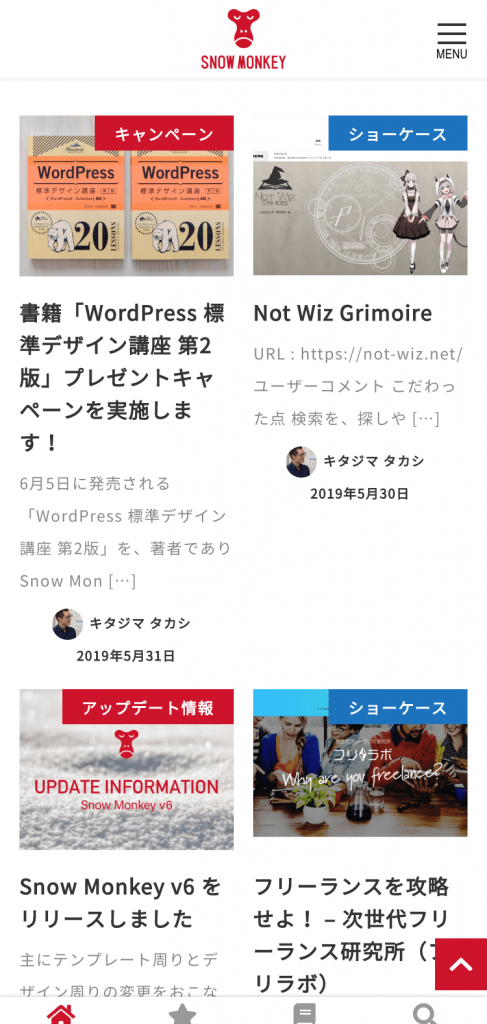
記事一覧部分のレイアウトがリッチメディアのとき、通常スマホでは2カラムで表示されます。


カスタマイズ方法
CSS
1カラムに表示するようにするには、追加 CSS に下記の CSS を貼り付けてください。
@media (max-width: 639px) {
.c-entries--rich-media .c-entries__item {
flex-basis: 100%;
max-width: 100%;
}
}記事一覧部分のレイアウトがリッチメディアのとき、通常スマホでは2カラムで表示されます。


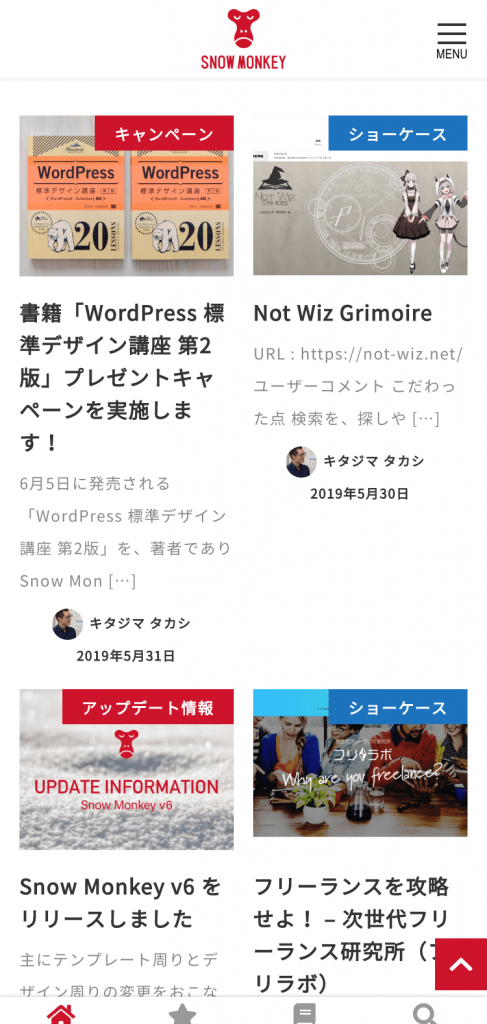
1カラムに表示するようにするには、追加 CSS に下記の CSS を貼り付けてください。
@media (max-width: 639px) {
.c-entries--rich-media .c-entries__item {
flex-basis: 100%;
max-width: 100%;
}
}