-
投稿者投稿
-
2023年7月6日 5:26 PM #127802
【お使いの Snow Monkey のバージョン】20.4.2
【お使いの Snow Monkey Blocks のバージョン】19.10.0
【お使いのブラウザ】chrome
【当該サイトのURL】https://yamasakidaisuke.com/6144.html### 実現したいこと
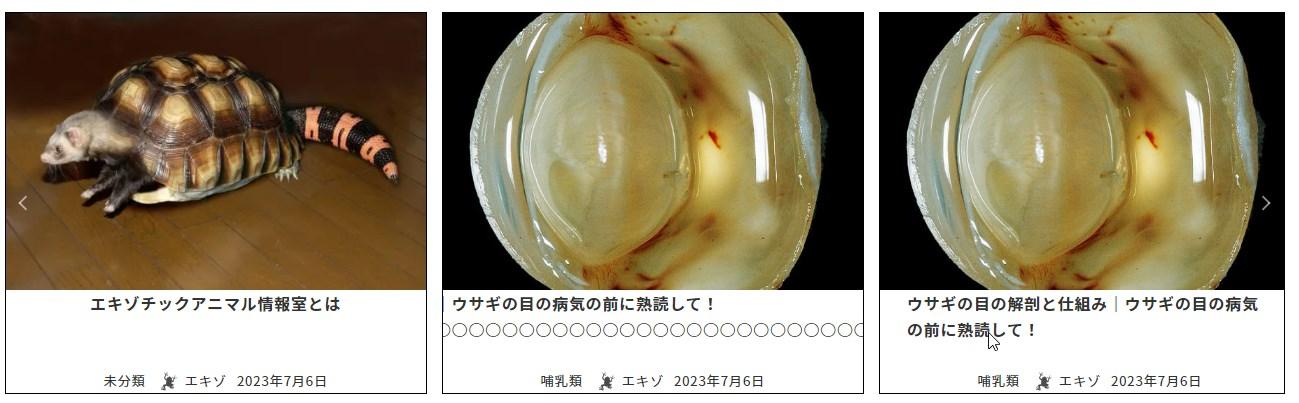
以下のサイト上部のようにピックアップ投稿のカテゴリーを表示したい
### 発生している問題
お世話になっております。質問ばかりで、すみませんご教示お願いいたします。### 試したこと
- 過去記事を検索→試しましたが再現できませんでした
最近の投稿ブロックのテキストレイアウトにカテゴリーを出したい
「最新の投稿」ブロックでカテゴリーを表示したい →設定の各項目のカテゴリーラベルを強制的に表示するがありませんでした。 - snow-monkey\template-parts\loop\entry-summary\term\term.php
のPHPを貼ってみました。 - /snow-monkey-blocks/src/blocks/spider-pickup-slider/view.php
#84にechoしてみましたが表示されませんでした。そもそも根本的に違ってそう…。
♥ 0Who liked: No user2023年7月7日 9:42 AM #127824あーピックアップスライダーはちょっとむずかしいですね…。最近の投稿ブロックみたいにテンプレートパーツをロードしているわけではないので、
render_block_snow-monkey-blocks/spider-pickup-sliderフィルターフックでブロックの出力自体をまるごと再定義しないといけないと思います。更新が頻繁でないのであれば、コンテンツスライダーブロックで手動でレイアウト&更新したほうが簡単かも…。
2023年7月7日 11:04 AM #127829更新が頻繁なんです!
ありがとうございます!!調べてみます。
♥ 0Who liked: No user2023年7月7日 12:02 PM #127832以下のフィルターフックでは再現できませんでした。
add_filter( 'render_block_snow-monkey-blocks/spider-pickup-slider', function( $block_content, $block ) { // デバッグ情報をログに出力 error_log( 'Block content before modification: ' . $block_content ); // 以下は、カテゴリー名をブロックコンテンツの前に追加する $post_id = get_the_ID(); $categories = get_the_category( $post_id ); if ( ! empty( $categories ) ) { $category_names = array_map( function( $category ) { return $category->name; }, $categories ); $category_string = implode( ', ', $category_names ); $block_content = '<div class="my-custom-category">' . $category_string . '</div>' . $block_content; } // デバッグ情報をログに出力 error_log( 'Block content after modification: ' . $block_content ); return $block_content; }, 10, 2 );♥ 0Who liked: No user2023年7月7日 12:12 PM #127833記録として残してるのでスルーしてください笑
♥ 0Who liked: No user2023年7月7日 12:13 PM #127834inc2734_wp_awesome_widgets_render_widgetなのか♥ 0Who liked: No user2023年7月7日 3:55 PM #127847以下のフィルターフックでは再現できませんでした。
フック自体通ってないですかね? ログは出力されてない?
inc2734_wp_awesome_widgets_render_widgetなのか
確か非推奨のほうは↑のフックを通ったと思いますが、spider のほうのピックアップスライダーは↑のフックは通らないです。
render_block_snow-monkey-blocks/spider-pickup-sliderを通っているとして、このフックはブロックの HTML 出力をまるごと書き換えるフックになるので、pickup タグが付いている投稿の取得からループを回してスライダーとして出力するところまで全部を書かないといけません。コード的にはsnow-monkey-blocks/dist/spider-pickup-slider/view.phpをベースにすることになりますが、大きいのでメンテが大変だとは思います。例えばアップデートでピックアップスライダーブロックに機能が追加されたり HTML の変更が必要な場合はフックしたコードのほうにも反映しないといけません。2023年7月10日 10:08 AM #127909↑上記間違いでした。すみません。
ログは同じ内容が出力されておりました。ので、フックは通っておりました。add_filter( 'render_block_snow-monkey-blocks/spider-pickup-slider', function( $block_content, $block ) { // デバッグ情報をログに出力 error_log( 'Block content before modification: ' . $block_content ); // 以下は、カテゴリー名をブロックコンテンツの前に追加する $post_id = get_the_ID(); $categories = get_the_category( $post_id ); if ( ! empty( $categories ) ) { $category_names = array_map( function( $category ) { return $category->name; }, $categories ); $category_string = implode( ', ', $category_names ); $block_content = '<div class="my-custom-category">' . $category_string . '</div>' . $block_content; } // デバッグ情報をログに出力 error_log( 'Block content after modification: ' . $block_content ); return $block_content; }, 10, 2 );♥ 0Who liked: No user2023年7月11日 11:15 PM #128054コード書いてみました。前述したようにメンテナンス性が非常によろしくなさそうなので、あまり推奨はできません…。
著者の前にカテゴリー名が表示されます。add_filter( 'render_block_snow-monkey-blocks/spider-pickup-slider', function( $block_content, $block, $wp_block ) { $default_attributes = array(); $meta_attributes = (array) $wp_block->block_type->attributes; foreach ( $meta_attributes as $name => $meta_attribute ) { $default_attributes[ $name ] = isset( $meta_attribute['default'] ) ? $meta_attribute['default'] : null; } $attributes = array_merge( $default_attributes, $block['attrs'] ); ob_start(); $query_args = array( 'post_type' => 'any', 'posts_per_page' => 0 === $attributes['postsPerPage'] ? -1 : $attributes['postsPerPage'], 'suppress_filters' => false, 'tax_query' => array( array( 'taxonomy' => 'post_tag', 'terms' => array( 'pickup' ), 'field' => 'slug', ), ), ); if ( $attributes['random'] ) { $query_args = array_merge( $query_args, array( 'orderby' => 'rand', ) ); } $query = new WP_Query( array_merge( $query_args, array( 'ignore_sticky_posts' => true, 'no_found_rows' => true, ) ) ); if ( ! $query->have_posts() ) { return; } $classnames[] = 'smb-spider-pickup-slider'; if ( ! empty( $attributes['className'] ) ) { $classnames[] = $attributes['className']; } if ( isset( $attributes['align'] ) ) { if ( 'full' === $attributes['align'] ) { $classnames[] = 'alignfull'; } elseif ( 'wide' === $attributes['align'] ) { $classnames[] = 'alignwide'; } } // @todo 本当は get_block_wrapper_attributes を使いたいけど何故かエラーがでる // $block_wrapper_attributes = get_block_wrapper_attributes( // array( // 'class' => implode( ' ', $classnames ), // ) // ); ?> <div <?php // echo $block_wrapper_attributes; ?> class="<?php echo esc_attr( implode( ' ', $classnames ) ); ?>" data-interval="<?php echo esc_attr( 0 < $attributes['interval'] ? $attributes['interval'] * 1000 : null ); ?>" data-fade="<?php echo esc_attr( $attributes['fade'] ? 'true' : 'false' ); ?>" > <div class="spider"> <div class="spider__canvas"> <?php $index = 0; ?> <?php while ( $query->have_posts() ) : ?> <?php $query->the_post(); $thumbnail_size = wp_is_mobile() ? 'large' : 'full'; // ここからカテゴリーの追加 $categories = get_the_category( get_the_ID() ); ?> <div class="spider__slide" data-id="<?php echo esc_attr( $index ); ?>"> <?php the_post_thumbnail( $thumbnail_size, array( 'class' => 'spider__figure' ) ); ?> <div class="smb-spider-pickup-slider__item"> <div class="smb-spider-pickup-slider__item__title"> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> </div> <ul class="smb-spider-pickup-slider__item__meta c-meta"> <?php // ここでカテゴリーを表示 ?> <li class="c-meta__item c-meta__item--category"><?php echo esc_html( $categories[0]->name ); ?></li> <li class="c-meta__item c-meta__item--author"><?php echo get_avatar( get_post()->post_author ); ?><?php echo esc_html( get_the_author() ); ?></li> <li class="c-meta__item"><?php echo esc_html( get_the_time( get_option( 'date_format' ) ) ); ?></li> </ul> </div> </div> <?php $index ++; ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> </div> <?php if ( $attributes['arrows'] ) : ?> <button class="spider__arrow" data-direction="prev">Prev</button> <button class="spider__arrow" data-direction="next">Next</button> <?php endif; ?> </div> <?php if ( $attributes['dots'] ) : ?> <div class="spider__dots" data-thumbnails="<?php echo esc_attr( $attributes['dotsToThumbnail'] ? 'true' : 'false' ); ?>" > <?php $index = 0; ?> <?php while ( $query->have_posts() ) : ?> <?php $query->the_post(); ?> <button class="spider__dot" data-id="<?php echo esc_attr( $index ); ?>" <?php if ( $attributes['dotsToThumbnail'] ) : ?> data-has-thumbnail="<?php echo esc_attr( has_post_thumbnail() ? 'true' : 'false' ); ?>" <?php endif; ?> > <?php if ( $attributes['dotsToThumbnail'] ) : ?> <?php the_post_thumbnail( 'medium', array( 'class' => 'spider__figure' ) ); ?> <?php else : ?> <?php echo esc_html( $index ); ?> <?php endif; ?> </button> <?php $index ++; ?> <?php endwhile; ?> <?php wp_reset_postdata(); ?> </div> <?php endif; ?> </div> <?php return ob_get_clean(); }, 10, 3 );2023年7月12日 3:46 PM #128130ありがとうございます!反映されました。
可能であれば自分でやろうと少しずつやっていましたが、結果的に難しかったです。
本当にありがとうございます!ピックアップスライダーを使う場合、カテゴリーを表示されたい人もいらっしゃると思います!(おすすめはしないという事ですが)
♥ 0Who liked: No user2023年8月26日 4:47 PM #1302412023年8月28日 9:40 AM #1302922024年2月17日 10:50 AM #136413 - 過去記事を検索→試しましたが再現できませんでした
-
投稿者投稿
- トピック「Snow Monkey Blocks「ピックアップスライダー」でカテゴリーを表示したい」には新しい返信をつけることはできません。