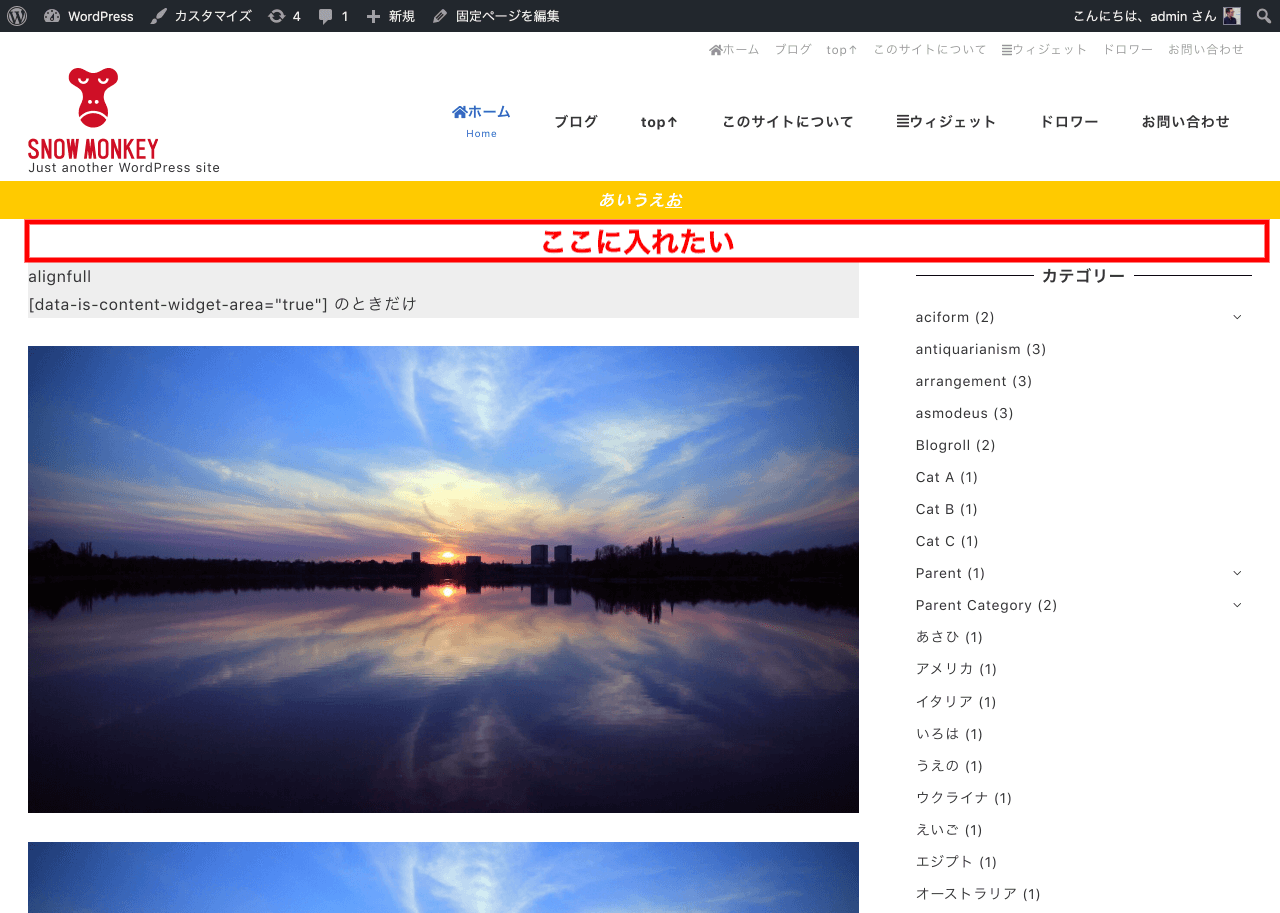
ちょっとわかりにくいタイトルかもですが、画像で説明するとこんな感じ。

この部分ってコンテンツエリアでもないし、ウィジェットエリアもないので、普通にはコンテンツを入れることができません。
そこで、固定ページと My Snow Monkey を使ってここに自由にコンテンツを入れてみたいと思います。
固定ページで入れたいコンテンツをつくる
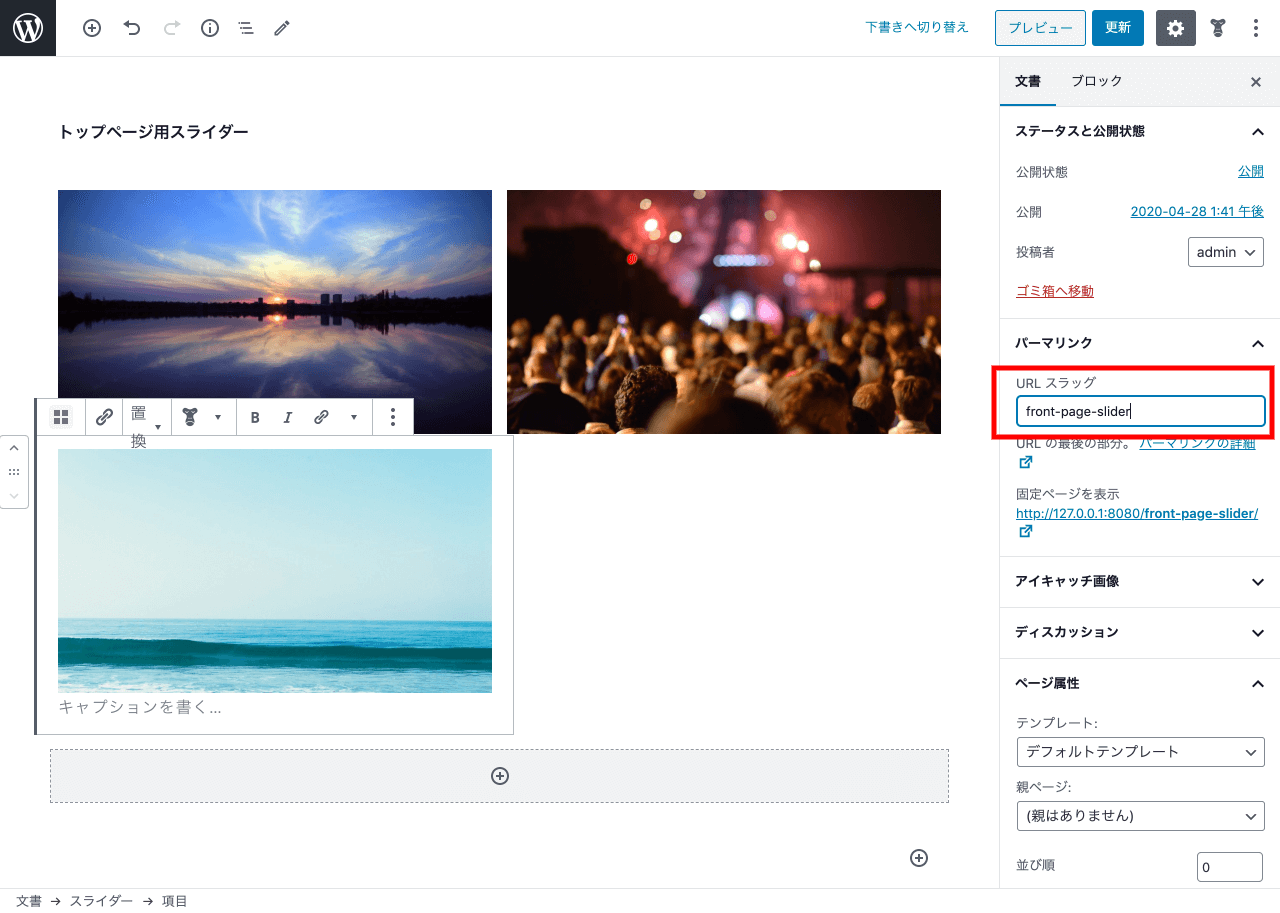
今回は例としてスライダーを入れてみたいと思います。Snow Monkey Blocks のスライダーブロックでスライダーをつくりました。ここは自分の入れたい内容にあわせて変更してください。
次に、超重要なのは「URL スラッグ」を指定しておくことです。この固定ページの公開状態は公開でも下書きでも構いませんが、必ず「URL スラッグ」は指定してください(公開するともちろんこのページにもアクセスできてしまいます。気になる人は下書きで保存してください)。

My Snow Monkey にコードを追加
ここまでできたら、My Snow Monkey にコードを追加してください。そのままコピペで大丈夫です。pagename の部分だけは、先の固定ページの URL スラッグにあわせてください。
add_action(
'snow_monkey_before_contents_inner',
function() {
$new_query = new \WP_Query(
[
'pagename' => 'front-page-slider',
'post_type' => 'page',
'post_status' => [ 'publish', 'draft' ],
'posts_per_page' => 1,
]
);
if ( ! $new_query->have_posts() ) {
return;
}
$new_query->the_post();
?>
<div class="p-entry-content" id="front-page-top-content">
<?php the_content(); ?>
</div>
<?php
wp_reset_postdata();
}
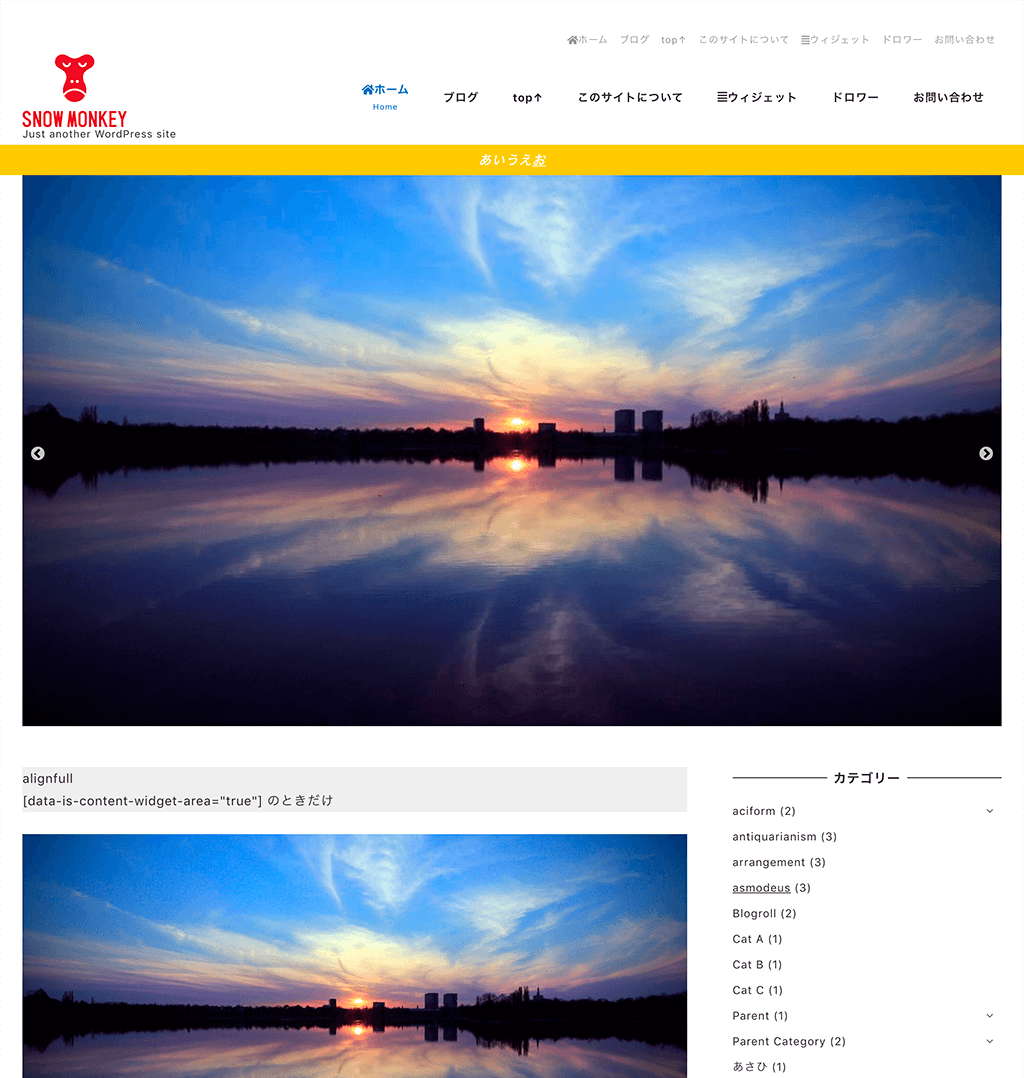
);完成

あとは適当に CSS で見た目を調整してください。
もしスライダーを全幅にしたい場合は CSS の追加も必要です。
#front-page-top-content .alignfull.smb-slider {
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
}

