-
投稿者投稿
-
2022年12月27日 12:54 PM #115733
【お使いの Snow Monkey のバージョン】バージョン: 18.2.0
【お使いの Snow Monkey Blocks のバージョン】17.2.0
【お使いの Snow Monkey Editor のバージョン】 9.1.0
【お使いのブラウザ】google chrome
【当該サイトのURL】https://miriohta.com/_lib/### 実現したいこと
モバイル用のヘッダー位置をTOPページとその他のページで表示を変えたい
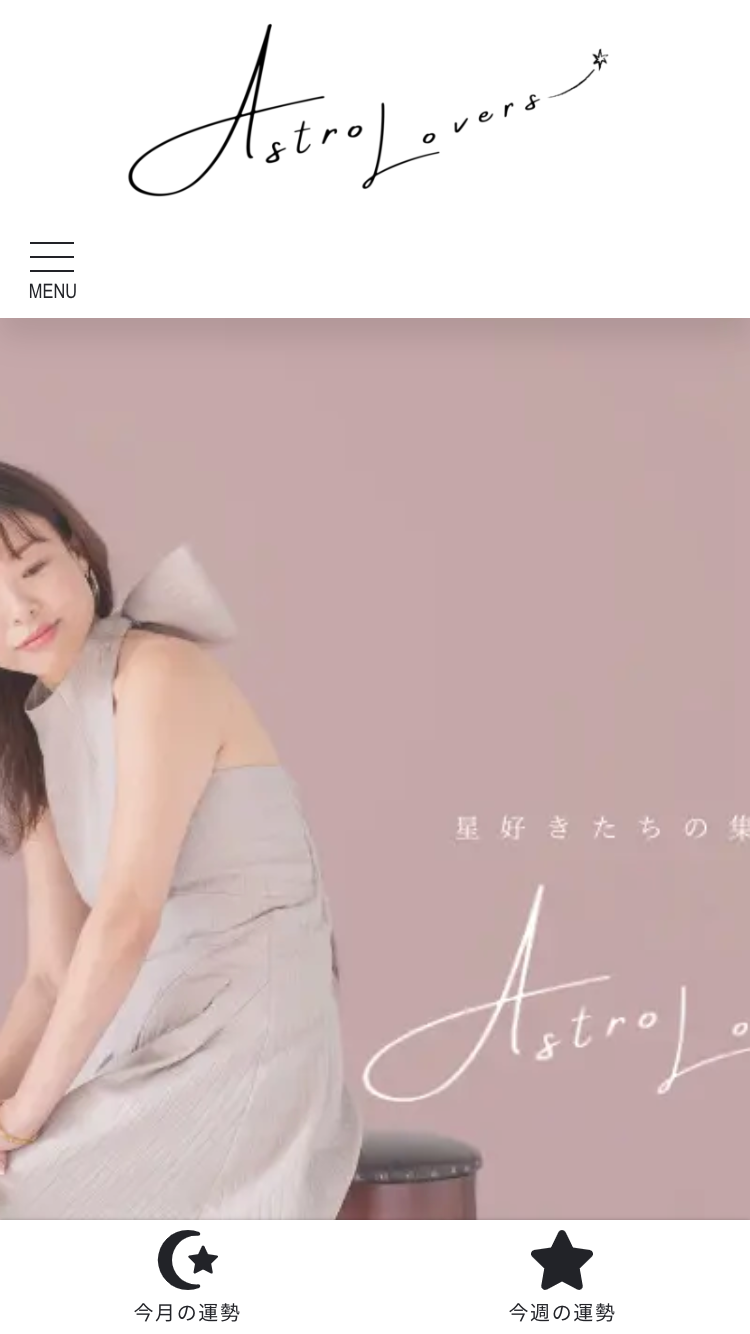
TOPページ→オーバーレイ(上部固定/スクロール時背景白)
その他のページ→上部固定
と分けたいのですが、可能でしょうか?
<分けたい理由>
モバイルでのヘッダー表示に関して
TOP以外のページ、特にブログページでオーバーレイを使うと、ブログの題名やパンくずリストと、ロゴが重なってしまいます。そのため上部固定にしたいです。
TOPページはURL https://miriohta.com/_lib/ にアクセスしたときに、TOPビューの画像をきれいに見せたい。ヘッダーを固定した場合、美しさが損なわれると思いました。
ただ、ヘッダーを一切表示させないとなると、使い勝手が悪くなります。
そこで最初だけヘッダーをオーバーレイにして背景を透過させて画像を美しく見せ、スクロールした時にスクロール時背景白にすると非常にセンスがいい作りになると思いました。オーバーレイ(上部固定/スクロール時背景白)の設定にできると丁度いいです。
なので、TOPページとそれ以外でヘッダーの設定を変えることができれば、イメージ通りのデザインになり助かります。
必ずしも設定を分ける方法でないといけない訳ではなく、この表示が可能であれば、どの方法でもいいと考えています。
### 発生している問題
モバイルのヘッダーの設定を分けることができない
### 試したこと
過去のフォーラムの検索と読み込み
お手数ではありますが、よろしくお願いいたします。
♥ 0Who liked: No user2022年12月27日 1:41 PM #115736このあたりのトピックなどが参考になると思います。
例えばこんな感じのコードになるでしょうか。add_filter( 'theme_mod_header-position', function( $value ) { if ( is_front_page() ) { // オーバレイ(上部固定 / スクロール時背景白) return 'sticky-overlay-colored'; } return $value; } );ヘッダー位置の指定方法は下記のとおりです。
- 上部固定
→ sticky - オーバレイ(上部固定)
→ sticky-overlay - オーバレイ(上部固定 / スクロール時背景白)
→ sticky-overlay-colored - オーバレイ
→ overlay

また、差し出がましいようですが、ファーストビューの画像はPC用とモバイル用で別のものを用意されたほうが、より美しくなると思います。

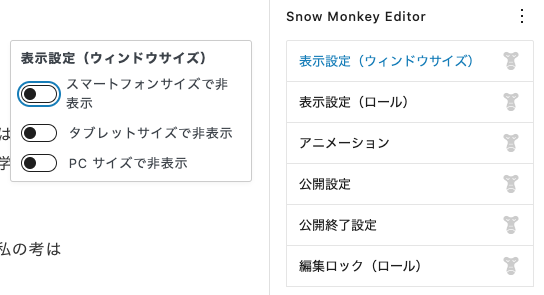
Snow Monkey Editor をインストール&有効化しておくと、ウィンドウサイズによるブロックの出し分けができるのでおすすめです。
お試しくださいませー。2022年12月27日 1:50 PM #115742こんにちは。
Snow Monkey / unitone Advent Calendar 2022 の2日目、メガネさんの
こちらの記事が参考になるかと思います。my-snow-monkey に追加するコードは、
is_front_page()で条件分岐して/** * ヘッダーのレイアウト変更 * * @param string $setting レイアウトのセッティング * sticky : 上部固定 * sticky-overlay : オーバレイ(上部固定) * sticky-overlay-colored : オーバーレイ(上部固定 / スクロール時背景白) * overlay : オーバレイ * '' : ノーマル. */ // SP用. add_filter( 'theme_mod_header-potition', function() { if ( is_front_page() ) { $setting = 'sticky-overlay-colored'; } else { $setting = 'sticky'; } return $setting; } );こんな感じになるかと思います。
2022年12月28日 8:50 AM #115767 - 上部固定
-
投稿者投稿
- トピック「モバイル用ヘッダーの設定をTOPページとその他のページで分けて設定したい」には新しい返信をつけることはできません。