フォーラムへの返信
-
投稿者投稿
-
ご連絡ありがとうございます。
なるほど、そうなのですね・・・勉強になります。今後は以下の点を考慮した上で作業にはいろうかと思います。
———————
【前提】
①ページ内リンクあるのか。
②カスタムフィールド利用するのか。
(Advanced Custom Fields等でも同じ症状がでるのか検証できてないですが)【上記に該当する場合の選択肢】
③u-smooth-scroll使う場合には、管理画面より画像に高さ設定して、先日頂いたコードで調整。
④u-smooth-scrollを使わない。
(u-smooth-scrollをクラスに指定しなければ、ちゃんと着地する。)
③別のJS等でスクロールの挙動を調整。
(工数かかるので要見積、実際にうまく調整できるかも未知数)
———————お手数をお掛けしてしまって申し訳なかったですが。
やりとりの過程て色々と理解できてない部分も浮き彫りになり、大変勉強になりました。♥ 0Who liked: No user>>width も height も両方 auto の場合
こちら勘違いすみませんでした。やっと原因が特定できました(なぜかは詳しく分からないですが)、スノウモンキーが原因ではなく、カスタムフィールドスイーツが何らかしらの影響を与えていることがわかりました。
【わかったこと】
①マルチサイト化のせいじゃない。(シングルサイトでも発生)
②CSS、オーバーライドのせいじゃない。(マイスノウモンキー、CSS全削除)【症状改善】
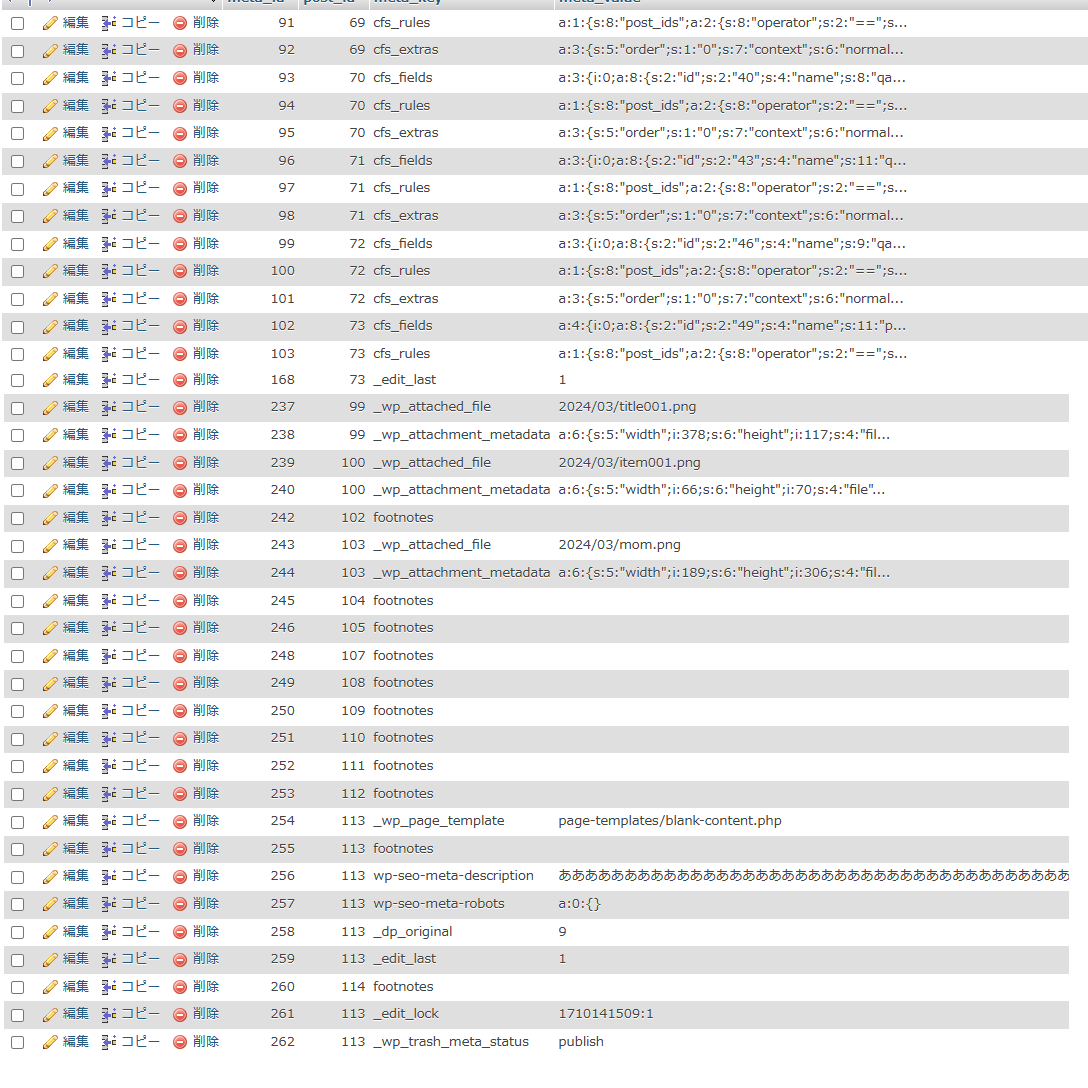
・データベースwp_postmeta内のカスタムフィールドに関係する情報を削除。(一部抜粋)

こういったwidthやheight部分の記述が干渉しているのかと思います。
(238, 99, '_wp_attachment_metadata', 'a:6:{s:5:\"width\";i:378;s:6:\"height\";i:117;s:4:\"file\";s:20:\"2024/03/title001.png\";s:8:\"filesize\";i:519;s:5:\"sizes\";a:2:{s:6:\"medium\";a:5:{s:4:\"file\";s:19:\"title001-300x93.png\";s:5:\"width\";i:300;s:6:\"height\";i:93;s:9:\"mime-type\";s:9:\"image/png\";s:8:\"filesize\";i:98;}s:9:\"thumbnail\";a:5:{s:4:\"file\";s:20:\"title001-150x117.png\";s:5:\"width\";i:150;s:6:\"height\";i:117;s:9:\"mime-type\";s:9:\"image/png\";s:8:\"filesize\";i:97;}}s:10:\"image_meta\";a:12:{s:8:\"aperture\";s:1:\"0\";s:6:\"credit\";s:0:\"\";s:6:\"camera\";s:0:\"\";s:7:\"caption\";s:0:\"\";s:17:\"created_timestamp\";s:1:\"0\";s:9:\"copyright\";s:0:\"\";s:12:\"focal_length\";s:1:\"0\";s:3:\"iso\";s:1:\"0\";s:13:\"shutter_speed\";s:1:\"0\";s:5:\"title\";s:0:\"\";s:11:\"orientation\";s:1:\"0\";s:8:\"keywords\";a:0:{}}}'), (239, 100, '_wp_attached_file', '2024/03/item001.png'),【テスト環境】
https://tatsumi-insatsu.sakura.ne.jp/developer/kakinuma2/
※こちらは、DB復元して不具合(アンカーズレ)が発生している状態。(metaを削除すればズレない♥ 0Who liked: No user追伸:
①下記のCSSを記述して検証しましたがダメでした・・・。
height: autoは打ち消している様子なのですが、管理画面上で高さを設定していない状態だと、その分ズレてしまいました。(html上のwidth と heightが優先されない).wp-block-image img { height: ●色々なパターン●; width: ●色々なパターン● !important; }②もしかしたらですが(根拠はないのですが)、imgにloading=”lazy”(遅延読み込み)が自動付与されていますが、decoding=”async”(画像の非同期デコード)も自動付与されていることは関係ないでしょうか?
<figure class="wp-block-image aligncenter size-full sme-animation-fade-in sme-hidden-sm" data-sme-animation-duration="2"> <img loading="lazy" decoding="async" width="1000" height="409" src="http://●●.png" alt="●●" class="wp-image-623" style="object-fit:cover" srcset="https://●●.png 1000w, https://●●.png 300w, https://s●●.png 768w" sizes="(max-width: 1000px) 100vw, 1000px" /> </figure>♥ 0Who liked: No userご返信ありがとうございます。
CSS のほうで画像の幅も高さも auto にしている部分があれば、width と height があっても無効化されちゃうと思うので、
なるほど!!!!!
こちらの返信内容で、すごく腑に落ちたかもしれません。
現状、下記のコード最上部にあるCSSが効いており、.wp-block-imageクラス配下にある、すべてのimgに対してスタイルが設定(height: auto;)されているようなので。これらの高さ=autoとして設定してあるCSS群の設定を打ちけせれば(height: initial;等で?)、html上に記述された高さが優先&認識されて、今回の症状が発生しないのかなと思いました。
(検証はしておらず、想定ですが。)※管理画面上で高さを設定して症状が改善したのは、高さ設定→htmlタグにCSS直書きでオーバーライドされ→height: auto;が打ち消されたから。
(WP6.3以降の仕様じゃなかったら改善しなかった).wp-block-image img { box-sizing: border-box; height: auto; max-width: 100%; vertical-align: bottom } html :where(img[class*=wp-image-]) { height: auto; max-width: 100% } img,video { height: auto; max-width: 100%; vertical-align: middle }♥ 0Who liked: No userご連絡ありがとうございます。
勉強になります・・・、6.3から仕様が変更になったのですね、確かにうろ覚えではありますが以前はwidth・heightの値が変わったような気がします。①さっそく頂いた記述を、my-snow-monkey.phpに記述を追加させていただきました、ありがとうございます。
②ちなみに、あまりよくない&実際に試してはいないのですが、下記の記述等で画像の読込遅延(Lazy loading)の機能を停止するアプローチでも、今回の症状は改善される可能性はあるのでしょうか?改善されたとしても今回のように高さを認識させるようにした方が最善でしょうか?add_filter( 'wp_lazy_loading_enabled' , '__return_false' );③色々と検索してみたのですが、管理画面上で高さ(CSS)を設定しなくても、最初からhtml上で高さも幅も設定されているのに、画像の専有面積として認識されないのはなぜなのだろうと少し疑問に思ってしまいました。(勉強不足ですみません)
■ちゃんと値が設定されている
width=”330″ height=”365″
※PXでないから?【管理画面上で高さを設定してない=style付与されてない】 <div class="wp-block-column is-vertically-aligned-bottom sme-animation-fade-in is-layout-flow wp-block-column-is-layout-flow" data-sme-animation-duration="2"> <figure class="wp-block-image aligncenter size-full plan1"> <img class="wp-image-638" src="●●.png" sizes="(max-width: 330px) 100vw, 330px" srcset="●●-2.png 330w, ●●-2-271x300.png 271w" alt="" width="330" height="365" /> </figure> </div>♥ 0Who liked: No userご連絡ありがとうございます。
以下、検証いたしました。①2024年2月23日 10:15 AMのキタジマ様が投稿された内容ですが私の理解不足にて齟齬があったかもしれません。
キタジマ様の意図する内容:管理画面上で幅と高さが設定されてない(自動)のもの。
私の認識:html上でwidth・heightが設定されていないもの。管理画面上で、すべての画像の設定にてheight部分へ「自動」 → 「画像の高さ」を設定する事で挙動が改善されました。

管理画面上の高さが「style=”width:auto;height:355px”」にてhtml上に反映され、u-smooth-scrollの計算式に合算されるというニュアンスで合っていますでしょうか?
(逆に自動のままだと反映されない?)※高さが固定になると、レスポンシブ調整がちょっと大変な気もします。
(object-fit等で調整してみようかと思いますが)【高さを設定していないもの】 <div class="wp-block-column is-vertically-aligned-bottom sme-animation-fade-in is-layout-flow wp-block-column-is-layout-flow" data-sme-animation-duration="2"> <figure class="wp-block-image aligncenter size-full plan1"><img class="wp-image-638" src="●●.png" sizes="(max-width: 330px) 100vw, 330px" srcset="●●-2.png 330w, ●●-2-271x300.png 271w" alt="" width="330" height="365" /></figure> </div> 【高さを設定したもの】 <div class="wp-block-column is-vertically-aligned-bottom sme-animation-fade-in is-layout-flow wp-block-column-is-layout-flow" data-sme-animation-duration="2"> <figure class="wp-block-image aligncenter size-full is-resized plan1"><img class="wp-image-638" style="width: auto; height: 355px;" src="●●.png" sizes="(max-width: 330px) 100vw, 330px" srcset="https:●●-2.png 330w, ●●-2-271x300.png 271w" alt="" width="330" height="365" /></figure> </div>②もう一つ補足・確認。
今回、同じページ内でアンカーへ移動する際のみにズレが発生したのですが。
管理画面上にて画像に高さを設定していない状態でも、別ページから、アンカーのある該当ページに移動する場合ですとズレが発生しなかったのですが、この差はページ内とページ外からのリンクで仕組みが異なるからでしょうか?♥ 0Who liked: No userご連絡ありがとうございます。
該当箇所と思われる、商品紹介部分の商品A、商品Bの2ヶ所の画像に横幅と高さを指定してみました。
その後、動作確認いたしましたが、状況に変化はありませんでした。【該当箇所の記述】
<figure class="wp-block-image aligncenter size-full sme-animation-fade-in"> <img decoding="async" src="●●.png" alt="●●" width="916" height="492"/> </figure>※関係ないかもしれませんが、こちらの画像は、カスタムフィールドスイーツと連動させ、ショートコードにて表示させております。
♥ 0Who liked: No userご返信ありがとうございます。
先程、お問合せフォームより該当URLをお送りいたしました。
※もしかしたらマルチサイトにてテーマを使用しているからかもしれません。♥ 0Who liked: No userキタジマさま
テーマを更新し、挙動が改善されたのを確認いたしました。
迅速なご対応ありがとうございます!!♥ 0Who liked: No userキタジマさま
ご確認ありがとうございます。
お忙しい最中、タイミング悪くて申し訳ないですが、よろしくお願いいたします。♥ 0Who liked: No user—重複ポスト。(申し訳ありません、もしかしたら送信ボタンを2回押してしまったのかもしれません。
♥ 0Who liked: No userキタジマさま
WP管理画面の更新より、プラグインSnow Monkey Editor を更新しましたが、エラー等なく問題なく動いております。
ご対応ありがとうございます。♥ 0Who liked: No userキタジマさま
いつもお世話になっております。
早速のご返信ありがとうございます。
かしこまりました、しばらく現状のバージョンにて運用いたします。
♥ 0Who liked: No user -
投稿者投稿
