-
投稿者投稿
-
2022年9月17日 2:34 PM #111114
【お使いの Snow Monkey のバージョン】バージョン: 17.2.6
【お使いの Snow Monkey Blocks のバージョン】バージョン 16.0.9
【お使いの Snow Monkey Editor のバージョン】バージョン 8.0.2
【お使いのブラウザ】クローム
【当該サイトのURL】テスト環境### 実現したいこと
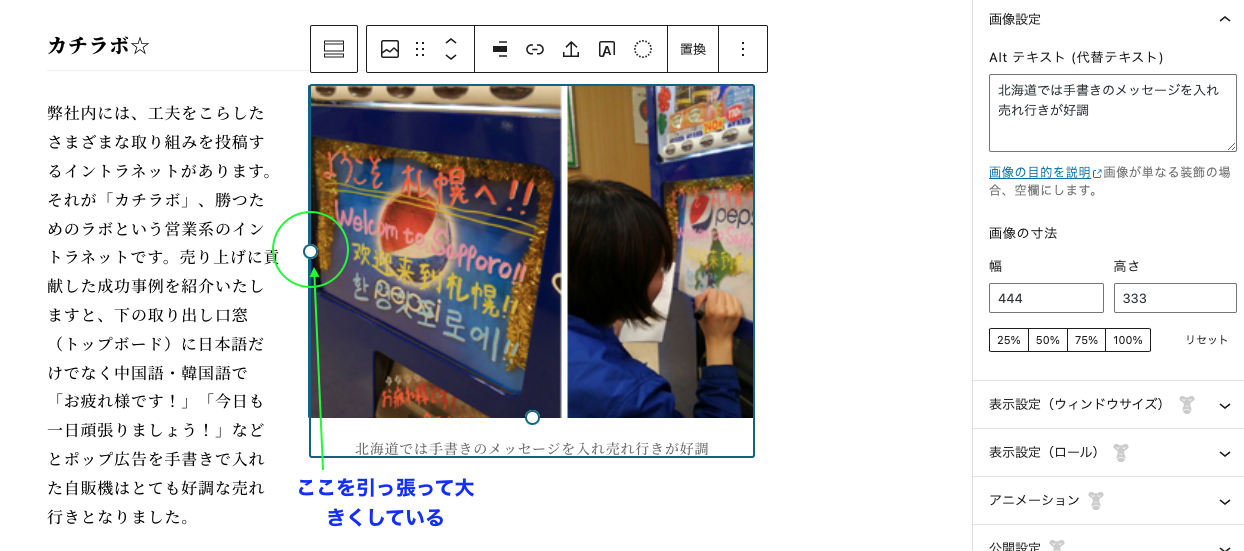
画像を大きくしたい
### 発生している問題
画像を大きくしても反映されないです。
右の画像の寸法の数値は変わるのですが、更新するとそれも変わらないです。
### 試したこと
試しに25%にしてみたところ反映されました。
画像を100%以上にすると反映されないのでしょうか?
もしそうだとしたら100%以上で表示できる方法はありますでしょうか?♥ 0Who liked: No user2022年9月18日 3:26 PM #1111692022年9月19日 8:40 AM #111192ご返信ありがとうございます。
右側の欄にある「画像の寸法」の「幅」か「高さ」のどちらか一方を画像サイズ以上にしてみましたが反映されませんでした。ブロック名かどうかわからないのですが、「画像」を右よせして文章は「段落」にしています。クラス名は以下の通りです。
class="wp-block-image alignright is-resized".alignleft, .alignright { max-width: 50%; }このCSSのチェックを外すと、画像サイズ以上にした状態が反映されました。
このCSSを上書き?なくすためにはどうすればいいのでしょうか?♥ 0Who liked: No user2022年9月19日 12:13 PM #111200ご返信ありがとうございます。
画像の寸法での変更が反映されなかったとのこと、承知しました。
お示しのコードは私の環境でも表示されますが、それでも画像の寸法を変更できているのでどうしてでしょうね。。他の部分への影響も気になりますが、下記CSSを記述いただくと打ち消すことができると思うのでお試しいただけますか?
.alignleft, .alignright { max-width: initial; }♥ 0Who liked: No user2022年9月20日 9:20 AM #1112412022年9月20日 9:55 AM #111255Snow Monkey では、画像に回り込みの設定をしたときに最大幅(
max-width: 50%)が指定されるのが仕様となっています。詳しくは下記をご参照ください。max-width: 50%なので回り込みを指定した画像の親の幅の50%までは広がるということになります。 -
投稿者投稿
- トピック「画像の大きさについて」には新しい返信をつけることはできません。

