-
投稿者投稿
-
2024年4月5日 3:49 AM #138111
【お使いの Snow Monkey のバージョン】25.4.3
【お使いの Snow Monkey Blocks のバージョン】20.5.1
【お使いの Snow Monkey Editor のバージョン】 9.3.3
【お使いのブラウザ】chrome
【当該サイトのURL】いつもお世話になっております。
タイトルの通り、URLの埋め込みで挿入されるブログカードのデザインを、タイトルや抜粋など無しにサムネイル(投稿側で設定したアイキャッチ)画像のみの設定にしたいです。
背景としましては、ECサイトの商品ページのようなものを作っていまして、各商品ページ内に関連商品(別の商品ページへのリンク)を置きたいのですが、このときに表示される関連商品は画像のみにしたいのです。
イメージとしてはWPコアの「画像」ブロックにURLリンクを挿入したようなものです。
ただ、商品点数が現状でも1000点以上と膨大なので、個別のページに都度「画像」ブロックで画像とURLをひとつずつ設定すると意外と手間でもあり、また些細な修正があるだけで該当する箇所も全て差し替えなければいけず修正作業も膨大になってしまうため、URLを挿入すれば自動的に画像も引っ張ってきてくれるブログカードの形で挿入しておけば、変更があった際も元の商品ページを修正するだけで自動的に変更が反映されるのでベターかと思いました。
要件をまとめますと、
・ブログカードのデザインを画像のみに(正方形の画像を使用)
・ブログカードに付与されているシャドウなどのCSSデザインは不要(単純に設定画像を引っ張ってくるのみで良い)
・URLを挿入すると自動的に「埋め込み」ブロックになると思うが、その際のキャプションは残したい(商品名を入れたいので)
・特定のカスタム投稿タイプのみで機能させたい(商品ページとは別に通常の投稿も作成し、そちらでもブログカードを利用する可能性はあるので)
となります。
また将来のクライアント側での更新作業のし易さなども考え、WPコアやsnow monkey blocksの各ブロックも確認した上で、単純にURLを入れるだけで自動的にリンクになり画像も引っ張って来れるブログカードを利用するのが良いか?と考えたのですが、何か私が見落としているブロック機能や設定で良い代替案などありましたらご教示いただけますと幸いです。
お忙しいところ恐縮ですが、何卒よろしくお願いいたします。
♥ 0Who liked: No user2024年4月5日 6:52 PM #1381401000点以上の商品情報をブロックエディターで運用するのは、なかなか大変かと思います。
カスタム投稿タイプを使用することが前提であれば、私の場合は、カスタムフィールド + 独自のテンプレートを用意するか、該当のカスタム投稿タイプのみカスタムフィールドを表示できるようにフックで挿入します。この方法がベストではありませんが、HTMLの自由度は高くなるので、別のトピック(以下)の件も解消しやすいと思います。
カスタムフィールドは、Advanced Custom Fields を使えば、【関係(旧:関連)フィールド】で、複数の投稿を紐づけられます。
※投稿タイプでフィルタリングできるので「商品」の中から選択するたけでOKです。
※検索窓もついているので、商品名などで検索→選択することも可能です。
カスタムフィールドを多用するのはあまり好ましくありませんが、「クライアント側での更新作業のし易さ」という点では、実用的な面もあります。
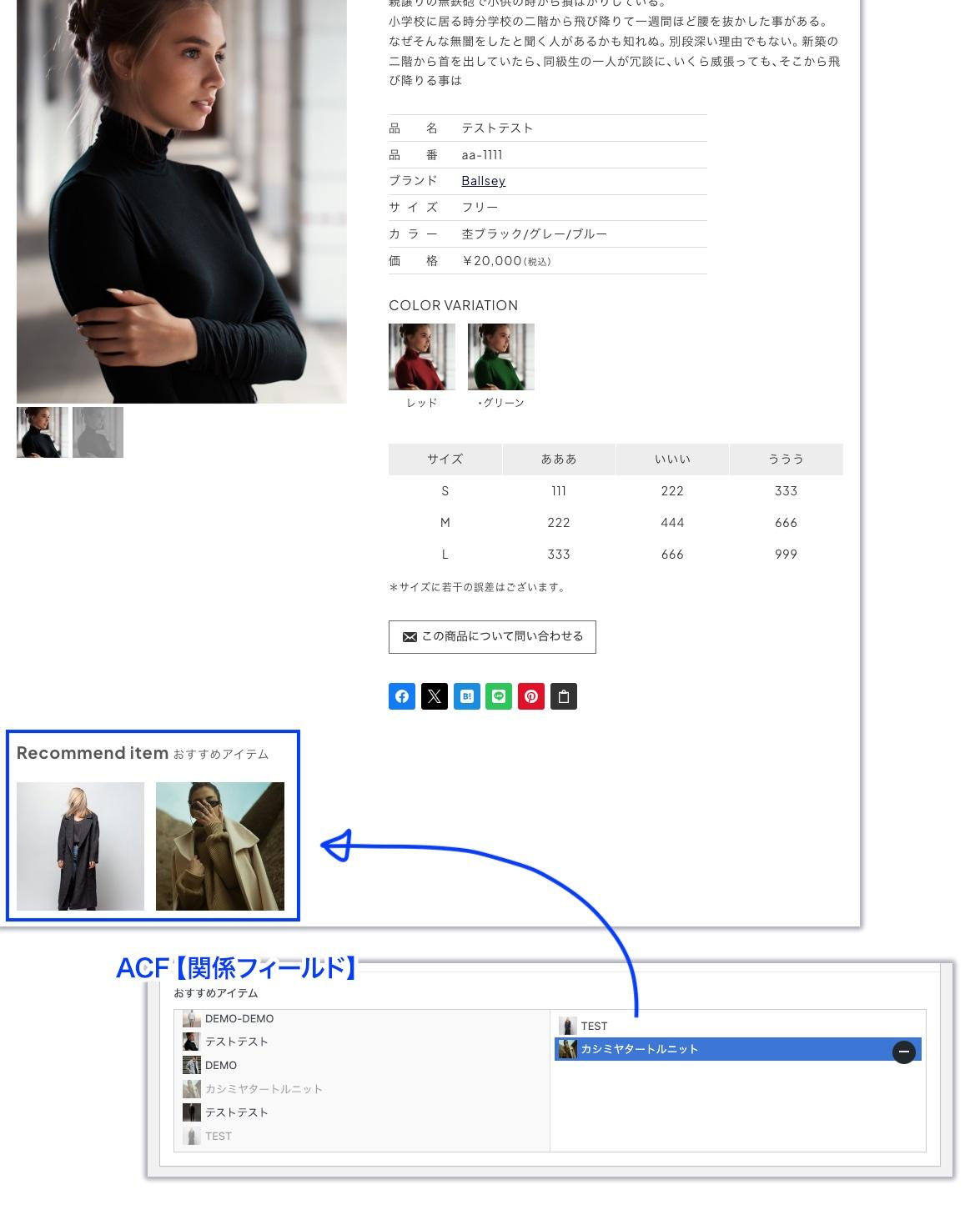
いま制作しているセレクトショップの商品情報は、ACF Proを使用しています。
「Recommend item」に【関係(旧:関連)フィールド】で、6つまで選択できるようにして、各商品のアイキャッチを表示するようにしています。
【関係(旧:関連)フィールド】は、無料版でも使えるので、案件のポリシーに反していないようなら検討してみてください。2024年4月5日 8:09 PM #138142>GONSYさん
返信いただきありがとうございます!
またカスタムフィールドを使用したアドバイスありがとうございます!
カスタム投稿タイプを使用することが前提であれば、私の場合は、カスタムフィールド + 独自のテンプレートを用意するか、該当のカスタム投稿タイプのみカスタムフィールドを表示できるようにフックで挿入します。
ただ、まさに今現在がカスタムフィールドで構築された投稿をフルリニューアルしているところでして、現行の投稿がカスタムフィールドを多用しすぎて動作が重くなりがちなこと(+将来に渡って今後も商品が増えることを考えると今より重くなることはあっても軽くなることは基本的に無いこと)と、カスタムフィールドを使用しすぎて一覧性がかえって悪くなり、入力フォームを制限できること以外のメリットが薄い(デメリットのほうが目立ってきた)という事情がありまして…
それならいっそブロックエディタで構築したものをテンプレート化してパターンに登録・いつでも呼び出せるようにしたほうが、見た目ほぼそのままに編集できるので項目ごとの関係や意図を理解しやすく、今まで編集をしたことがない人間でも一度覚えてしまえば編集しやすいかなと思い今回はブロックエディタを再投資ております。
ですので、更新性は担保しつつ極力入力の手間や思考を省いた形式にはおおむねできているのですが、関連商品(関連記事)の設定時をいかにシンプルにするか?が目下の課題と言うことで、URLを直接貼り付けるだけのブログカード(「埋め込み」)形式が楽なのかなと考えた次第です。
そのため、ブログカードの見た目を整えたいというのが要望でした…!
♥ 0Who liked: No user2024年4月5日 9:22 PM #138145ブログカードの HTML は
snow_monkey_oembed_blog_card_templateフィルターフックでカスタマイズできますが、oEmbed の仕様上、投稿タイプによって条件分岐させることができません。特定のカスタム投稿タイプのみで機能させたい
これが「特定のカスタム投稿タイプの記事上に埋め込まれたブログカードのみ」(「特定のカスタム投稿タイプの記事のブログカード」ではない)ということであれば、
.single-{投稿タイプの名前} .is-provider-wp-oembed-blog-cardをセレクタにして CSS でアイキャッチ画像以外を消せばいけるかもしれません。♥ 0Who liked: No user2024年4月6日 11:28 PM #138186>キタジマさん
ご返信ありがとうございます!
またアドバイスいただきありがとうございます。
これが「特定のカスタム投稿タイプの記事上に埋め込まれたブログカードのみ」(「特定のカスタム投稿タイプの記事のブログカード」ではない)ということであれば、.single-{投稿タイプの名前} .is-provider-wp-oembed-blog-card をセレクタにして CSS でアイキャッチ画像以外を消せばいけるかもしれません。
上記で教えていただいたコードをもとに、
productsというスラッグのカスタム投稿タイプ上で表示されるブログカードをカスタマイズするために、.single-{products} .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__body{ display: none; }のような感じで書いたのですが、どうやら投稿タイプの指定が効いていないのか?(外観>カスタマイズ>追加cssで記入したところ、スラッグ名のところが赤字になってしまいました)、全ての投稿上でブログカードのbodyが消えてしまいました。
何か解釈や書き方が間違っているでしょうか??
また、同じブログカードで画像を正方形にしたかったので画像サイズを弄ってみたりしたのですがイマイチうまくいきません。
.wp-oembed-blog-card__figure img{ object-fit: contain; }では画像はトリミングされませんが余白が生まれてしまいますので…どのようにサイズ調整すれば良いでしょうか?
またブログカードの角丸を解除したく、
.wp-block-embed__wrapperや.wp-block-embed .is-type-rich .is-provider-wp-oembed-blog-card .wp-block-embed-wp-oembed-blog-card、.wp-block-embedなどわかるかぎりで
border-radius: 0を記入してみましたがうまくいきませんでした。。。長くなってしまいましたが、
・特定のカスタム投稿タイプ上で(今回はスラッグ名「products」)
・ブログカードをサムネイル画像のみに
・サムネイルは正方形、余白や角丸、シャドウなどブログカードの効果もなしにするために、アドバイスをいただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0Who liked: No user2024年4月8日 10:02 PM #138235.single-{products} .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__body↓
.single-product .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__bodyに変更してみてください!
また、同じブログカードで画像を正方形にしたかったので画像サイズを弄ってみたりしたのですがイマイチうまくいきません。
またブログカードの角丸を解除したく、
余白や角丸、シャドウなどブログカードの効果もなしに
これでどうでしょう?
.single-product .is-provider-wp-oembed-blog-card { --wp-oembed-blog-card--figure--aspect-ratio: 1 / 1; --wp-oembed-blog-card--border-radius: 0; --wp-oembed-blog-card--box-shadow: none; --wp-oembed-blog-card--box-shadow--hover: none; --wp-oembed-blog-card--padding: 0; }2024年4月9日 7:14 PM #138278 -
投稿者投稿
- トピック「ブログカードをサムネイルのみの表示にしたい(特定のカスタム投稿タイプ上で)」には新しい返信をつけることはできません。

