フォーラムへの返信
-
投稿者投稿
-
ありがとうございます!!返信が遅れて大変失礼いたしました。
なかなかテスト環境を開けるタイミングがなく、申し訳ございませんでした!
キタジマさんが書いてくれたコードをコピペするだけで無事やりたいことができました!
他にもカテゴリなどを出すようにいろいろ自分でカスタマイズしようと思います。♥ 0Who liked: No userお返事ありがとうございます!!
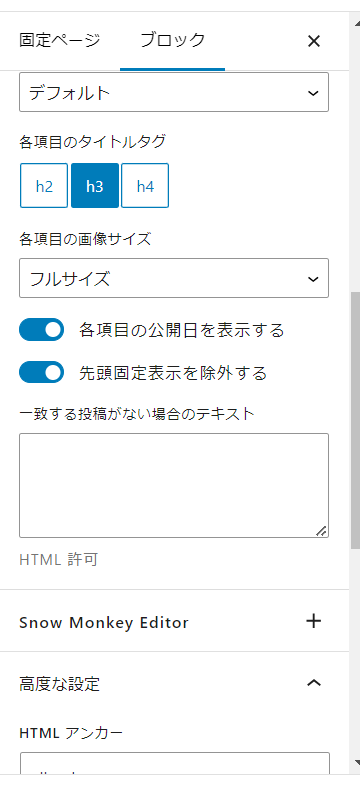
「全部」用の最近の投稿ブロックの「HTML アンカー」に「all-entries」と入力する。
この「HTMアンカー」を用いてフックの出し分けができることを確認しました。ありがとうございます。
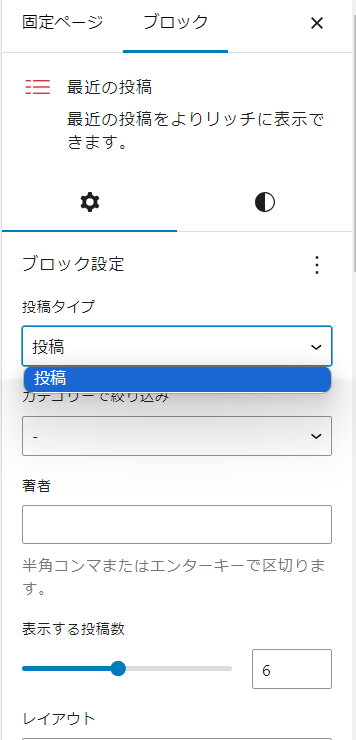
ただサイドバーの投稿タイプで、カスタム投稿タイプごとに選べていたのが、プルダウンが投稿一つのみになってしまったため管理画面で調整できず、すべての「最近の投稿」ブロックに対してアンカーを設定することで調整しています。最初は選べていたと思うのですが・・・。
また、
カテゴリー名を出すように、カスタム投稿のラベルを一覧のタイトルの左側に表示させたい
については、そもそもHTML上にカスタム投稿の日付や、ラベルが表示されません。
・「カスタム投稿①」「カスタム投稿②」用の最近の投稿ブロックは投稿タイプをそれぞれ「カスタム投稿①」「カスタム投稿②」に設定する「各項目のメタ情報を強制的に表示する」
こちらの操作が管理画面上で表示されずできない形です。何かわかりましたら教えてください。

 ♥ 0Who liked: No user
♥ 0Who liked: No userご返信ありがとうございます。
テスト環境:https://test-utazu.sanukite.co.jp/
BASIC : ユーザー名: utazu パスワード: byouin
こちらのTOPページ下部の話になります。
ウィジェットエリアにタブブロックを配置し、その中に最近の投稿ブロックを入れている、という認識であっていますかね?
はい、おっしゃる通りです。最初は固定ページにブロックを置く形で制作していました(ウィジェットとの区別を理解していなかったため)その後ウィジェットエリアに制作しなおしました。
各タブごとに出す投稿を「全部」「通常投稿のカテゴリーお知らせ」「カスタム投稿①」「カスタム投稿②」としたいです。
上記自体は実現できているのでしょうか?実現できておりません。ウィジェットIDによるフックの使い分けができておらず、
add_filter(
‘snow_monkey_recent_posts_widget_args’,
function( $args ) {
$args[‘post_type’] = [ ‘カスタム投稿タイプ名’, ‘post’ ];
return $args;
}
);と書いているためすべてのタブに同じ設定が適用されてしまっています。
現行の WordPress では、ウィジェットエリアにもブロックを配置するようになっています。ウィジェットを配置するにはレガシーウィジェットブロックを使うか、クラシックウィジェットプラグインをインストールすることになります。
つまりブロックで配置した場合はウィジェットにならないためIDが発行されないのでしょうか?すみません、勘違いしておりました。
もしウィジェットエリアを使わずにページの編集画面に入れても実現できる状況なら、ウィジェットエリアを使わないほうが複雑にならずには済むと思います。
上記の実現方法がわからない状態です。各カテゴリーだけ出力することは可能ですが、カスタム投稿と投稿タイプを合わせたタブの実現方法がわかりません。
実現したい形としては以下のような新着情報の欄です。

 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
