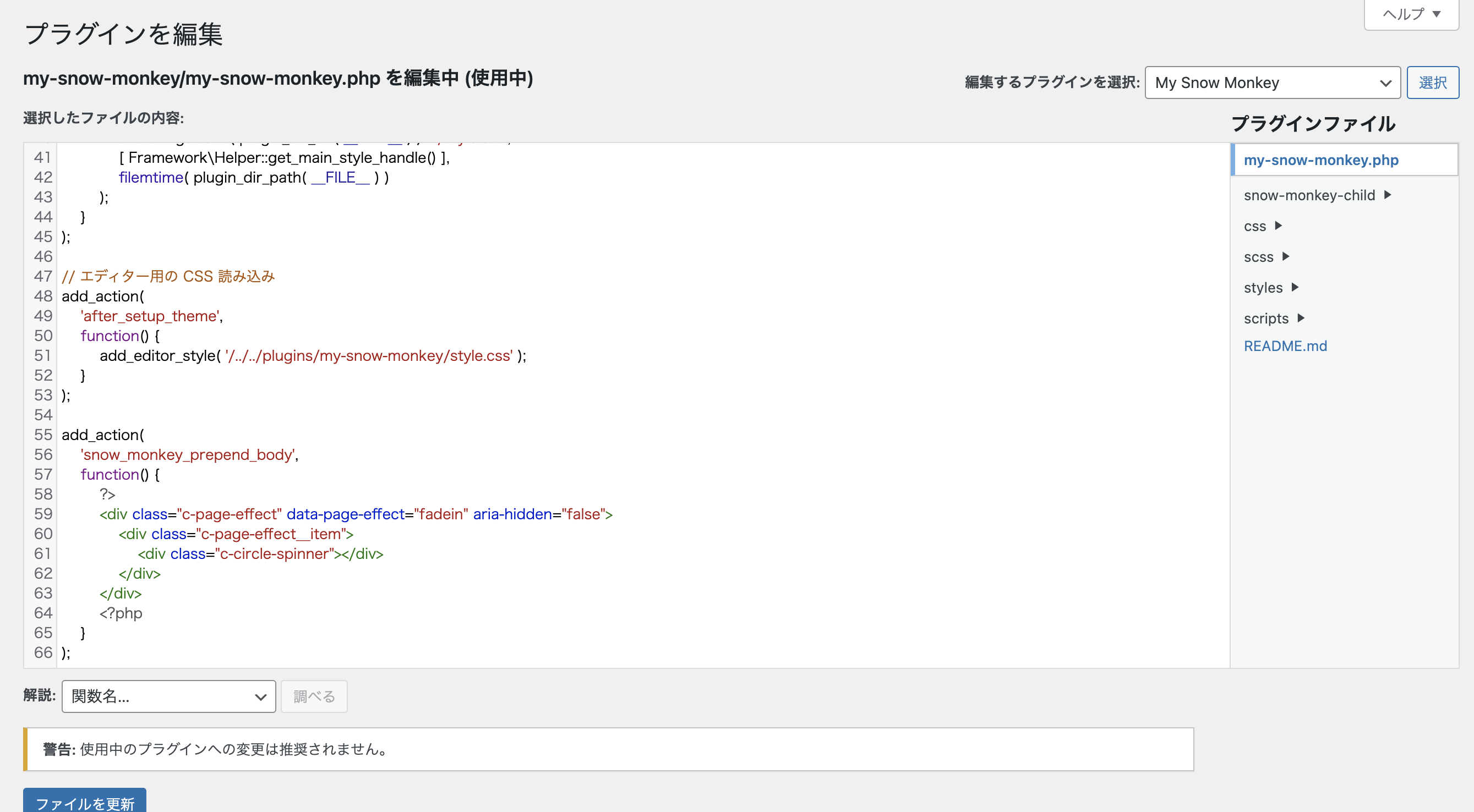
こちらがエディターの中身です。

こちらがディレクトリの中身になります。
 ♥ 0Who liked: No user
♥ 0Who liked: No userコメントありがとうございます!有効化済みです。
 ♥ 0Who liked: No user
♥ 0Who liked: No userコメントありがとうございます!
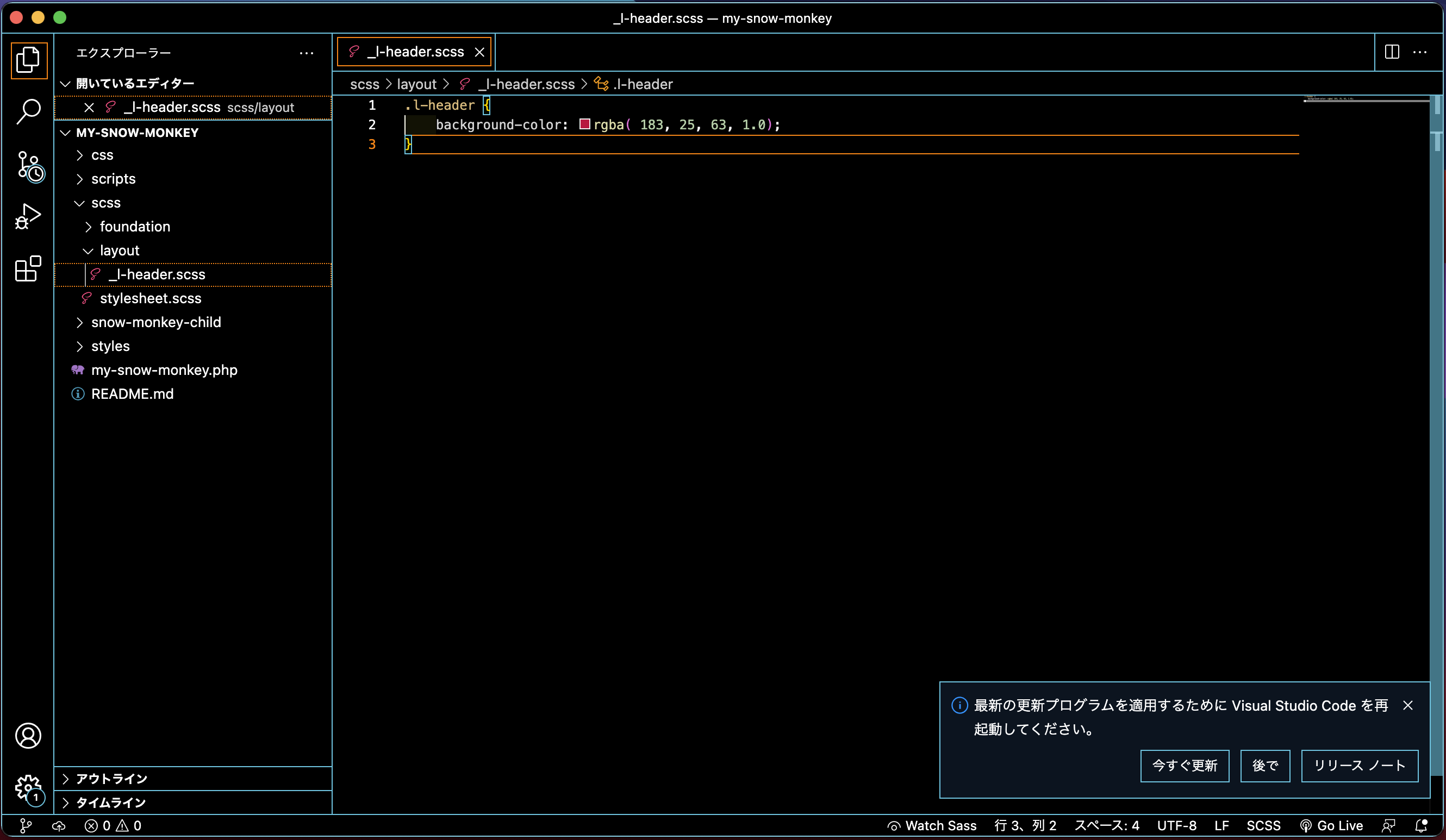
scssでl-headerにcolorを指定してます。
コードはこちらです。

情報足りますでしょうか?
♥ 0Who liked: No user -
投稿者投稿

