フォーラムへの返信
6件の投稿を表示中 - 1 - 6件目 (全6件中)
-
投稿者投稿
-
ご教示いただきましてありがとうございます!
一枚画像がいいですよね。。私もそう思ったのですが、右のグリッド画像にリンク設定をしたいと思っておりまして、、
カスタマイズで右と左の枠をheightで設定すれば良いものなのでしょうか・・?
♥ 0Who liked: No userはい!そこです!!
♥ 0Who liked: No userありがとうございます!!!
全て見直して修正したら反映されました!!
とても救われました( ; ; )
もう一つだけ、教えてくださいm(_ _)m
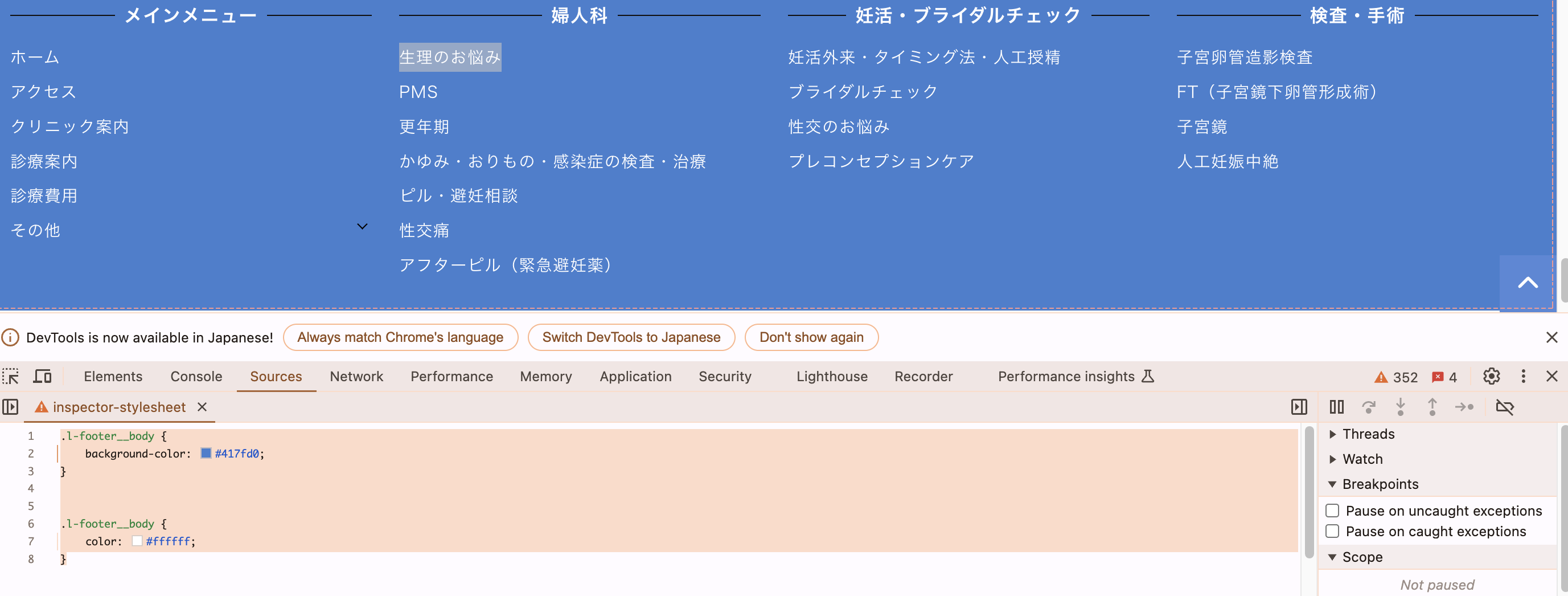
フッターのカテゴリ横にある横ラインを白にするには、どうすれば良いでしょうか?
♥ 0Who liked: No userありがとうございますm(_ _)m
無茶苦茶かもしれませんが、、お言葉に甘えてコピペさせていただきます!m(_ _)m
/*フォント指定*/ body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro", "Hiragino Sans", "ヒラギノ角ゴシック", sans-serif; } /*ヘッダー背景*/.l-header { background-color: #5388d9; } :not(.l-header__drop-nav) .p-global-nav .c-navbar__submenu { background-color: #5388d9; } :not(.l-header__drop-nav) .p-global-nav .c-navbar__item > .c-navbar__submenu::before { display: none; } :not(.l-header__drop-nav) .p-global-nav .c-navbar__subitem > a { color: #111; } /*ティザーサイト縦線非表示*/ is-style-plain-about-open{ display:none } /*レスポンシブ*/ @media screen and (max-width:768px){ /*トップイメージタブレット*/ .top-image { width: 600px; } } @media screen and (max-width:480px){ /*トップイメージスマホ*/ .top-image { width: 200px; } } @media screen (max-width:768px){ /*トップ見出しタブレット*/ .hoge { font-size: 15px; } } @media screen and (max-width:480px){ /*トップイメージスマホ*/ .hoge { font-size: 9px; } } /*テキストシャドウ*/ cell{text-shadow: 1px 2px 3px #ffffff; } /*背景色*/ element.style { background-color: #ffffff; } /*タイトル非表示*/ h1.c-entry__title { display: none; } /*スマホ*/ @media screen and (max-width: 640px) { html { margin-top: 0 !important; } body { font-size: 13px; } body, #mainvisual, header, footer, nav, .slider, .mainvisual_wrapper { min-width: 100%; } body.page #mainvisual .inner, body.archive #mainvisual .inner, body.single #mainvisual .inner, body.home #mainvisual .inner, body.error404 #mainvisual .inner { max-width: 100%; } html #wpadminbar { display: none; } body, #mainvisualvisual, header, footer { width: 100%; min-width: 100%; } /*不妊治療子宮イラスト*/ fertility-treatment-uterus-sme-hidden-sm.{ position:absolute; display:inline-block top:5px; right:-15px; margin-top:0; width:20px } /*下部Map*/ div#block-e3f09eeb-6d89-4d35-b1e1-4763d48b2d83 { display: flex; align-items: center; justify-content: center; } /*フッター*/ .l-footer { background-color: #5388d9!important; color: #fff!important; } /*topページFV*/ top-mv { display: flex; } top-mv__mv { width: 66%; } @media only screen and (max-width:767px) { top-mv__mv { width: 100%; } } top-mv__feature { width: 34%; flex: 1; } @media only screen and (max-width:767px) { top-mv__feature { width: 100%; } } @media only screen and (max-width:767px) { top-mv { flex-direction: column; } } top-feature { width: 100%; position: relative; padding-bottom: 0; } top-feature__container { width: 100%; position: relative; } @media only screen and (max-width:767px) { top-feature__container { margin-top: 0; } } top-featureList { margin: 0 auto; display: flex; flex-wrap: wrap; } top-featureList li { width: 50%; background: white; border-right: 0; text-align: center; color: #263137; } top-featureList li a { display: block; transition: all 0.3s; position: relative; } top-featureList li span { position: relative; } top-featureList li p { margin: 0; display: flex; align-items: center; justify-content: center; background-color: rgba(186, 179, 216, 0.25); } @media only screen and (max-width:767px) { top-featureList li p { font-size: 1.2rem; } } top-featureList li a:hover { opacity: 0.6; cursor: pointer; } @media only screen and (max-width:767px) { top-featureList li { position: relative; padding: 0; margin-bottom: 0; border-right: solid 1px #f3f3f3; border-bottom: 0; } top-featureList li:first-child img { left: 38px; } top-featureList li:last-child { border-bottom: solid 1px #f3f3f3; } } top-featureList li img { width: 100%; height: auto; } top-featureList p { font-size: 1.6rem; line-height: 1.75; min-height: 5em; margin-bottom: 44px; }♥ 0Who liked: No user試しもしていただきありがとうございます!
!importantと上記コードも入れてみたのですが、反映せず・・・
再起動等試みたのですが反映せずでした・・
他にヘッダー要素の追加CSSもないため、自分の中で手を尽くしてしまった感があるのですが、他に考えられることありますでしょうか・・?
同様の事象が起こった方がもしいましたら試したことアドバイスいただけますとありがたいですm(_ _)m
♥ 0Who liked: No user ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
6件の投稿を表示中 - 1 - 6件目 (全6件中)
