フォーラムへの返信
-
投稿者投稿
-
キタジマ様
お忙しい中、ご教授ありがとうございます。
全て同じclassではなく、それぞれ別のclassを追加することは可能なのでしょうか。
それともそれば不可能なのでしょうか。
可能であれば、別々のclassを付与してそれぞれcssを当てたいです。
♥ 0Who liked: No userお世話になります。
先程のメッセージが完了と思わせる内容でしたので再送させていただきます。
※最後に下記どちらかの方法をご教授をお願いできますと幸いです。
①各タクソノミーにclassの付与方法
②IDがあるのであれば知りたいです。
【行いたいこと】
①か②を知ることにより各タクソノミーに装飾したい(css)
ご確認の程よろしくお願い申し上げます。
♥ 0Who liked: No user表示できました!

有難うございます!
各タクソノミーに背景など装飾を足したいのですが、classの付与やIDを使用することはできるのでしょうか。
装飾ができましたらイメージ通りにまります。
最後までお付き合いいただけますと幸いです。
♥ 0Who liked: No user早速のご教授ありがとうございます。
最終行の return $html; だけ残しましたら、取得されているような表示になりました。
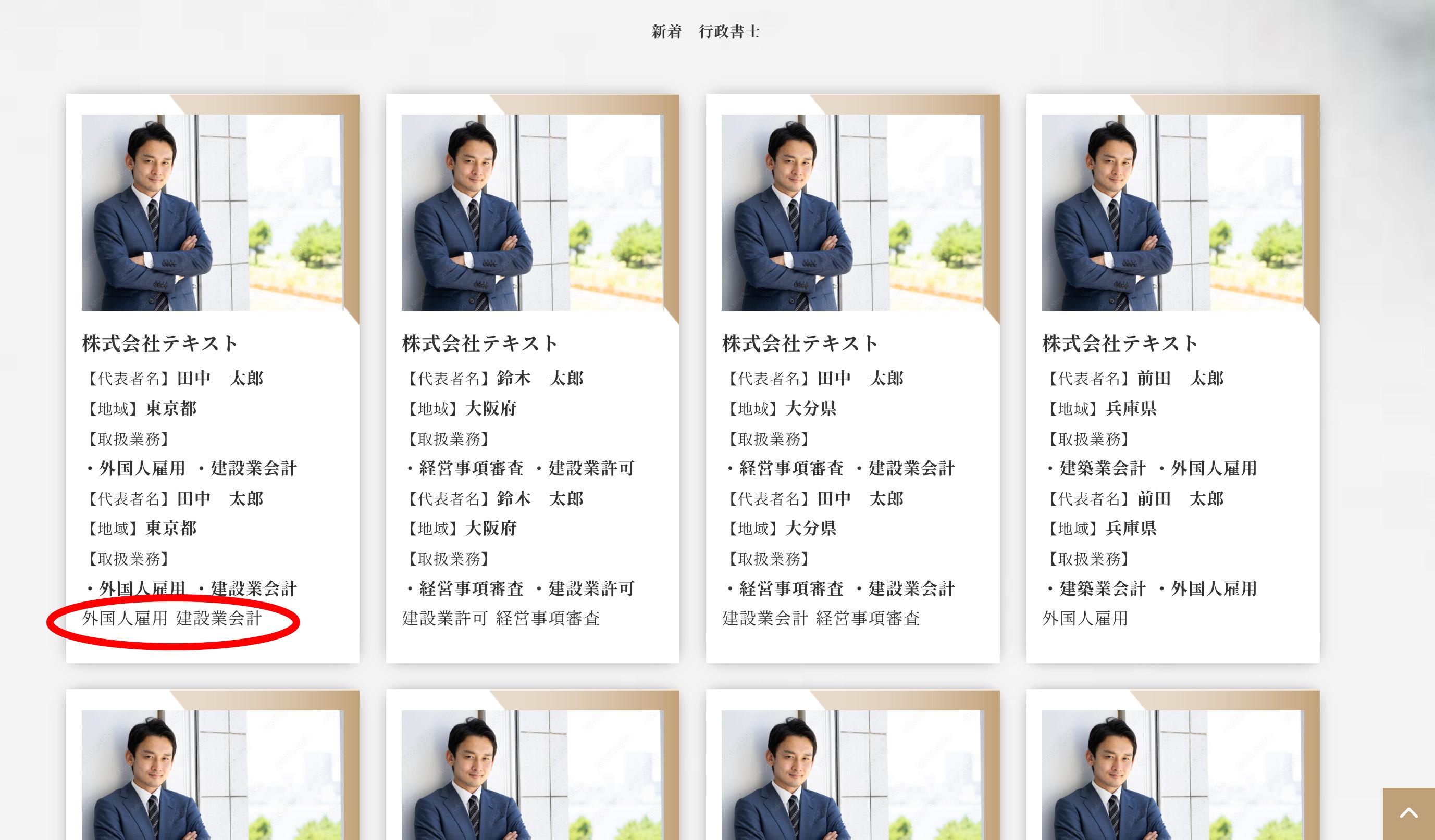
■こちらを下記画像のように表示したいです。

■表示箇所は下記画像の赤丸の箇所に表示させたいです。
 ♥ 0Who liked: No user
♥ 0Who liked: No user早速のご教授とコード整理までありがとうございます。
下記サイトに仮アップしてみましたが表示されませんでした。
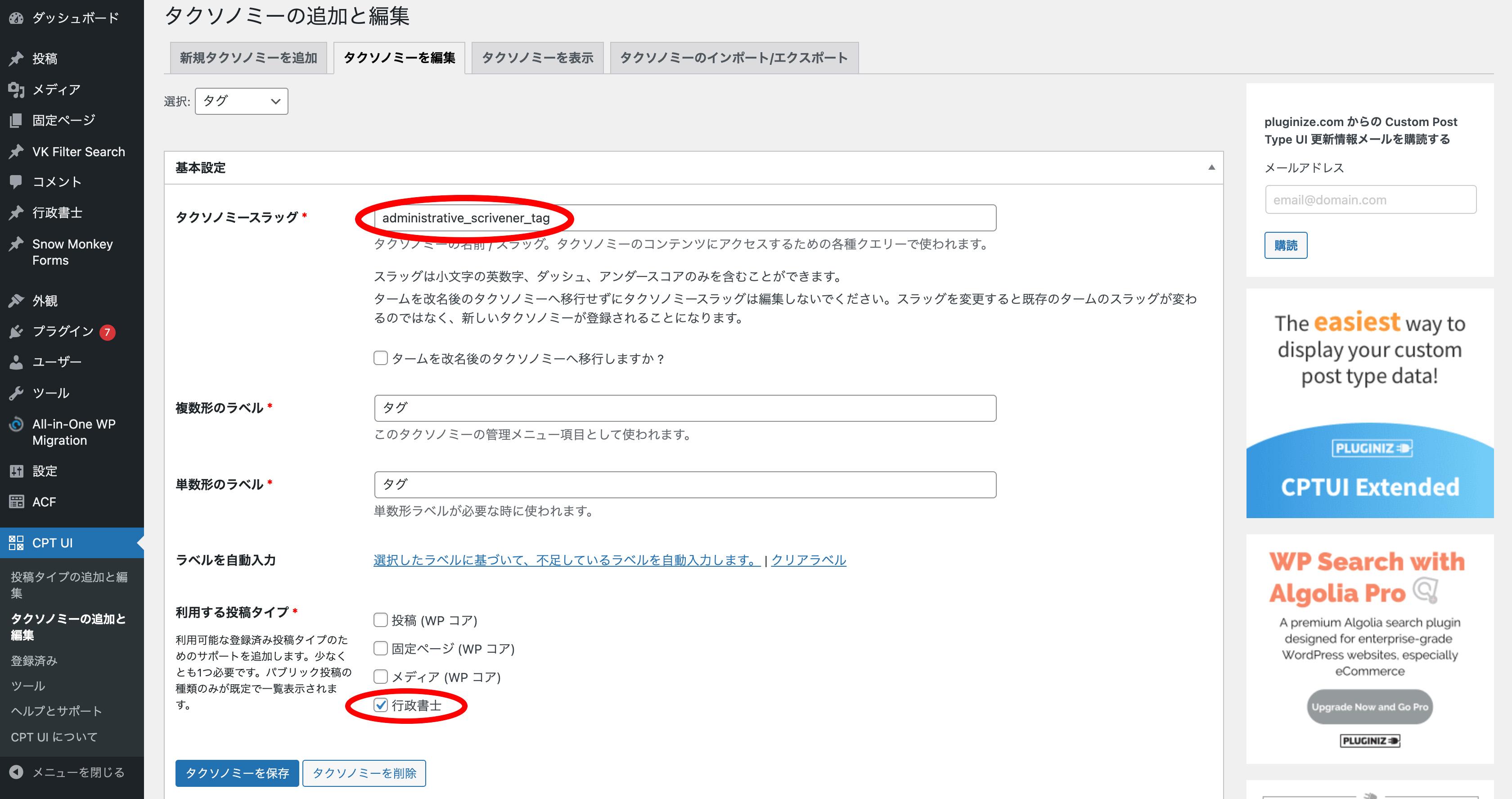
お名前は添付画像にもあるように合っていると認識しているのですが
詳しくない為、間違っているのかもしれません。
度々申し訳ありませんが、ご確認いただけますと幸いです。
サポートチケットというものを確認いたしました。
必要でございましたら購入いたしますのでお申し付けください。♥ 0Who liked: No userキタジマ様
早速のご教授ありがとうございます。
申し訳ありません、return $html;追加と
タクソノミーnameが「administrative_scrivener_tag」の為
下記の様にpost_tagの箇所を「administrative_scrivener_tag」に変更いたしましたが表示されない様です。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { // カスタムフィールドで設定したフィールド名を代入 $acf_name_area = get_field('name_area'); $acf_region_area = get_field('region_area'); $acf_specialty_genre = get_field('specialty_genre'); // テンプレートのh3タグの後に <div class="property-info">を追加 $acf_property_info = ' <div class="property-info">' . ' <div class="property-body">' . ' <div class="property-content">' . ' <dl class="name_area">【代表者名】 <dt>' . esc_html($acf_name_area) . '</dt> <dt></dt> </dl> ' . ' <dl class="region_area">【地域】 <dt>' . esc_html($acf_region_area) . '</dt> <dt></dt> </dl> ' . ' <dl class="specialty_genre">【取扱業務】 <dt>' . esc_html($acf_specialty_genre) . '</dt> <dt></dt> </dl> ' . ' </div> ' . ' </div> ' . ' </div> '; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( ' ', $acf_property_info, $html ); return $html; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( ' ', $acf_property_info, $html ); return $html; // 記事に紐づいている post_tag の各タームのアーカイブページへのリンクを表示する ob_start(); $post_tag_terms = get_the_terms(get_the_ID(), 'administrative_scrivener_tag'); if (is_array($post_tag_terms)) { foreach ($post_tag_terms as $post_tag_term) { ?> <!--?php echo esc_html($post_tag_term->name); ?--> <!--?php <br ?--> } } $html = $html . ob_get_clean(); return $html; } );ご確認いただけますと幸いです。
お手数おかけいたしますが何卒よろしくお願い申し上げます。
♥ 0Who liked: No userキタジマ様
早速のご教授ありがとうございます。
下記コードを追加いたしましたが表示されませんでした。
ちなみにですが、CPT UIでタクソノミーを追加して表示させている記事に紐付けしております。
記事自体の表示は、「最近の投稿」で投稿タイプを選んでおります。
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { // カスタムフィールドで設定したフィールド名を代入 $acf_name_area = get_field('name_area'); $acf_region_area = get_field('region_area'); $acf_specialty_genre = get_field('specialty_genre'); // テンプレートのh3タグの後に <div class="property-info">を追加 $acf_property_info = '</h3><div class="property-info">' . '<div class="property-body">' . '<div class="property-content">' . '<dl class="name_area"><span>【代表者名】</span> <dt>' . esc_html($acf_name_area) . '<dt></dl>' . '<dl class="region_area"><span>【地域】</span> <dt>' . esc_html($acf_region_area) . '<dt></dl>' . '<dl class="specialty_genre"><span>【取扱業務】</span> <dt>' . esc_html($acf_specialty_genre) . '<dt></dl>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); return $html; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); // 記事に紐づいている post_tag の各タームのアーカイブページへのリンクを表示する ob_start(); $post_tag_terms = get_the_terms(get_the_ID(), 'post_tag'); if (is_array($post_tag_terms)) { foreach ($post_tag_terms as $post_tag_term) { ?> <a href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a> <?php } } $html = $html . ob_get_clean(); } );`
お手数おかけいたしますが、ご確認の程よろしくお願い申し上げます。
♥ 0Who liked: No userまーちゅさんご回答ありがとうございます。
思い通りの表示ができました!いただいたリンクも拝見してみます。
この度は、誠にありがとうございました!♥ 0Who liked: No userまーちゅさんご回答ありがとうございます。
すいません、私の記載ミスでコードは頂いたものを現在も入れておりました。
現在のままでは、色々な一覧ページに同じテキストが反映されてしまいます。希望としては、「お知らせ一覧ページ」や「実績一覧ページ」など
それぞれのページ一覧に別々のテキストを追加したいです。現在のコードに条件分岐でテキストを変えれないかなと思っていますが記述方法が分かりません。
ご教授いただけますと幸いです。
♥ 0Who liked: No user下記のようにそれぞれテキストを変えたいです。
ドメイン/achievements/ は実績一覧
ドメイン/news-achievements/ はお知らせ一覧
♥ 0Who liked: No user早速の修正ありがとうございます。
<img src="http://mitsudenshi.local/wp-content/themes/snow-monkey/wp-content/uploads/2024/12/XXXXX.jpeg" alt="画像">リンク先が上記になっておりまして、管理画面のメディアに追加している為
/wp-content/uploads/2024/12/XXXXX.jpeg
にsrcを変更したいのですがどのように行えばよろしいでしょうか。ご教授よろしくお願いいたします。
♥ 0Who liked: No userキタジマ 様
お世話になっております。
早速のご教授ありがとうございます。
おっしゃる通り「その記事の装飾としての画像を変えたい」です。
早速試してみましたが下記のように表示ができませんでした。
【現状】
固定ページまで反応してヘッダー画像が表示できなくなった
【要望】
社員紹介ページやお知らせなど投稿の詳細ページのみ適用したいです。
ページヘッダーの場合とページヘッダーの上にタイトルを表示の2パターン知りたいです。
お手数おかけいたしますが、何卒よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿

