フォーラムへの返信
-
投稿者投稿
-
キタジマ様
早々にお返事いただきありがとうございました。
返信遅くなりまして、失礼いたしました。
ご教示いただいた通り、ファーストビューのSafariはアニメーションを止めて表示されました。
また、シークレットウィンドウで見ると、Firefoxと同じ正しい表示でした。
なぜこのようなことが起こるのか理解できておりませんが、外部からみた場合は正しい表示がされていると言うことなのかと認識しましたが、間違いないでしょうか。
ひとまず解決ということでトピックは閉じます。
また不具合があった際は、相談させていただけますと幸いです。
♥ 0Who liked: No userご返信ありがとうございます。
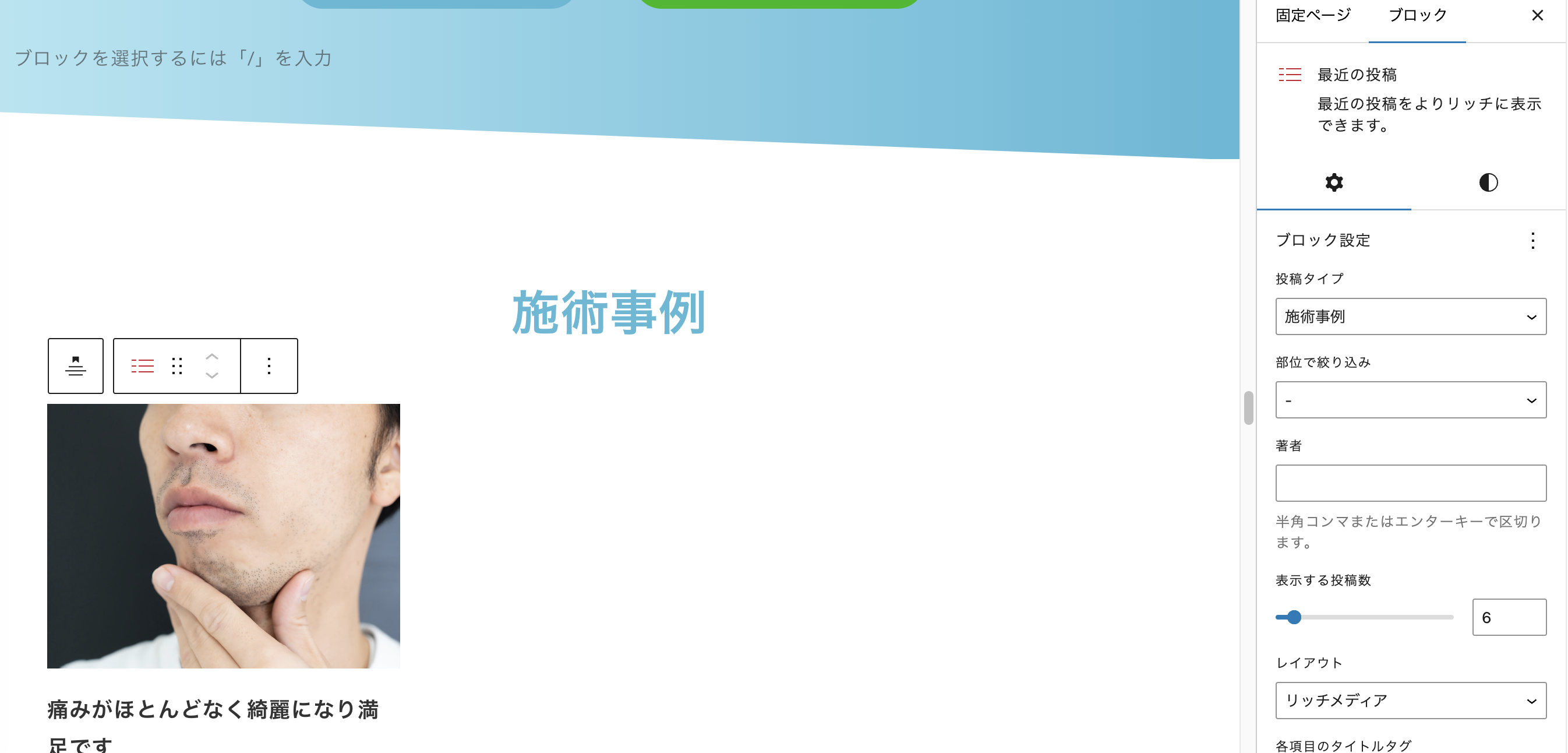
最近の投稿ブロックの設定パネルに、投稿タイプを選択するセレクトボックス自体が表示されない状態です。
スクショお送りいたします。
こちらに出てくる記事は、カスタム投稿ではなく、投稿の記事です。 ♥ 0Who liked: No user
♥ 0Who liked: No userご返信いただきありがとうございます。
ちなみに左メニュー内の「設定」→「パーマリンク設定」で、何もせずに[変更を保存]してみてください。
その後、該当ページで【最近の投稿】ブロックを新たに設置して「施術事例」が表示されるか試してみてくださいこちら試してみたのですが、カスタム投稿の最近の投稿の選択が出てきませんでした。
何か他にございますでしょうか?
♥ 0Who liked: No user返信ありがとうございます。
こちらテキストです。
name: testimonials
label: 施術事例
singular_label: 施術事例
description: お客様の声ページです。
public: true
publicly_queryable: true
show_ui: true
show_in_nav_menus: true
delete_with_user: false
show_in_rest: true
rest_base: “”
rest_controller_class: “”
rest_namespace: “”
has_archive: true
has_archive_string: testimonials
exclude_from_search: false
capability_type: post
hierarchical: false
can_export: true
rewrite: true
rewrite_slug: “”
rewrite_withfront: true
query_var: true
query_var_slug: “”
menu_position: 5
show_in_menu: true
show_in_menu_string: “”
menu_icon: dashicons-admin-users
custom_supports: “”
enter_title_here: “”よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿