-
投稿者投稿
-
2022年3月25日 7:28 PM #101734
初めて質問させていただきます。
拙い説明で申し訳ありませんが、よろしくお願いいたします。【お使いの Snow Monkey のバージョン】
16.3.0【お使いの Snow Monkey Blocks のバージョン】
15.0.1【お使いの Snow Monkey Editor のバージョン】
7.0.1【お使いのブラウザ】
chrome【当該サイトのURL】
現在、local by flywheelで制作中### 実現したいこと
ヘッダー右端の表示をデバイス毎に出し分けたい。
(スマホ画面ではハンバーガーボタンの左隣)### 発生している問題
ヘッダーにテキストやボタンを挿入し、スマホでは挿入できるスペースが限られているため、デバイス毎に出し分けて表示しようとしました。
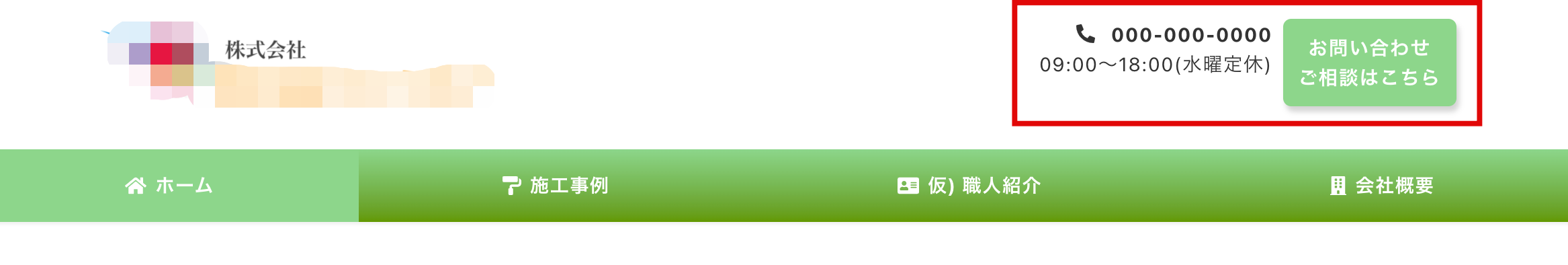
そこでPC用表示はカスタマイザーのヘッダーコンテンツに以下を記述<div class="header-info"> <div class="header-info_left"><i class="fas fa-phone-alt"></i> <b>000-000-0000</b> 09:00〜18:00(水曜定休)</div> <div class="header-info_right"><a class="c-btn" href="/contact/"><b>お問い合わせ ご相談はこちら</b></a></div> </div>スマホ用表示はmy snow monkeyに以下を記述
add_action( 'get_template_part_template-parts/header/hamburger-btn', function() { ?> <a class="c-btn" href="/contact/">お問い合わせ ご相談はこちら</a> <!--?php <br ?--> } );出し分けて表示できると思ったのですが、以下の添付画像のようになっています。
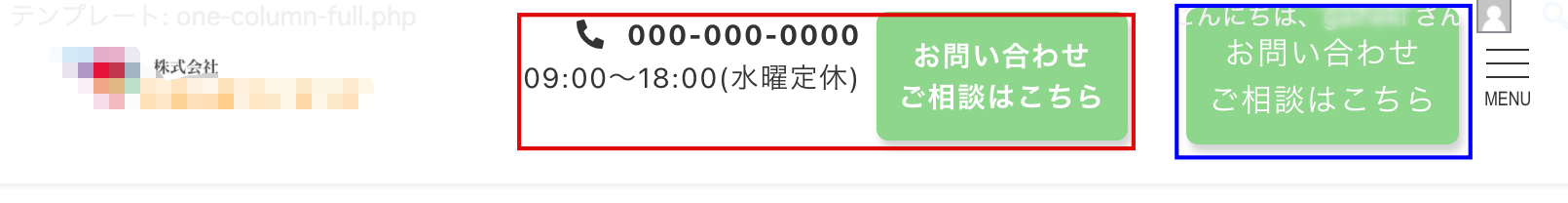
赤枠がヘッダーコンテンツに記述したもの、青枠がmy-snow-monkeyに記述したものです。PC表示

タブレット表示
ヘッダーコンテンツとmy-snow-monkeyに記述した両方が表示されてしまうので、どちらかのみ表示したい
スマホ画面
my-snow-monkeyに記述したものが表示されず、ヘッダーコンテンツのみ表示される。ハンバーガーボタンも表示されなくなってしまった。
### 試したこと
・キャッシュの削除
・my-snow-monkeyに記述したコードを消してみた
・カスタマイザー>ヘッダーコンテンツ周りの設定の確認ヘッダーコンテンツは基本的にPCのみ表示だと認識していますが、私のコードの記述方法や設定などが影響しているのでしょうか?
初歩的な問題でしたらすみません。ご教示いただけないでしょうか。
♥ 0Who liked: No user2022年3月26日 5:39 PM #101782PHPの開始タグとHTMLのコメントアウトが混ざってしまっているので
<!--?php <br ?--> } );のところを
<?php } );に、直すとどうなりますか?
♥ 0Who liked: No user2022年3月26日 6:25 PM #101786まーちゅう様、返信ありがとうございます。
何度も修正してるうちにコメントアウトを記述していたようです。
しかし、アドバイス通り直してみましたが、変わりありませんでした。♥ 0Who liked: No user2022年3月27日 3:54 PM #101835一度ヘッダーコンテンツの中身を空にして、「あいうえお」という文字列だけ入力したらタブレットやスマホのときは「あいうえお」が表示されないようになりませんか? もしそうだとしたら今ヘッダーコンテンツに入力している HTML に閉じミスなどがあるのかもしれません。
♥ 0Who liked: No user2022年3月27日 4:41 PM #101841キタジマ様、ご返信ありがとうございます。
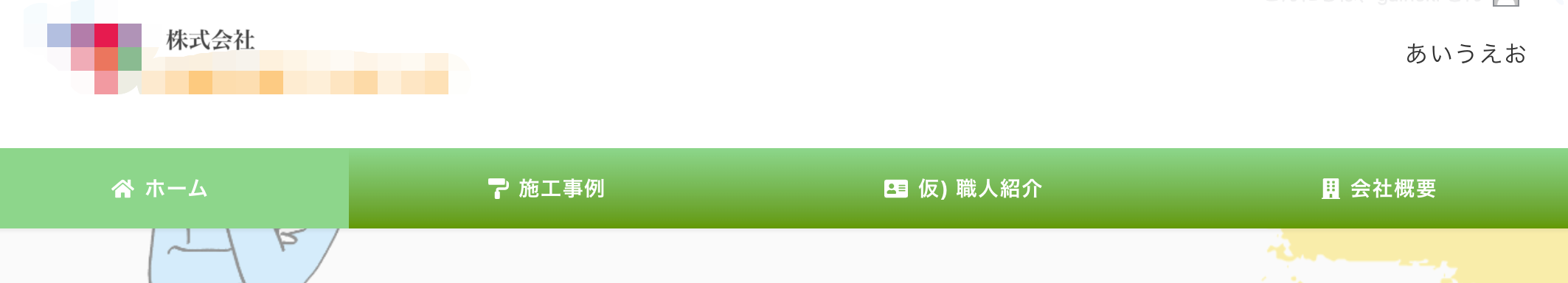
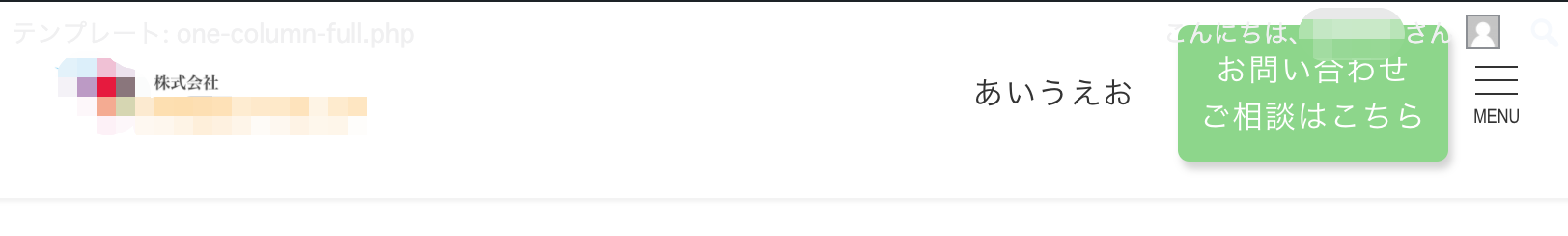
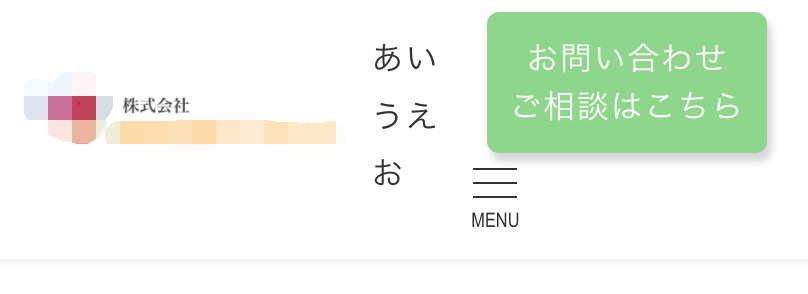
ヘッダーコンテンツの中身を空にして、「あいうえお」のみ記述して試してみましたが、タブレット・スマホ共にヘッダーコンテンツが表示されてしまいます。
PC画面

タブレット画面

スマホ画面

すみません、もう少し調べてみます。
♥ 0Who liked: No user2022年3月27日 9:07 PM #1018542022年3月27日 11:19 PM #101858 -
投稿者投稿
- トピック「ヘッダーにテキストやボタンを挿入しPCとスマホで出し分けたいが、スマホでもヘッダーコンテンツが表示されてしまう」には新しい返信をつけることはできません。
