-
投稿者投稿
-
2020年4月10日 2:35 PM #49419
【お使いの Snow Monkey のバージョン】 10.0.7
子テーマのCSSファイルで不思議な現象が起きて困っています。
snow-monkey-child > style.css のファイルを、外観>テーマエディタで編集しています。
ずっと使っていて問題なかったのですが、少し前から、クラス名の部分が赤く表示されて、保存しても反映されません。「サイトを壊してしまうかもしれませんが、それでもアップデートしますか?」のメッセージは出ません。
クラス名等は重複していません。style.cssに直接記載してアップロードしても同様です。
(例)
.example{border: solid 1px #ccc; padding: 10px;}
でexampleの部分だけが赤くなります。
しかし、同じコードをカスタマイザー>追加CSSに記載すると、ちゃんと反映されます。CSSファイルは文字数に関係ないと思うのですが、例えば
.example{border: solid 1px #ccc; padding: 10px;}を記載した後に、既にある別の記載を同じ位のボリュームで削除すると、赤の表示が消えます。
CSSファイルは894行になっており、全体の文字数を減らすと、追記が可能な感じです。調べても原因が分かりません。カスタマイザーを使えばcss追加はできますが、できればこれまでのやり方を使いたいです。何か修正する方法はありませんでしょうか。
テーマと直接関係あるかどうか分からず恐縮ですが、どうぞよろしくお願いいたします。
♥ 0Who liked: No user2020年4月10日 3:45 PM #49428実際に反映されない様子を確認してみたいのですが、どのような CSS を書いていて、それがどのページに反映されていないのかを教えてもらえますか?
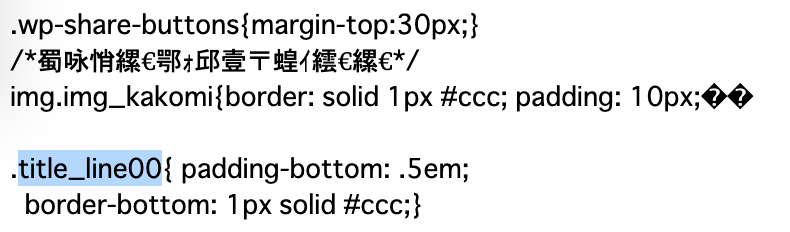
♥ 0Who liked: No user2020年4月10日 4:05 PM #49432テーマエディターで、CSSの追加記述は、以下の画像の896行目のようにクラス等が赤字になってしまいます。
img.img_kakomi{border: solid 1px #ccc; padding: 10px;}までは大丈夫でした。
サンプルページのhtmlは
<div class="title_line00">テキスト</div>
スタイルシートは以下ですが、反映されません。.title_line00{ padding-bottom: .5em; border-bottom: 1px solid #ccc;}♥ 0Who liked: No user2020年4月10日 4:09 PM #49436ありがとうございます!
子テーマの CSS ファイルを見てみたところ、どうも文字化けしているようです。この影響で正しく中身が読み取れなくなっているのかなと思いました。

文字コードを UTF-8 にして上書きアップロードするとおそらく解決するのじゃないかと思います。
♥ 0Who liked: No user2020年4月10日 4:15 PM #49439
元々以上のようにUTF-8になっていて、再度保存してアップしてみましたが、変わらないようです。
保存方法が違いますでしょうか。ご指摘いただいた文字化け部分の前にクラスを記載すると問題ないので、文字化け部分が原因のようですが。
♥ 0Who liked: No user2020年4月10日 4:29 PM #49442うーん、なるほど、ではファイルの一番先頭に、
@charset "UTF-8";と宣言をして上書きアップロードするとなにかかわりますか? 下記のような感じです。@charset "UTF-8"; /** * Template: snow-monkey * Theme Name: Snow Monkey Child */♥ 0Who liked: No user2020年4月10日 4:34 PM #49443ご指摘いただいた文字化け部分の、閉じ括弧
}が全角だったようで、半角にしたら、直りました。
たいへんお騒がせしました。@charset “UTF-8”;はあった方がいいでしょうか。
♥ 0Who liked: No user2020年4月10日 4:36 PM #49444あ、そこですか! 解決して良かったです。
@charset “UTF-8”;はあった方がいいでしょうか。
あってわるいものではないので、問題なければ入れておいたほうが良いと思います!
♥ 0Who liked: No user2020年4月10日 4:42 PM #49445早々にご対応いただき、ありがとうございました。
助かりました。♥ 0Who liked: No user -
投稿者投稿
- トピック「子テーマのCSSファイルについて」には新しい返信をつけることはできません。

