Snow Monkey v19.2.0 の概要
変更
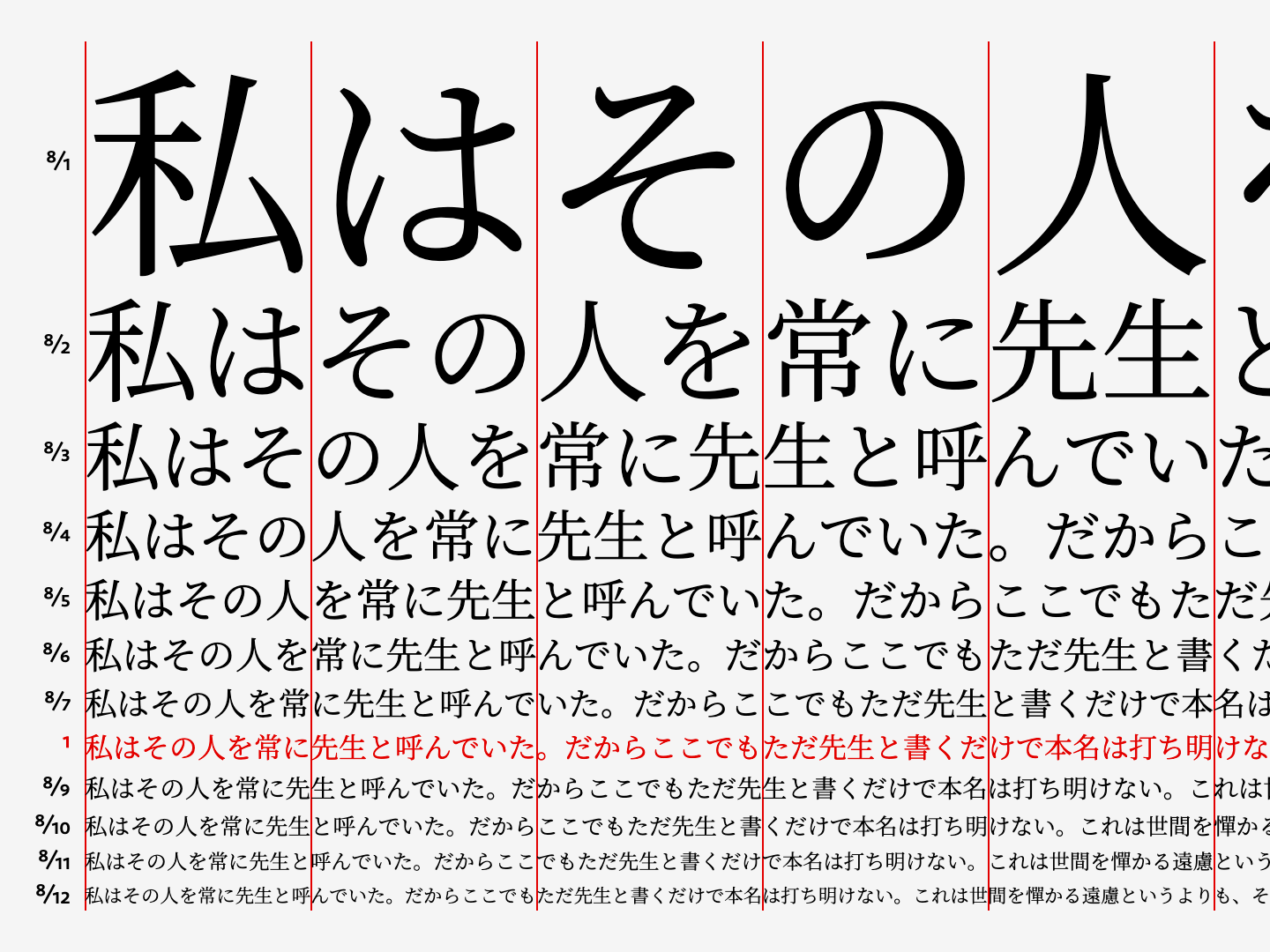
- ページタイトル・見出し・セクションタイトル、文字サイズプリセット等に流体タイポグラフィを適用
不具合の修正
- WooCommerce の商品詳細ページにおいて、商品ギャラリー(サムネイル)部分 + 商品概要の幅がコンテンツ幅より大きくなってしまう不具合を修正
ページタイトル・見出し・セクションタイトル、文字サイズプリセット等に流体タイポグラフィを適用
Snow Monkey は v19 から調和数列をベースとした文字サイズのスケールを採用しています。詳しくは下記のページを。
Snow Monkey ではベース(--_harmonic-sequence-base)が 8 で、
1rem * 8 / (8 - (レベル))という計算式で文字サイズのバリエーションが生成されます。実際の CSS は下記のようになります。
calc(var(--_harmonic-sequence-base) / (var(--_harmonic-sequence-base) - var(--_font-size-level)));なので レベル(--_font-size-level) が 3 だったとすると
1rem * 8 / (8 - 3) = 1.6rem = 25.6pxとなります。
で、ベースは 8 なわけですが、このベースの数が大きいほどサイズどうしの間隔が小さくなる、つまり文字サイズ間のジャンプ率が小さくなります。なのでスマホサイズのときはベースが 9 とか 10、PC のときは 8 になるような計算式をclamp() を使って実装しました(スマホサイズのときのベースはデフォルトで 9)。
8 の場合
1rem * 8 / (8 - -2) = 0.8rem = 12.8px
1rem * 8 / (8 - -1) = 0.88888rem = 14.22222px
1rem * 8 / (8 - 0) = 1rem = 16px
1rem * 8 / (8 - 1) = 1.14286rem = 18.28571px
1rem * 8 / (8 - 2) = 1.33333rem = 21.33333px
1rem * 8 / (8 - 3) = 1.6rem = 25.6px
1rem * 8 / (8 - 4) = 2rem = 32px
1rem * 8 / (8 - 5) = 2.66666rem = 42.66666px
1rem * 8 / (8 - 6) = 4rem = 64px
1rem * 8 / (8 - 7) = 8rem = 128px9 の場合
1rem * 9 / (9 - -2) = 0.81818rem = 13.0909px
1rem * 9 / (9 - -1) = 0.9rem = 14.4px
1rem * 9 / (9 - 0) = 1rem = 16px
1rem * 9 / (9 - 1) = 1.125rem = 18px
1rem * 9 / (9 - 2) = 1.12857rem = 20.57142px
1rem * 9 / (9 - 3) = 1.5rem = 24px
1rem * 9 / (9 - 4) = 1.8rem = 28.8px
1rem * 9 / (9 - 5) = 2.25rem = 36px
1rem * 9 / (9 - 6) = 3rem = 48px
1rem * 9 / (9 - 7) = 4.5rem = 72px10 の場合
1rem * 10 / (10 - -2) = 0.83333rem = 13.33333px
1rem * 10 / (10 - -1) = 0.90909rem = 14.54545px
1rem * 10 / (10 - 0) = 1rem = 16px
1rem * 10 / (10 - 1) = 1.11111rem = 17.77777px
1rem * 10 / (10 - 2) = 1.25rem = 20px
1rem * 10 / (10 - 3) = 1.42857rem = 22.85714px
1rem * 10 / (10 - 4) = 1.66666rem = 26.66666px
1rem * 10 / (10 - 5) = 2rem = 32px
1rem * 10 / (10 - 6) = 2.5rem = 40px
1rem * 10 / (10 - 7) = 3.33333rem = 53.33333pxもしスマホのベースが 10 で PC のベースが 8 だとして、--_font-size-level が 4 だとしたら、スマホでは 1.66666rem、PC では 2rem となります。
ベースをカスタマイズしたい場合
スマホサイズのベースは下記の CSS でカスタマイズできます。
:root {
--_min-harmonic-sequence-base: 10; // 10にする
}WooCommerce の商品詳細ページにおいて、商品ギャラリー(サムネイル)部分 + 商品概要の幅がコンテンツ幅より大きくなってしまう不具合を修正
WooCommerce の商品詳細ページは商品ギャラリー(or サムネイル)と商品概要が左右に横並びになっているのですが、何も囲まれずに float で横並びされているためコンテンツ幅を無視して左右いっぱいに広がってしまうようになっていました。サイドバーありのページレイアウトの場合は大丈夫なのですが、1カラムだとかなり間延びしてしまいます。
ということでフックを使って div.p-woocommerce-single-main-content というタグで丸っと囲んでみました。商品ギャラリー(or サムネイル)と商品概要の前後にあるフックで <div class="p-woocommerce-single-main-content"> と </div> を出力するようにしているので、フックでコンテンツを挿入している場合は閉じタグがずれて崩れる場合があるかもしれません。そういうときは教えてもらえると助かります!