Snow Monkey は v1.0 から各投稿タイプで共通のウィジェットエリアが表示される仕様になりました。しかし、各投稿タイプで違うウィジェットエリアを表示したい場合もあると思います。ここでは、Custom Sidebars – Dynamic Widget Area Managerというプラグンを使い、投稿タイプごとに違うウィジェットエリアを設定する方法を説明します。
Custom Sidebars – Dynamic Widget Area Manager とは
管理画面でウィジェットエリアをつくって、テーマのウィジェットエリアを、特定のカスタム投稿タイプのときだけとか特定のページのときだけなどの条件で置き換えることができるプラグインです。
Custom Sidebars の設定方法
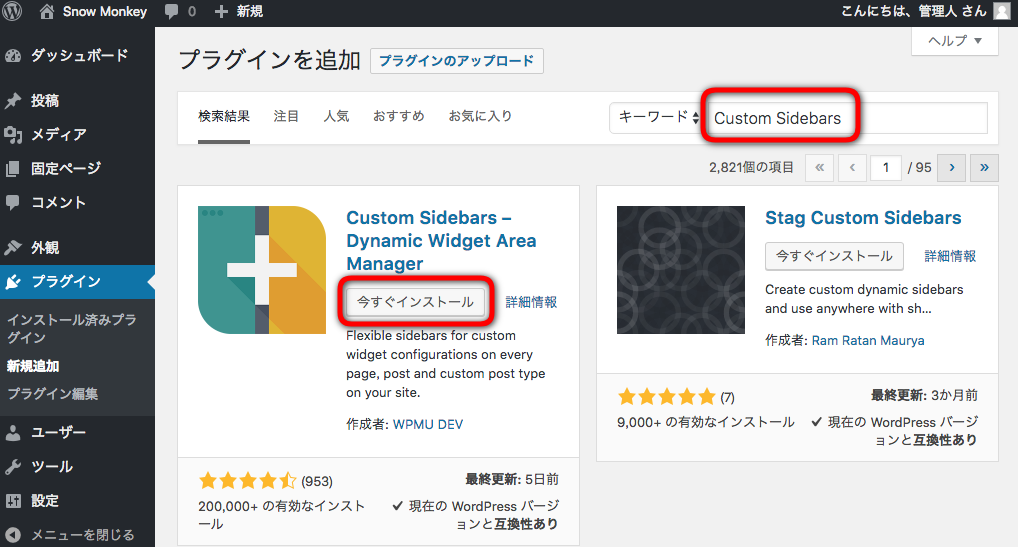
管理画面メニューのプラグイン > 新規追加から、キーワード検索で「Custom Sidebars」と入力してください。検索結果に「Custom Sidebars」が出てきますので、「今すぐインストール」をクリックしてください。

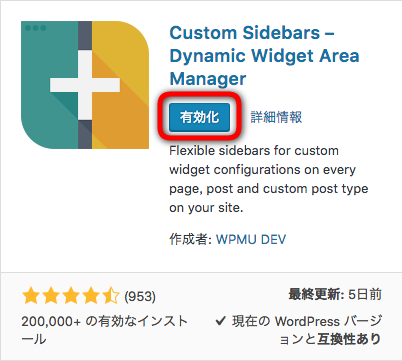
インストールできたら、「有効化」をクリックしてください。これでプラグイン「Custom Sidebars」を使うことができるようになりました。

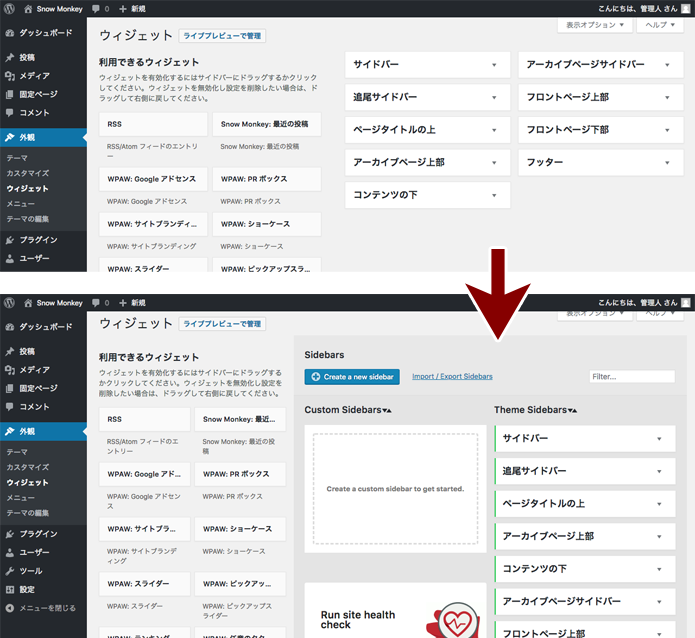
プラグンを有効化すると、管理画面メニューの外観 > ウィジェットのページが以下のように変わります。

ウィジェットエリアの置き換え方(固定ページ用のウィジェットエリアを作成してみる)
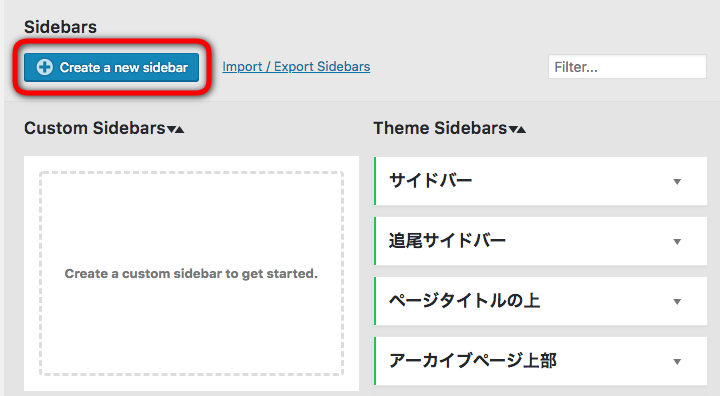
「Create a new sidebar」ボタンをクリックしてください。

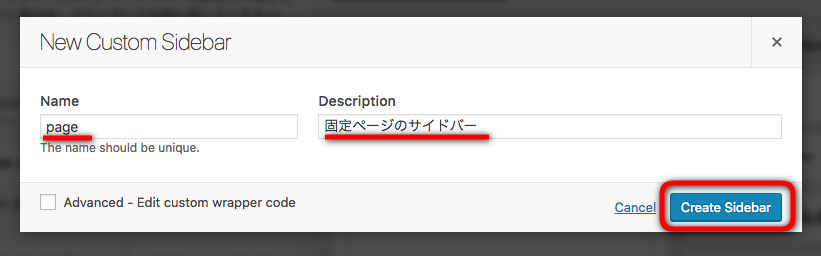
ウィンドウが開きますので、ウィジェットエリアの名前を設定します。ここでは固定ページのウィジェットエリアを設定したいので、Name には「page」とつけました。Description には説明を入れますが、未記入でも大丈夫です。入力したら「Create Sidebar」をクリック。

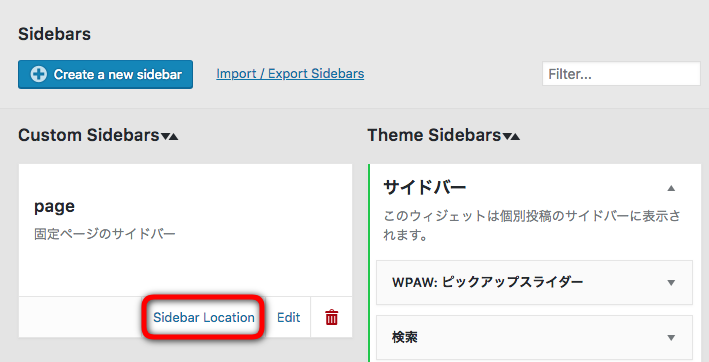
作成したウィジェットエリアが Custom Sidebars に追加されるので、そのウィジェットエリアの「Sidebar Location」をクリックしてください。

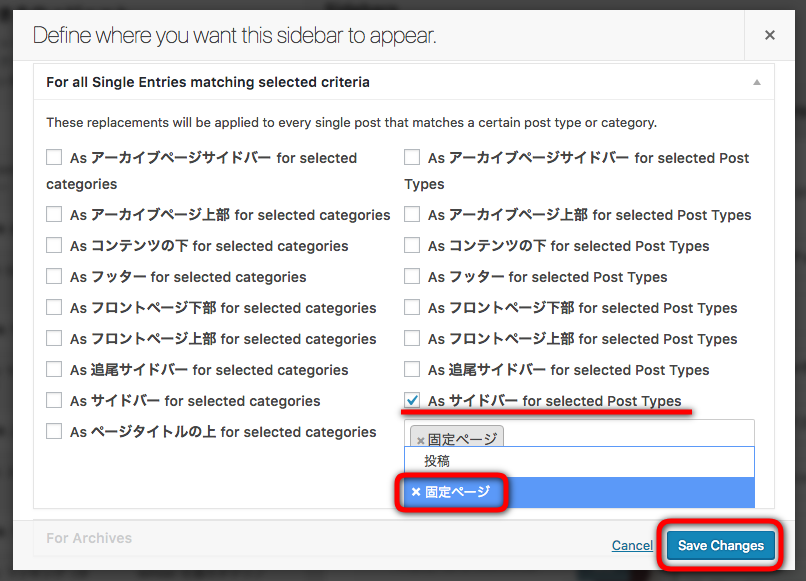
ウィンドウが開くので、表示したい部分のウィジェットエリアを選択します。ここでは、固定ページのサイドバーに表示するウィジェットを作りたいので「As サイドバー for selected Post Types」にチェックしてください。すると入力欄がでてきますので「固定ページ」を選択し「Save Changes」で設定を保存してください。

「Updated sidebar page settings.」とメッセージが出たら成功です。

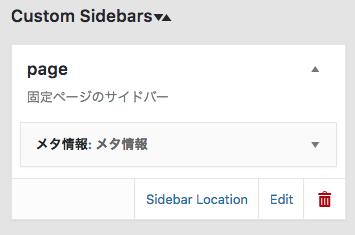
あとは必要なウィジェットをドラッグで配置、設定します。ここではメタ情報を入れてみました。

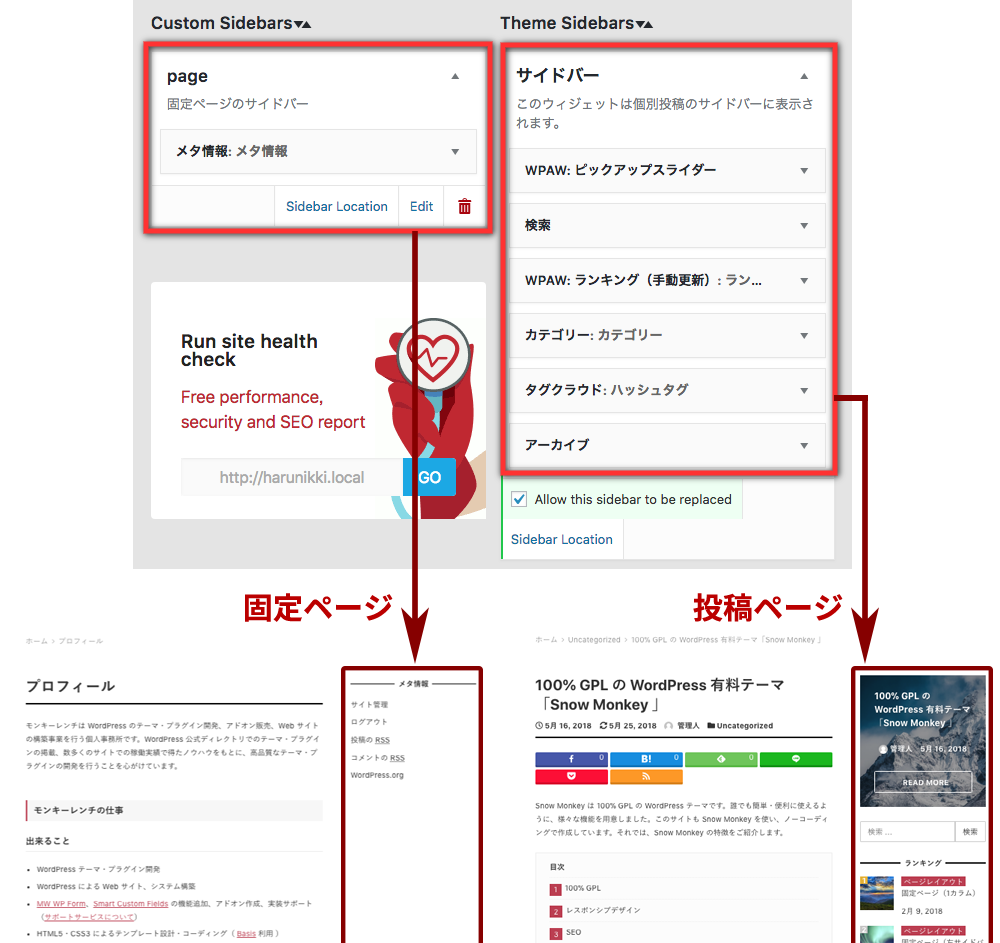
これで設定は完了です。表示を確認してみると、投稿ページと固定ページで違うウィジェットが表示されています。

こんな感じで好きなウィジェットエリアに好きなウィジェットを配置してみてください!
ウィジェットエリアについて詳しく知りたい方はこちらのページも参考にしてみてください。