-
投稿者投稿
-
2023年10月4日 1:43 PM #131748
【お使いの Snow Monkey のバージョン】25.1.5
【お使いの Snow Monkey Blocks のバージョン】20.3.0
【お使いの Snow Monkey Editor のバージョン】9.3.0
【お使いのブラウザ】chromeお世話になります。
おそらく不具合?かと思われるのでこちらで質問させて頂きます。
### 発生している問題
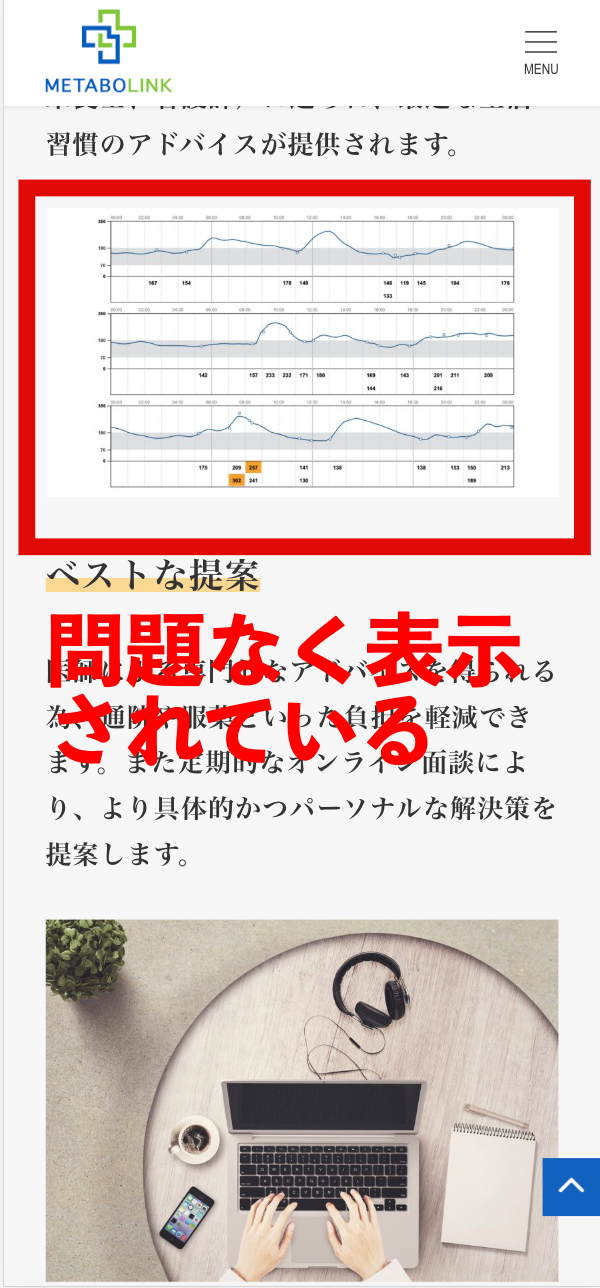
スマホ表示の時に”メディアとテキスト”ブロックの画像部分が小さく表示される。
### 試したこと
いつも通りメディアとテキストブロックを使用しておりました。
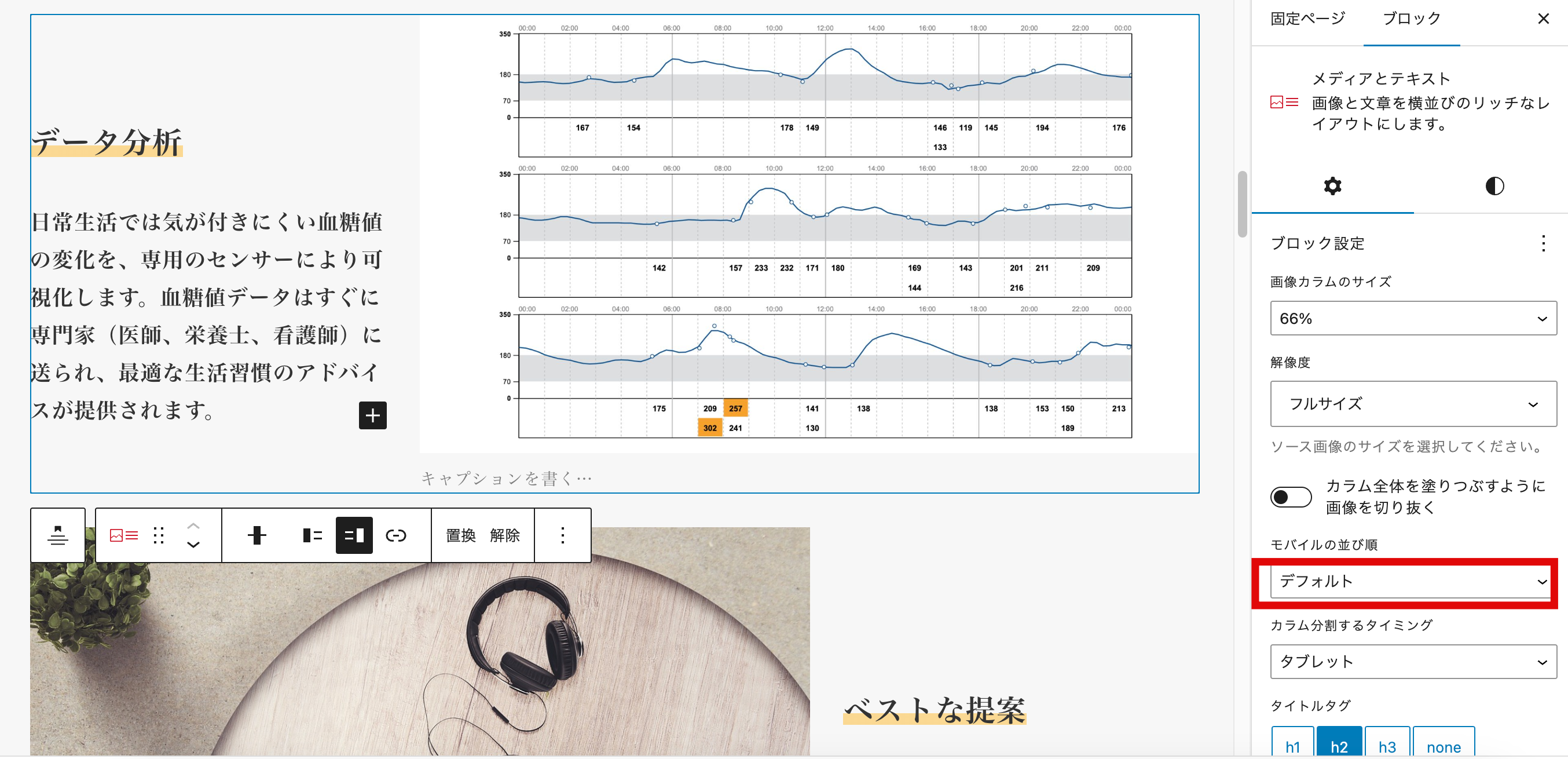
こちらが管理画面です。

これを同じパソコンの検証画面で、スマホ表示を確認しても問題ありません。

しかし、これを自分のアイフォンで確認すると画像部分が小さく表示されます。
【考えたこと、試したこと】
・chrome 、safariにて確認しましたが画像は小さいままです。
・別のアイフォンでも確認しましたが画像は小さいままです。
・『モバイルの並び順』を『デフォルト』にしても、『文章→画像』にしても変わらずでした。ちなみに『画像→文章』に変えても順番は入れ替わるものの、画像のサイズは変わらずでした。
・画像のサイズは横1920pxで十分大きいです。
・添付画像は載せておりませんが、メディアとテキストブロックを使用した他のブロックでも同じ現象が発生しております。『左:画像、右:文章』だと問題ないが、『左:文章、右:画像』の際にこの現象が起こることがわかりました。
・使用しているプラグインはsnow monkey系以外は『All in one migration』『All in one SEO』『EWWW Image Optimizer』『WP Fastest Cache』で、特に関係ありそうなものはありませんでした。
・Snow Moneky Dietもいれております。こちら無効化しましたが効果はありませんでした。
何か私の簡単な勘違いでしたら申し訳ありません。
ご確認お願いします。
♥ 0Who liked: No user2023年10月4日 2:34 PM #131751その現象を確認できる URL を共有していただくことって可能でしょうか?
♥ 0Who liked: No user2023年10月4日 2:38 PM #131752申し訳ありません。
最初からお送りしていた方が早かったですね。
2023年10月4日 3:08 PM #131753ありがとうございます。
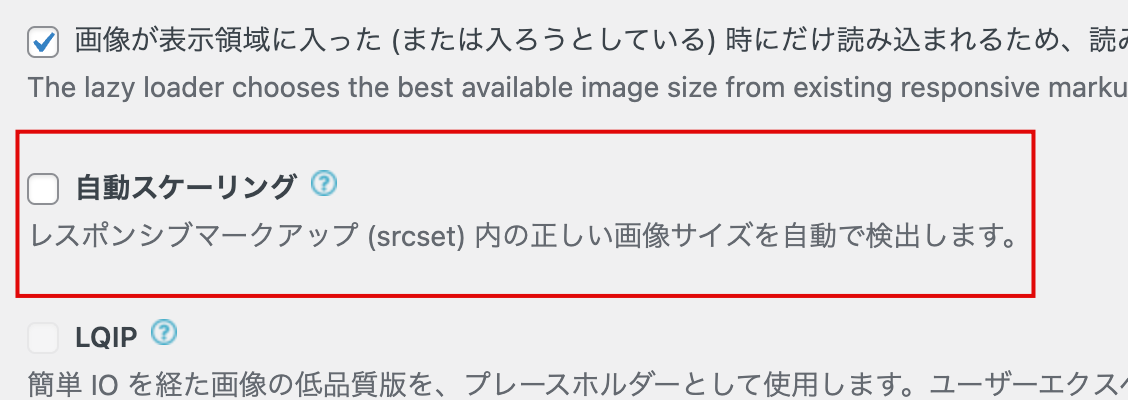
拝見したところ、小さくなっている画像にはsizes="157px"という属性が設定されていて、その影響で 157px で表示されているようです。なんで iOS Safari だけそうなるのかはわかりませんが、iOS Safari の仕様なのかもしれません。小さくなっていないほうの画像は
sizes="317px"なので大きく表示されているようです。この属性はデフォルトではつかないと思うので画像系のプラグインの影響かもしれません。EWWW Image Optimizer は怪しいかもです。もしそのあたりの設定を変更できるのであれば変更してみると良いかもです。
♥ 0Who liked: No user2023年10月5日 6:41 AM #131797 -
投稿者投稿
- トピック「メディアとテキストブロックの画像サイズが小さくなる」には新しい返信をつけることはできません。