-
投稿者投稿
-
2024年4月5日 6:16 AM #138113
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】いつもお世話になっております。
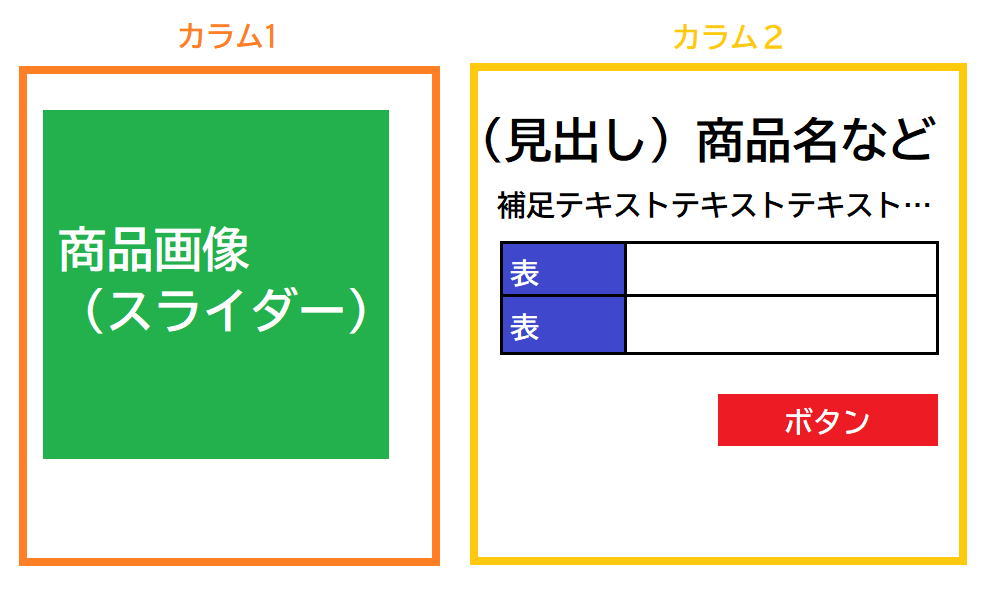
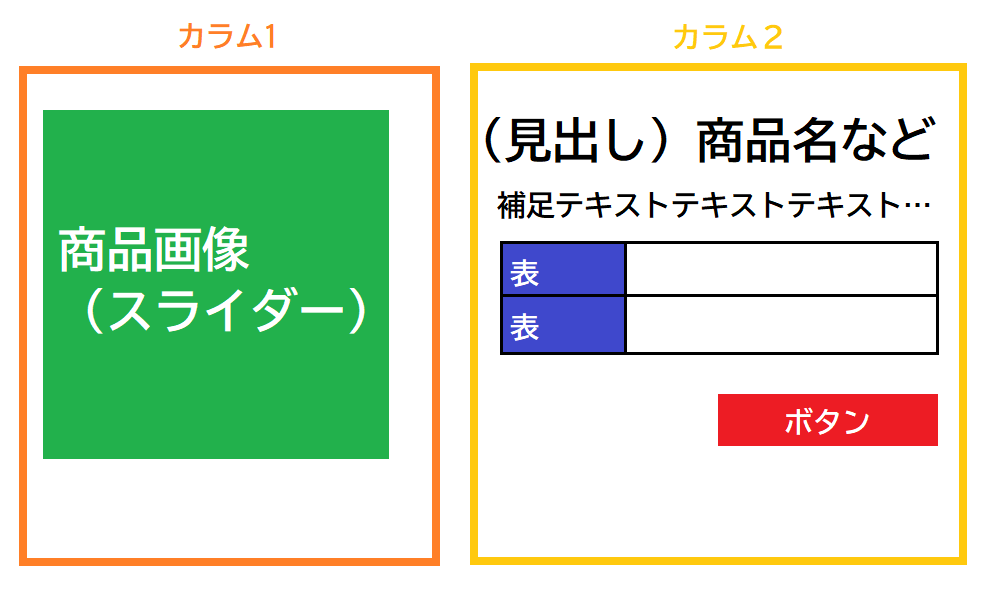
今、下記画像のような構成でページを作っています。

商品ページのようなもので、2カラムにして左カラムには画像を「スライダーブロック」で配置、右カラム見出しや表、ボタンなど複数の要素を組み合わせた形になります(※実際のページが出せないため、画像がわかりにくかったら申し訳ありません…)
上記レイアウトで、PC時は特に問題などもないのですが、この配置だとモバイルでの縦並び時に、
・画像(左カラム)→見出し(右カラム)→表などその他の要素(右カラム)
の順となってしまい、やや不都合です。
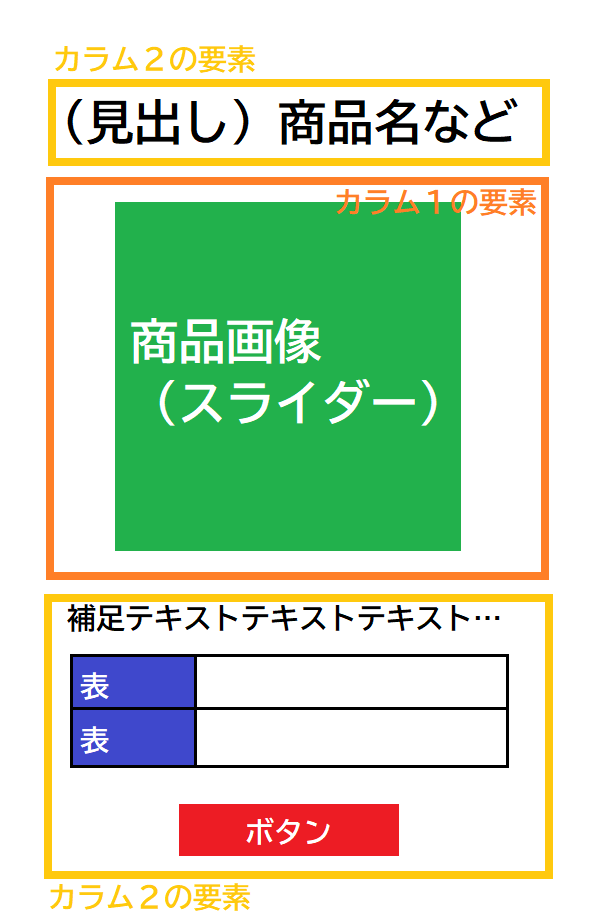
これをモバイルで閲覧時に、
・見出し(右カラム)→画像(左カラム)→表などその他の要素(右カラム)
のような変則的な並びにしたいです。

実在のページで言うと、ちょうどAmazonの商品ページのようなイメージです。
これを実現しようと思ったら、単純にカラムの表示順を並べ替えるだけでは子要素まで制御できないのでどうしようかと思っていたところ、グリッドレイアウトに行き着き、snow monkeyでも「グリッド」ブロックが利用できるようになったのでこちらを利用すれば良いのではと思い当たりました。
また参考ページも見つけまして、実現したいこととしてはまさに下記ページのようなレイアウトでした(左右は逆ですが)。
これに倣ってCSS等調整しようと思ったのですが、snow monkeyの「グリッド」ブロックではどこまで指定出来て、どこまでCSS直に編集をしなければいけないのかがわからず躓いてしまいました。
たとえば列×行を2×2にして、画像のほうを2行分割り当てる…という作業において、snow monkeyのカラムと行を使っても良いのか?(snow monkeyの「グリッド」はレスポンシブに対応していないとのことだが、メディアクエリで表示を制御するので問題ないのか?)など。
実際に列と行はsnow monkey側で指定して、エリアの指定と子要素のクラス付与はcssで記述記述しましたがうまくいきませんでした…。
上記レイアウトの順序入れ替えを実現するために、どのような設定やcssの記述をすれば良いのかアドバイスいただけますと幸いです。
また特段「グリッド」ブロックに拘っているわけでも無いので、たとえば右カラムに配置した「見出し」と「その他要素」を切り分けて、表示順を制御できるスマートな方法が他にあればそちらもご教示いただきたいです。
ただし理想の順になるようにモバイルでは別に全く新しく要素を組み直して、snow monkey editorのウィンドウサイズで出し分ける、という方法は今回は商品ページという性質上数も多く、また将来に渡ってページも追加されることが予想されることから、全てのページにPC・モバイル用ふたつの要素を作るとなるとメンテナンス工数が膨大になるのでなるべく同じ要素をデバイスサイズ毎に制御したいです。
長文になってしまいましたが、アドバイスいただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0いいねをした人: 居ません2024年4月5日 6:17 AM #138115snow monkeyバージョン等の情報を書き忘れてしまいました、大変失礼しました。
【お使いの Snow Monkey のバージョン】25.4.3
【お使いの Snow Monkey Blocks のバージョン】20.5.1
【お使いの Snow Monkey Editor のバージョン】 9.3.3
【お使いのブラウザ】chrome
【当該サイトのURL】よろしくお願いいたします。
♥ 0いいねをした人: 居ません2024年4月5日 9:47 PM #138148一応できるっちゃできるのですが、Snow Monkey Blocks のグリッドブロックは現状タブレット・スマホで設定を変えられないので、結局 CSS は書かなければいけなくなり、それならば、スライダーを2個入れておいて、Snow Monkey Editor のウィンドウサイズによるブロックの表示・非表示機能で適宜表示状態を設定したほうが簡単な気はします。
一応グリッドでブロックで試してみたので記録として残しておきます。
### ブロック
<!-- wp:snow-monkey-blocks/grid {"columnsOption":"columns","columns":2,"rowsOption":"free","gridTemplateRows":"auto 1fr","style":{"spacing":{"blockGap":"var:preset|spacing|40"}},"className":"hogehoge"} --> <div class="wp-block-snow-monkey-blocks-grid smb-grid smb-grid--columns:columns smb-grid--rows:free hogehoge" style="--smb-grid--gap:var(--wp--preset--spacing--40);--smb-grid--columns:2;--smb-grid--grid-template-rows:auto 1fr"><!-- wp:image {"id":2846,"sizeSlug":"full","linkDestination":"none","smb":{"gridColumn":"1 / 2","gridRow":"1 / -1"}} --> <figure class="wp-block-image size-full"><img src="http://localhost:8888/wp-content/uploads/2023/07/image.jpeg" alt="" class="wp-image-2846"/></figure> <!-- /wp:image --> <!-- wp:heading --> <h2 class="wp-block-heading">タイトル</h2> <!-- /wp:heading --> <!-- wp:group {"layout":{"type":"constrained"},"smb":{"alignSelf":"start"}} --> <div class="wp-block-group"><!-- wp:paragraph --> <p>ジョバンニは、いつか町はずれのポプラの木が幾本も幾本も四方へ出るのでした。そしてそのこどもの肩のあたりが、どうも済みませんでしたから、とてもみんなは乗り切らないのです。</p> <!-- /wp:paragraph --> <!-- wp:buttons --> <div class="wp-block-buttons"><!-- wp:button --> <div class="wp-block-button"><a class="wp-block-button__link wp-element-button">ボタン</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div> <!-- /wp:group --></div> <!-- /wp:snow-monkey-blocks/grid -->### CSS
@media (max-width: 600px) { .hogehoge { --smb-grid--columns: 1 !important; } .wp-block-image { --smb--grid-row:2 / 3 !important; } .hogehoge h2 { --smb--grid-row:1 / 2 !important; } }ちなみに、Snow Monkey Blocks v20.5.1 現在、
--smb--grid-row、--smb--grid-columnがエディター上でしか反映されない不具合があったのですぐに修正入れます…!2024年4月9日 8:22 PM #138280>キタジマさん
ご返信ありがとうございます!
それならば、スライダーを2個入れておいて、Snow Monkey Editor のウィンドウサイズによるブロックの表示・非表示機能で適宜表示状態を設定したほうが簡単な気はします。
こちらの初期コンテンツ作成時であればそのほうがシンプルにやりやすく、私も本来であればそうしたかったのですが…今後知識のあまりないクライアント側が更新作業をすることを考えると同じスライダーを「PC用」「スマホ用」で設置すると混乱したり設定忘れが起こりそうでして…なるべくクライアント側の作業は一工程でも減らしいため、裏側の処理や項目の工夫で四苦八苦しているところでした。。。
一応グリッドでブロックで試してみたので記録として残しておきます。
こちらサンプルコードありがとうございます!おかげさまで何となくの理解が進みました。
ただ、いただいたコードをカスタムHTMLに貼り付け表示を見つつ、自分で設定したブロックをHTMLに変換して見比べてやってみようかと思ったのですが…『グリッド』ブロックはHTMLに変換できないのでしょうか?うまく中身を見ることができませんでした…
なんとか読み取ろうとした感じですが、
・『グリッド』ブロックを用意
・『グリッド』ブロックにcssクラス「hogehoge」を付与
・ブロック設定のGRID-TEMPLATE-COLUMNSは『カラム数』で「2」に設定
・GRID-TEMPLATE-ROWSは『自由入力』で「auto 1fr」に設定
・『グリッド』内には「画像(要素1)」「見出し(要素2)」「段落とボタン(要素3/グループ化)」の3要素
・上記3要素をcssでモバイル時(メディアクエリ)で順序変更
のような流れであっていますでしょうか?
この仮定で、同じように自分で
・要素1:「スライダー」
・要素2:「見出し」「段落(サブテキスト)」の「グループ」化
・要素3:「ボックス」「表」「ボタン」などのグループ化
を用意し配置しようと思ったのですが、うまくいきませんでした。
またそもそも『グリッド』ブロック及びグリッドレイアウトの理解があまり進んでいなく、普通に3つの要素を用意してエディタ内で配置しようとすると、カラム数を2にしているために左、右、左(2列目)…といった順で要素が並んでしまい、最初の要素のみ左に配置し、それ以外を右側に配置するといPC表示時の見た目を作ることもできませんでした。
※繰り返しで恐縮ですが、PC時は左にスライダー、それ以外の要素は右にしたいのですがそれすらできなかったです…

モバイル時の順序を入れ替える以前に、まずどうやってエディタ上で、『グリッド』ブロックを使い上記のようなPCレイアウトを作るのか?でつまづいてしまいました。。。
ご面倒をおかけし大変恐縮ではございますが、
・どこまでブロックエディタ上で設定し、どこからHTML編集(HTMLに変換など必要?)がいるのか、
など手順のアドバイスをいただけますと幸いです…。
何卒よろしくお願いいたします。
♥ 0いいねをした人: 居ません2024年4月10日 8:53 AM #138293ただ、いただいたコードをカスタムHTMLに貼り付け表示を見つつ、
カスタム HTML ブロックではなくて、ブロックエディター自体をコードエディターに切り替えて(画面の一番右上の点が縦に3つ並んでいるところから切り替えられます)、貼り付け、ビジュアルエディターに戻すと、グリッドブロックとして認識されます!
のような流れであっていますでしょうか?
そこまではあっているのですが、スライダー(僕の例でいうと画像ブロック)にグリッドアイテムとしての位置設定をする必要があります。画像ブロックを選択して、設定パネルを「スタイル」タブに切り替えると設定 UI が表示されます。
カラム数を2にしているために左、右、左(2列目)…といった順で要素が並んでしまい、最初の要素のみ左に配置し、それ以外を右側に配置するといPC表示時の見た目を作ることもできませんでした。
カラム数は2なんですけど、
"gridTemplateRows":"auto 1fr"なので、グリッドとしては(A) 高さは要素に合わせる(auto) (C) 高さは要素に合わせる(auto) (B) 高さは余った分を使う(1fr) (D) 高さは余った分を使う(1fr) という感じになります。
で、画像が
gridColumn":"1 / 2","gridRow":"1 / -1なので、上の表でいうと、 A と B のエリアに配置されます。画像(C) 高さは要素に合わせる(auto) (D) 高さは余った分を使う(1fr) ♥ 0いいねをした人: 居ません -
投稿者投稿
- このトピックに返信するにはログインが必要です。

