先日メジャーアップデートである v6 をリリースしたばかりなのですが、早々にまたメジャーアップデートである v7 をリリースすることになりました。
子テーマ等でカスタマイズをしている場合、アップデートすると影響がでる可能性があります。崩れる、消える、みたいな大きな影響はあまりないのではないかと思いますが、デザインをシンプルにする変更などをいくつか入れているので、カスタマイズ内容によっては多少崩れがでるかもしれません。できるだけテスト環境でアップデート&確認してから本番サイトもアップデートされることを推奨します。
v7 の概要
機能追加
- 子テーマ等で「テンプレートの上書き」をおこなった場合に、テンプレートが古かったり移動したりしている場合に警告をだす機能を追加
- 関連記事レイアウトの設定を追加(カスタマイザー > デザイン > 投稿の設定 > 関連記事レイアウト)
- グローバルナビゲーションのプルダウン表示をホバー > クリックに変更するオプションを追加(PHP コードの追加が必要)
- ブログトップページのページタイトル(h1見出し)を非表示にする機能を追加(カスタマイザー > ホームページ設定 > 投稿ページのタイトルを表示)
- アクションフック
snow_monkey_pre_load_customizerを追加 - アクションフック
snow_monkey_post_load_customizerを追加
変更(後方互換性的に影響がでる可能性がある点)
- パンくずリストのライブラリをアップデート。パンくずの最後の要素にもリンクがつくように変更。
- WordPress Coding Standard に対応するための修正
Helper::get_var()でテンプレートの設定値を定義している部分を変数から配列で受け取るように変更- 記事一覧レイアウトが「シンプル」のときのスマホ/タブレット時のデザインを変更
- 記事一覧の抜粋の文字数を
excerpt_lengthフックで変更できるように構造を変更 - ブログカードにホバーしたときのエフェクトを追加
- 全体的なデザインのバランス調整
- ブログトップにもページタイトルを表示
不具合の修正
- 外観 > テーマ > アップデート詳細リンクが設定されていない不具合を修正
- Windows サーバー/ローカル環境上でファイルが正しく読み込まれない不具合を修正
- 動画ウィジェットに YouTube などの外部動画を埋め込めない不具合を修正
子テーマ等で「テンプレートの上書き」をおこなった場合に、テンプレートが古かったり移動したりしている場合に警告をだす機能を追加
デバッグモードが on の場合は画面上とエラーログに、デバッグモードが off の場合はエラーログにだけ警告がでます。
子テーマ等のテンプレートが古い場合に警告
上書きするテンプレートにもバージョンが付与されていることが条件になりますが、例えば Snow Monkey の template-parts/common/breadcrumbs.php のバージョンが 7.0.0 で、子テーマの template-parts/common/breadcrumbs.php のバージョンが6.0.0 の場合に警告がでます。
子テーマのテンプレートが古いままだとデザインが崩れたり、脆弱性が残ったままになったりする危険性があります。これは他のテーマにはない結構良い機能だと思いますので、ちゃんと警告がでるように、子テーマのテンプレートには、テンプレートをコピーしてきたときのバージョンを記載しておくようにすることを推奨します。
子テーマ等のテンプレートの位置が古い場合に警告
Snow Monkey ではテンプレートの配置を整理するために、たまにテンプレートの位置を変更することがあります。例えば、template-parts/breadcrumbs.php を template-parts/common/breadcrumbs.php に移動する、のようなことです。この場合、子テーマに template-parts/breadcrumbs.php が残っていると警告がでます。
存在しないテンプレートを呼び出そうとしている場合
前述の「子テーマ等のテンプレートの位置が古い場合に警告」にも関連しますが、例えば古い templates/layout/wrapper/right-sidebar.php を使っていたとして、このとき、このテンプレートが(Snow Monkey にあって子テーマにはない) template-parts/breadcrumbs.php を呼び出していたとします。そして Snow Monkey がアップデートされて template-parts/breadcrumbs.php が template-parts/common/breadcrumbs.php に移動すると、templates/layout/wrapper/right-sidebar.php は template-parts/breadcrumbs.php を呼び出そうとするけど移動してそこにはなくなっているので警告がでます。
WordPress Coding Standard(WPCS) に対応するための修正
以前は対応させていたのですが、PHPCS の設定ファイルを WP-CLI が生成したものを使うように変更したところから、WPCS のチェックがおこなわれないようになってしまっていたようです。設定ファイルに追加してちゃんとチェックがおこなわれるように修正しました。この影響で、いくつかのテンプレートに修正(エスケープ漏れはほとんどなくほとんど翻訳関連)を入れています。
Helper::get_var() でテンプレートの設定値を定義している部分を変数から配列で受け取るように変更
これはほとんどの方には影響ないかもしれませんが、
$code = Helper::get_var( $_code, get_option( 'mwt-google-adsense' ) );
$position = Helper::get_var( $_position, null );のようにしていたのを、
$template_args = [
'code' => Helper::get_var( $_code, get_option( 'mwt-google-adsense' ) ),
'position' => Helper::get_var( $_position, null ),
];と変更しました。これも WPCS 対応の一貫で、WordPress のグローバル変数と干渉する変数の命名をしてしまっている箇所が何箇所があったので、全て変数→配列に変更することで干渉を避けるようにしました。
グローバルナビゲーションのプルダウン表示をホバー > クリックに変更するオプションを追加
下記のコードを子テーマの functions.php もしくは My Snow Monkey プラグインに貼り付けると、グローバルナビゲーションのプルダウンの表示/非表示をマウスホバーではなくクリックで切り替えられるようになります。
add_filter(
'snow_monkey_template_part_render',
function( $html, $slug ) {
if ( 'template-parts/nav/global' === $slug ) {
$html = str_replace(
'class="c-navbar"',
'class="c-navbar" data-popup-mode="click"',
$html
);
$html = str_replace(
'<ul class="c-navbar__submenu"',
'<div class="c-navbar__toggle" aria-expanded="false"><span class="c-ic-angle-right" aria-hidden="true"></span></div><ul class="c-navbar__submenu"',
$html
);
return $html;
}
return $html;
},
10,
2
);カスタマイザー読み込みの前後にアクションフックを追加
Snow Monkey のカスタマイザーを読み込む前後にアクションフックを追加しました。
- アクションフック
snow_monkey_pre_load_customizerを追加 - アクションフック
snow_monkey_post_load_customizerを追加
これまではプラグインなどから Snow Monkey のカスタマイザーを拡張するためには init にフックする必要があり、Snow Monkey の init の実行タイミングを意識する必要がありました(フックのタイミングがずれると正しく拡張できない)。
v7 でアクションフックが追加されたことで、Snow Monkey の init の実行タイミングを意識しなくて良くなったため、カスタマイザーの拡張がやりやすくなりました。
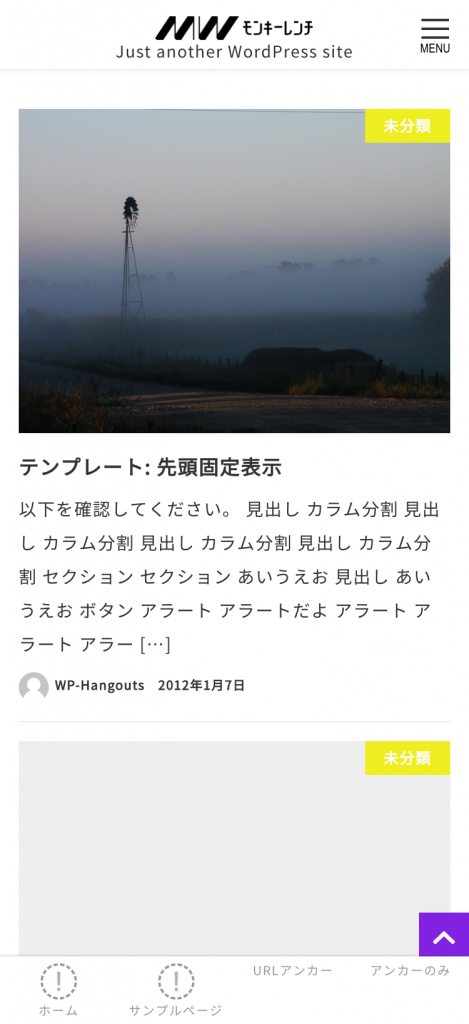
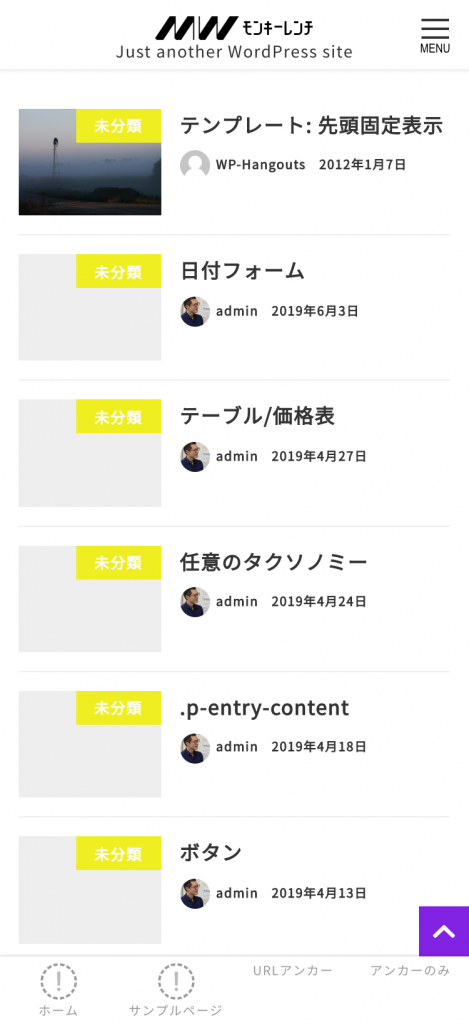
一覧レイアウトが「シンプル」のときのスマホ/タブレット時のデザインを変更


全体的なデザインのバランス調整
.c-entry__headerの下線を消す.c-entry__metaの太字をやめ、字間をつめる- スマホ時、
.l-contents__sidebarの上余白を少し大きくする .p-term-descriptionの下余白を少しつめる- スマホ時、
.c-entries--simpleの各項目内余白を少し広めに - 画像の影を廃止
全体的に、デザインをシンプルにする方向で変更をいれました。Snow Monkey をベースにカスタマイズしてサイト制作をする方が増えていますが、装飾は追加するより消すほうが面倒になることが多いため、なるべくベースはシンプルにして、カスタマイズしやすくなるように、ということでこのような変更をいれました。
ブログトップにもページタイトルを表示
これまで、カテゴリーページや年月アーカイブなどにはページタイトルが表示されるのに、ブログトップのページにはページタイトルが表示されていませんでした。おなじ一覧ページなのに一方には表示されて一方には表示されないというのは違和感があったので、ブログトップにもページタイトルが表示されるように変更をいれました。
ただし、WordPress をブログとして使用している場合(ホームページ設定をおこなっていない場合)は、トップページにはページタイトルは表示されません。
カスタマイザー > ホームページ設定 > 投稿ページのタイトルを表示のチェックを外すことで、v6 までと同じようにタイトルを非表示にすることができます。



