-
投稿者投稿
-
2024年2月9日 8:55 PM #136159
【お使いの Snow Monkey のバージョン】25.2.4
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】chrome
【当該サイトのURL】なし### 実現したいこと
JavaScriptを固定ページに読み込ませてカスタムなどをしてみたいと考えています。
スキルは、HTML・CSSを理解したばかりの初心者のため
初歩的な質問になりますが、もし回答して頂ける方がいらっしゃれば教えて頂きたいです。
こちらのトピックを参考にさせて頂こうと考えているのですが、下記の解釈で合っていますでしょうか?
プラグインのmy-snow-monkey/my-snow-monkey.phpに下記を記述。
add_action( 'wp_enqueue_scripts', //このタイミングで function() { //これ(下記)を実行 wp_enqueue_script(...); //この引数に読み込みたいファイル(JavaScriptファイル)の、ハンドル名やパスを記述 } );実際に読み込むJavaScriptファイルは、wp_enqueue_script(…);の引数に指定したパスの位置に作成。
基本的に、デザインや動きをつけるCSSやJavaScriptはMy Snow Monkey プラグインの中にまとめておけばOK。
また、固定ページにJavaScriptファイルを読み込ませようとする場合は
add_action( 'wp_enqueue_scripts', //このタイミングで function enqueue_scripts(){ //これを実行。※任意でenqueue_scriptsという名前にしました if (is_page(…)) { //引数にJavaScriptファイルを読み込ませたい、特定の固定ページのID,スラッグ,タイトルを記述 wp_enqueue_script(...); //この引数に読み込みたいファイル(JavaScriptファイル)の、ハンドル名やパスを記述 } } );上記のような内容を、プラグインのmy-snow-monkey/my-snow-monkey.phpに記述すればよろしいでしょうか?
同じような質問(トピック)だったり、そもそも書き方の質問だったりして申し訳ないのですが
お時間のある方がいらっしゃれば、ご指摘くださると嬉しいです。よろしくお願い致します。
♥ 0Who liked: No user2024年2月11日 6:23 PM #136210実際に記述してみるとどうなりますかね?
♥ 0Who liked: No user2024年2月14日 5:40 PM #136298回答ありがとうございます!
また、返信が遅くなり申し訳ありません。
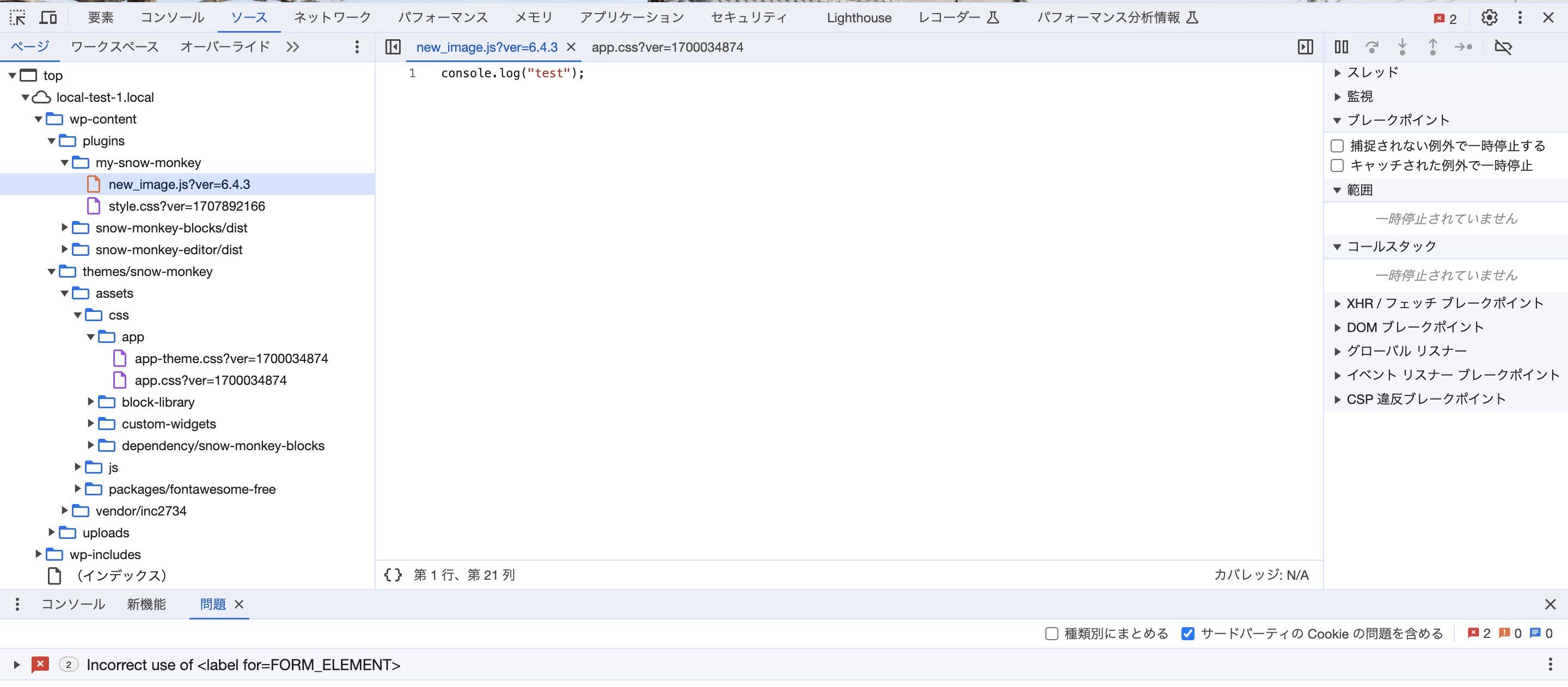
topページでjavascriptが読み込まれるかどうかを下記のコードのように記述してみましたが、検証ツールのコンソールでは、値(test)だけの状態で表示されません。
おそらく、パスが通っていないのでしょうか?(app/publicを足しましたがコンソールに表示自体されませんでした)

※コードの中のクラス名、スラッグについて
ゆくゆくは、スクロールするとヘッダーロゴ画像が、文字色の違うヘッダーロゴ画像へと変わる動きをつけたいと思っています。なので、クラス名などはnew_imageなどにしています。全ページロゴ画像が変わる動きをつける予定ですが、今回はスラッグはtopにしています。
my-snow-monkey.phpに記述
add_action( 'wp_enqueue_scripts', function (){ if (is_page('top')) { wp_enqueue_script( 'new-image', 'http://local-test-1.local/wp-content/plugins/my-snow-monkey/new_image.js' ); } } );new_image.jsに記述
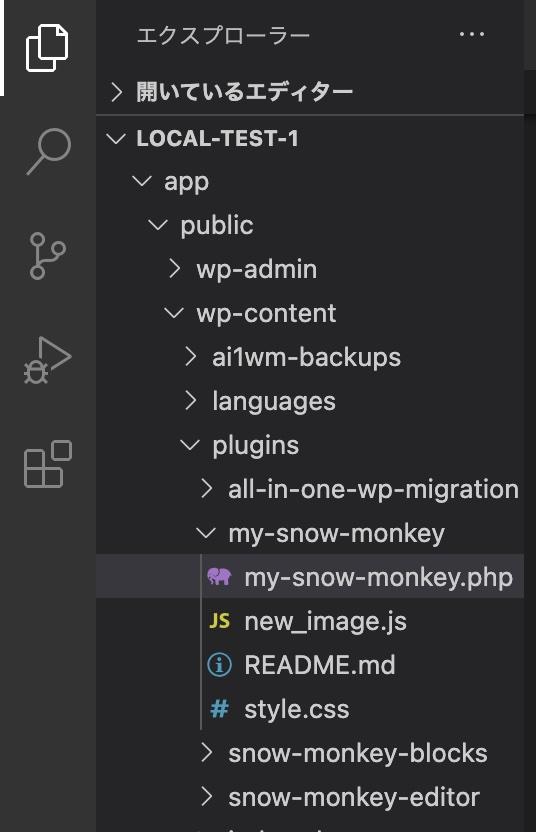
console.log("test");階層は,下記画像のようになっています。

よろしくお願い致します。
♥ 0Who liked: No user2024年2月15日 8:49 AM #136311詳しくありがとうございます!`
スクショをみた感じだと、「ソース」に
new_image.jsがあるので、読み込みはできているのかなと思いましたがどうでしょうか? 読み込みに失敗してたら多分「ソース」には表示されないと思うので。`topページでjavascriptが読み込まれるかどうかを下記のコードのように記述してみましたが、検証ツールのコンソールでは、値(test)だけの状態で表示されません。
上記はどういう意味でしょうか?「ソース」では
console.log("test");とでているけど、「コンソール」にはtestと出力されないということですかね?♥ 0Who liked: No user2024年2月17日 5:01 PM #136434こちらこそ、お忙しい中ありがとうございます!
スクショをみた感じだと、「ソース」に new_image.js があるので、読み込みはできているのかなと思いましたがどうでしょうか? 読み込みに失敗してたら多分「ソース」には表示されないと思うので。
なるほどです。「ソース」に表示されている時点で、読み込みはできているのですね…!
上記はどういう意味でしょうか?「ソース」では console.log(“test”); とでているけど、「コンソール」には test と出力されないということですかね?
出力結果を確認する時に、「コンソール」ではなく「ソース」を見ていたようです。
こちらの見間違いだとわかったので、解決いたしました。
トピックを閉じさせて頂きます。対応して下さり、ありがとうございました。
♥ 0Who liked: No user -
投稿者投稿
- トピック「固定ページへのJavaScriptファイルの読み込ませ方について」には新しい返信をつけることはできません。

