フォーラムへの返信
-
投稿者投稿
-
rokuzeudon様
詳しく御説明をいただき、どうもありがとうございます。
ほげほげ、が面白いですね!サンプルプログラムなどのときに、使われるんですかね。<fieldset style=”border: 1px solid #ff1493; padding: 10px; border-radius: 4px;”>
<legend style=”padding: 6px 10px; background: #ff1493; color: #ffffff; font-weight: bold; border-radius: 6px;”>見出し</legend>
ほげほげ
</fieldset>こちらを作成していただき、ありがとうございます。
応急処置といっては変ですが、使わせていただこうと思います。Snow Monkey Blocksのアラートやボックスは、どういうときに使うのかまだ分かりません。
今回の場合に、アラートやボックスが関係しているのか、分かりません。
すみません…でも、
のページをみて、想像つきました。
アラートやボックスで表現する方が、シンプルだし、簡単だし、素敵に表現ができるよ、ということですね!別の方法も教えていただき、重ねてありがとうございます。
これから、少しずつ、学んでいきたいと思います。
どうもありがとうございました。♥ 0Who liked: No userキタジマさん、ご回答ありがとうございます。
「lightning Pro から Snow Monkeyに変更」以外にも何か操作をされましたか?
詳しい方に変更をやっていただいたので、何か操作したかについては、今は答えられません..
すみません。ご教示を元に、トライしてみました。
ただ、まだ解決しません。もう1度、状況を再説明させてください。

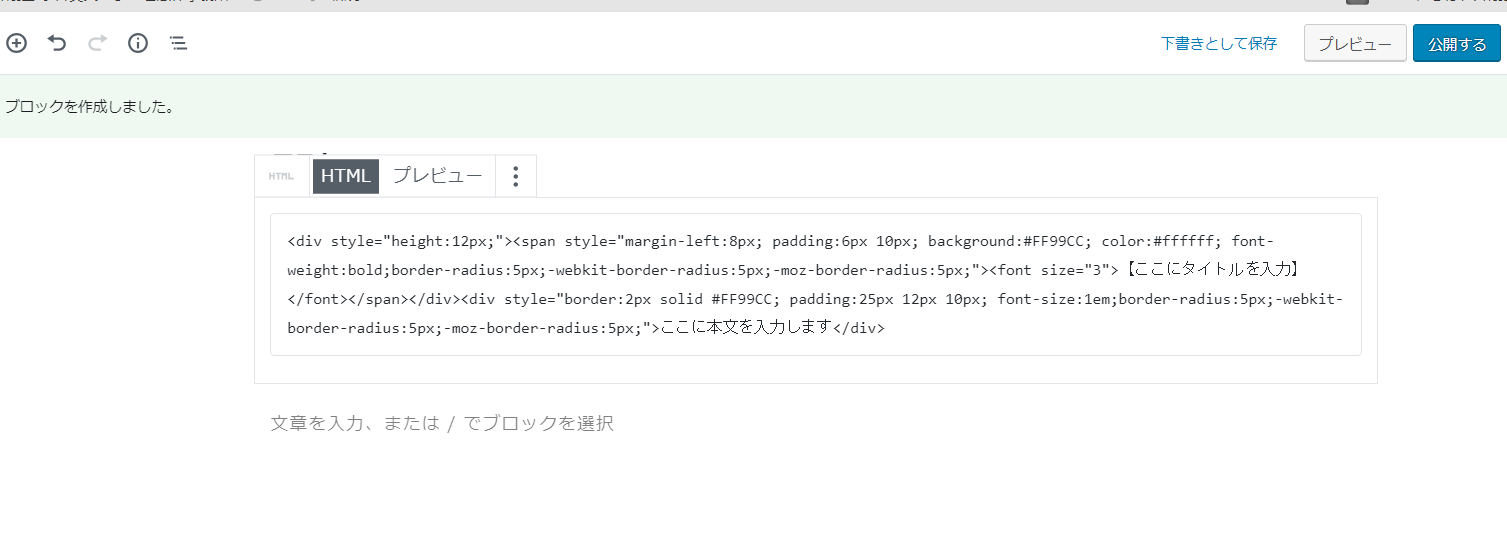
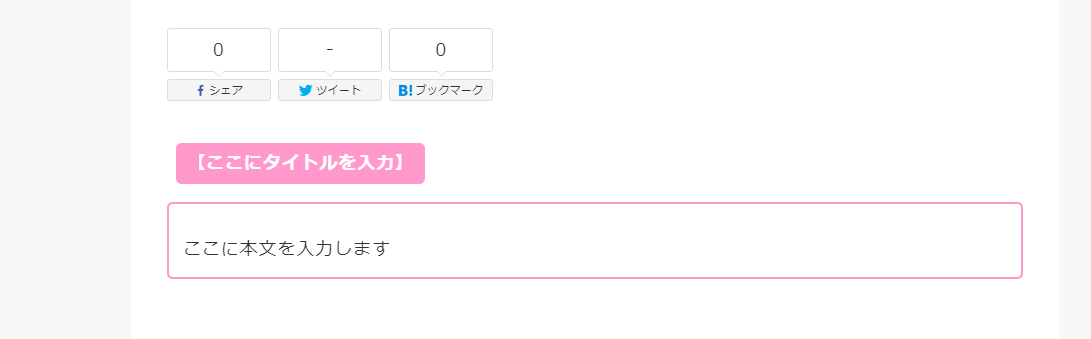
この状況でしたら、きちんと表示をされます。
ただ、
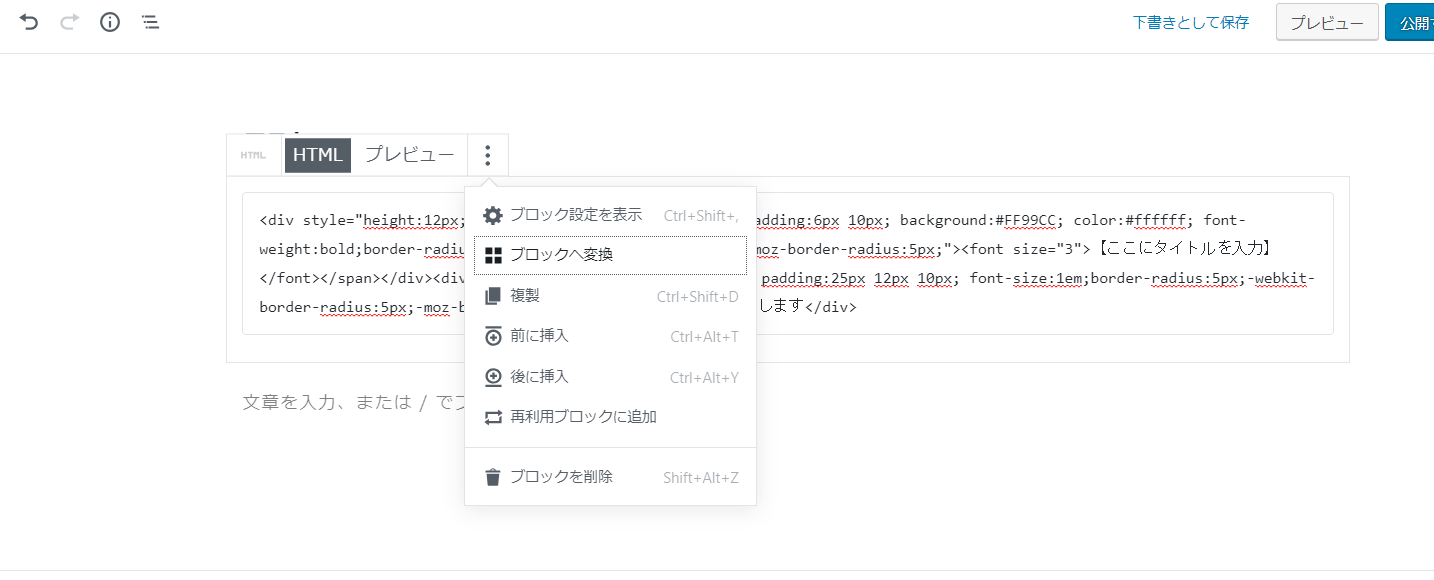
ブロックへ変換ボタンをおすと、

このように2つに分かれてしまいます。
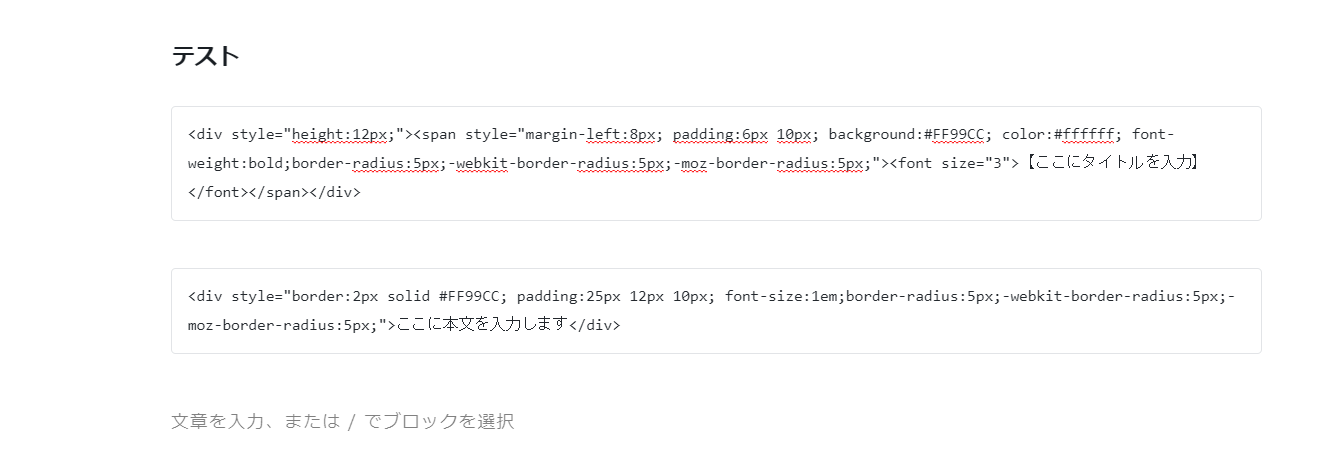
そして、
このように2つに分かれてしまいます。
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#FF99CC; color:#ffffff; font-weight:bold;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;"><font size="3">【ここにタイトルを入力】</font></span></div><div style="border:2px solid #FF99CC; padding:25px 12px 10px; font-size:1em;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">ここに本文を入力します</div>このようにひとまとまりだったのが、
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#FF99CC; color:#ffffff; font-weight:bold;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;"><font size="3">【ここにタイトルを入力】</font></span></div> <div style="border:2px solid #FF99CC; padding:25px 12px 10px; font-size:1em;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">ここに本文を入力します</div>と2つに分かれてしまいます…
♥ 0Who liked: No user -
投稿者投稿

