フォーラムへの返信
3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
返信内容を参考にさせていただき、以下のCSS追加で問題の方が解決いたしました。
@media (max-width: 599px) { .c-navbar--center { justify-content: flex-start; } .p-footer-sub-nav .menu-item-29 { padding-right: 20px; } }ありがとうございました!
♥ 0Who liked: No userご返信いただきありがとうございます。
自分の説明がわかりにくかったようですみません。
横スクロールする仕様になって良いのですが(むしろ、横スクロールが良い)、
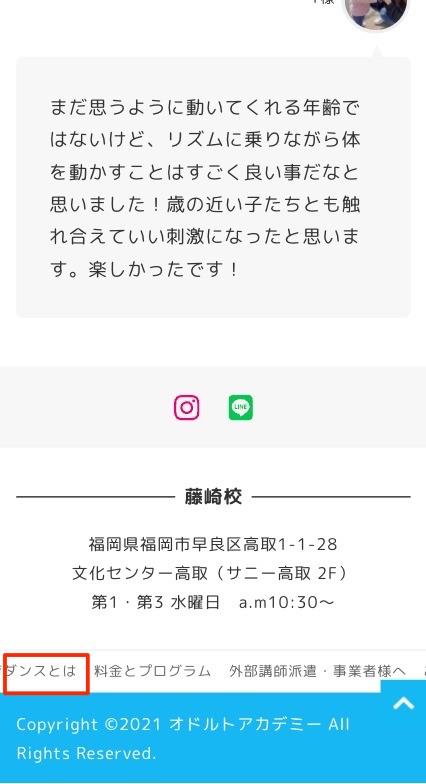
1番目「HOME」の項目や2番目「発育ダンスとは」の項目が左側にはみ出てしまって、スクロールできないのを解消したいです。 ♥ 0Who liked: No user
♥ 0Who liked: No userなるほど、そういうことだったのですね!
上手く動作しました。ありがとうございます!特定のページのページタイトルのみにスタイルを当てるために、
このような回りくどいことをやったのですが、
bodyのクラスにpage-id-◯というのが付与されていましたね。
追加CSSでできますね。jsファイルのエラーについて質問したのですが、別のことにも気づかせていただきました!
ありがとうございました。♥ 0Who liked: No user -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
