v4.3 の更新内容
機能追加
- 記事本文の上、記事本文の下ウィジェットエリアを追加
- コンテンツエリアの幅を設定できる機能をカスタマイザーに追加
- カルーセルウィジェット(任意の投稿)の追加
- ハッシュナビ機能でオーバレイでウィジェットエリアを表示できる機能を追加
- fb:app_id の設定をカスタマイザーに追加
- オーバーレイウィジェットエリアの最大幅を設定する項目をカスタマイザーに追加
- 基本フォントの変更機能をカスタマイザーに追加
変更
- 1カラム(スリム幅)テンプレートを使用している場合の
.c-containerのスタイルを変更 - PR ボックスウィジェットの左右余白のありなしを自動でおこなっていたのをウィジェットの設定でおこなうように変更
- 左右余白なし・サイドバーなしのテンプレートの場合は
.l-contents__innerの上下余白を消すように変更 - 投稿一覧の画像を、背景画像ではなく img タグに変更
- いくつかのテンプレートタグ(
/snow-monkey/app/template-tags)を外部に移動 - ホームページ、投稿ページのウィジェットエリアに関連する余白スタイルの再調整
- スマホ時のロゴの最小サイズを33%から25%に変更
- デフォルトフォントを游ゴシックから sans-serif に変更
不具合の修正
- 動画 embed ブロックが表示されない不具合の修正
- レイアウト・ビュー読み込みまわりのリファクタリング
- Facebook 公式いいね!ボタンが正しくカウントされない不具合の修正
- カスタムウィジェットテンプレートに
inc2734_wp_awesome_widgets_render_widgetフィルターフックが適用されない不具合の修正
記事本文の上、記事本文の下ウィジェットエリアを追加
投稿・固定ページの記事本文の直前と直後にウィジェットエリアを追加しました。
コンテンツエリアの幅を設定できる機能をカスタマイザーに追加
カスタマイザー > レイアウト > 基本設定 > コンテンツの最大幅で設定できます。


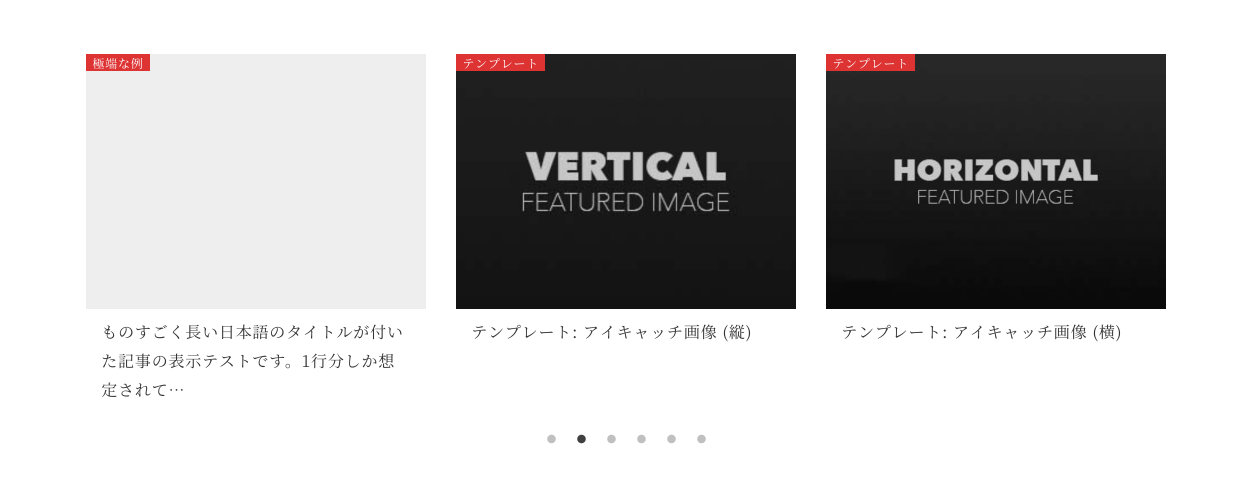
カルーセルウィジェット(任意の投稿)の追加
任意の投稿をカルーセルとして表示できるウィジェットを追加しました。スマホでは1枚、それ以上のサイズでは3枚で表示されます。

ハッシュナビ機能でオーバレイでウィジェットエリアを表示できる機能を追加
まずオーバーレイウィジェットエリアというウィジェットエリアにウィジェットを設置し、#sm-overlay-widget-area というリンクを用意してクリックすることで、ウィジェットをオーバレイ表示することができます。

また、オーバレイウィジェットエリアの最大幅は、カスタマイザー > レイアウト > 基本設定 > オーバーレイウィジェットエリアの最大幅から設定できます(オーバーレイウィジェットエリアにウィジェットがない場合はこの設定は表示されません)。
fb:app_id の設定をカスタマイザーに追加
これまで Facebook の app_id は Snow Monkey 側で設定できるようにはしていませんでした。今回のバージョンから、カスタマイザー > SEO/SNS > OGP > fb:app_id から設定できます。
基本フォントの変更機能をカスタマイザーに追加
カスタマイザー > デザイン > 基本設定 > 基本フォントから設定できます。選べるフォントは下記の4種類です。
- サンセリフ(ゴシック体) …
sans-serfiのみの指定 - セリフ(明朝体) …
serifのみの指定 - Noto Sans JP
- Noto Serif JP
これまで、Snow Monkey は游ゴシック体をベースにしたフォントを利用していましたが、掠れて読みづらい、文字の下に微妙な余白がついてしまうなどの問題があり、そもそも游ゴシック体が入っていない端末では游ゴシック体で表示できず全ての端末で表示を統一させることは困難、ということで、閲覧者の環境の規定のフォントが使用されるように単純化しました。
Noto Sans JP、Noto Serif JP は Google Fonts を利用しており、Google からフォントを読み込んで表示するので通信量が増え多少表示速度は落ちますが、ある程度どの環境でもきれいなフォントで表示できます。
PR ボックスウィジェットの左右余白のありなしを自動でおこなっていたのをウィジェットの設定でおこなうように変更
これまで PR ボックスウィジェットは、ウィジェットの背景色とその後ろの背景色が同じ場合は左右の余白はなし、色が異なる場合は左右の余白をつける、というような仕組みになっていました。そういないと、例えば PR ボックスの背景色が白い場合に左右余白があると他のコンテンツと比べてちょっと「凹んでいる」ようにみえてしまう、ということですね。
ただ、自動で背景と PR ボックスの色が同じか違うか判定するのがめんどうだったり、ウィジェットエリアの場所によっては左右余白を自動でありなししないほうが良かったり、ということがあったので、いっそ手動で設定できるようにしたほうが良いんじゃないかということでそのようにしました。

いくつかのテンプレートタグ(/snow-monkey/app/template-tags)を外部に移動
Snow Monkey はいくつかの Composer ライブラリの集まり + Snow Monkey 独自の機能/デザインという構成でつくられています。これは今後 Snow Monkey のようなテーマをつくるときに共通の機能や仕組みはライブラリとして外部に切り出していたほうが汎用性が高いためです。
/snow-monkey/app/template-tags にある Snow Monkey 独自のテンプレートタグの中にも、外部に切り出したほうが汎用性が高まるのでは…というものが増えてきたので、いくつかを外部に切り出しました。
そういうことで、/snow-monkey/app/template-tags の中身については今後もこのような変更が入る可能性があるため、子テーマで上書きすることは非推奨です。
今回のアップデートで更新されたファイル(後方互換性に影響がありそうなものを抜粋)
- resources/app/setup/assets.php
- resources/app/setup/components.php
- resources/app/setup/customizer-styles.php
- resources/app/setup/editor-style.php
- resources/app/setup/hash-nav.php
- resources/app/setup/page-speed-optimization.php
- resources/app/setup/seo.php
- resources/app/setup/widget-area.php
- resources/app/setup/widgets.php
- resources/app/template-tags/deprecated/get-child-pages.php
- resources/app/template-tags/deprecated/get-main-script-handle.php
- resources/app/template-tags/deprecated/get-main-style-handle.php
- resources/app/template-tags/deprecated/get-public-post-types.php
- resources/app/template-tags/deprecated/get-related-posts-query.php
- resources/app/template-tags/deprecated/glob-recursive.php
- resources/app/template-tags/deprecated/the-site-branding-title.php
- resources/app/template-tags/get-child-pages.php
- resources/app/template-tags/get-page-templates.php
- resources/app/template-tags/get-public-post-types.php
- resources/app/template-tags/get-related-posts-query.php
- resources/app/template-tags/glob-recursive.php
- resources/app/widget/snow-monkey-recent-posts/snow-monkey-recent-posts.php
- resources/functions.php
- resources/template-parts/article-bottom-widget-area.php
- resources/template-parts/article-top-widget-area.php
- resources/template-parts/child-pages.php
- resources/template-parts/contents-outline.php
- resources/template-parts/infobar.php
- resources/template-parts/loop/entry-summary-post.php
- resources/template-parts/loop/entry-summary.php
- resources/template-parts/overlay-search-box.php
- resources/template-parts/overlay-widget-area.php
- resources/template-parts/page-summary.php
- resources/template-parts/related-posts.php
- resources/template-parts/site-branding.php
- resources/templates/layout/wrapper/blank-fluid.php
- resources/templates/layout/wrapper/blank.php
- resources/templates/layout/wrapper/left-sidebar.php
- resources/templates/layout/wrapper/one-column-fluid.php
- resources/templates/layout/wrapper/one-column-full.php
- resources/templates/layout/wrapper/one-column-slim.php
- resources/templates/layout/wrapper/one-column.php
- resources/templates/layout/wrapper/right-sidebar.php
- resources/templates/view/content-page.php
- resources/templates/view/content-post.php
- resources/templates/widget/any-posts.php
- resources/templates/widget/pr-box.php
- resources/templates/widget/ranking.php
- resources/templates/widget/recent-posts.php
- resources/templates/widget/showcase.php
v4.3 のコントリビューター
廣江さん、黒石さん、土居さん、小杉さん、三澤さん、浦上さん