-
投稿者投稿
-
2020年6月17日 1:31 PM #52895
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】10.8.1
【お使いのブラウザ】クロム
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
いつもお世話になっております。
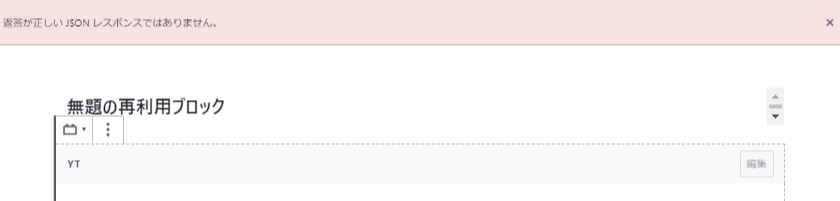
表題の件、再利用ブロックを使いたいのですが、保存しようとすると、
画像のように「返答が正しいJSONレスポンスではありません。」
と表示されます。何が問題でしょうか。
お忙しいところ恐縮ですが、ご教示願います。 ♥ 0Who liked: No user2020年6月17日 1:36 PM #52897
♥ 0Who liked: No user2020年6月17日 1:36 PM #52897再現できるか試してみようと思いますので、どのようなブロックを再利用ブロック化しようとしているのか教えてください!
テキストモードに切り替えてここにコピーした HTML を貼り付けてもらうと良いかもです。
♥ 0Who liked: No user2020年6月17日 1:51 PM #52898ありがとうございます!
<!-- wp:heading --> <!-- /wp:heading --> <!-- wp:paragraph --> ↓こちらの<span class="sme-text-color" style="color: #0693e3;">アイコンからチャンネル登録</span>下さい! <!-- /wp:paragraph --> <!-- wp:html --> <script src="https://apis.google.com/js/platform.js"></script> <div class="g-ytsubscribe" data-channelid="UCyncEIneWdYVDG286mZ74Sg" data-layout="full" data-count="default"></div> <!-- /wp:html --> <!-- wp:paragraph --> <!-- /wp:paragraph --> <!-- wp:core-embed/youtube {"url":"https://youtu.be/3KcQxXKrW40","type":"video","providerNameSlug":"youtube","className":"wp-embed-aspect-16-9 wp-has-aspect-ratio"} --> <figure class="wp-block-embed-youtube wp-block-embed is-type-video is-provider-youtube wp-embed-aspect-16-9 wp-has-aspect-ratio"> <div class="wp-block-embed__wrapper">https://youtu.be/3KcQxXKrW40</div></figure> <!-- /wp:core-embed/youtube -->♥ 0Who liked: No user2020年6月17日 3:29 PM #52930こちらの環境で試してみたところ、
<!-- wp:heading --> <!-- /wp:heading -->の部分がブロックとしてこわれていると表示されたのでそこを削除してから再利用ブロックに変換してみたところ、正しく変換されました。
同じように heading 部分を削除してみると変化ありますでしょうか? もしそれでもダメなら何らかの原因で裏側でエラーがおきている可能性があります。エラーがでた時刻にサーバー(PHP)のエラーログに怪しい記述がないか確認してみてください。
♥ 0Who liked: No user2020年6月17日 5:43 PM #52939ありがとうございます!
全ての「<!– /wp:heading –>」、コメントを削除したら、
保存ができそうです。保存したブロックの呼び出し方をご教示頂けますでしょうか?
こちらで検索してもヒットしませんでした。(どこかにあった気がしたのですが)
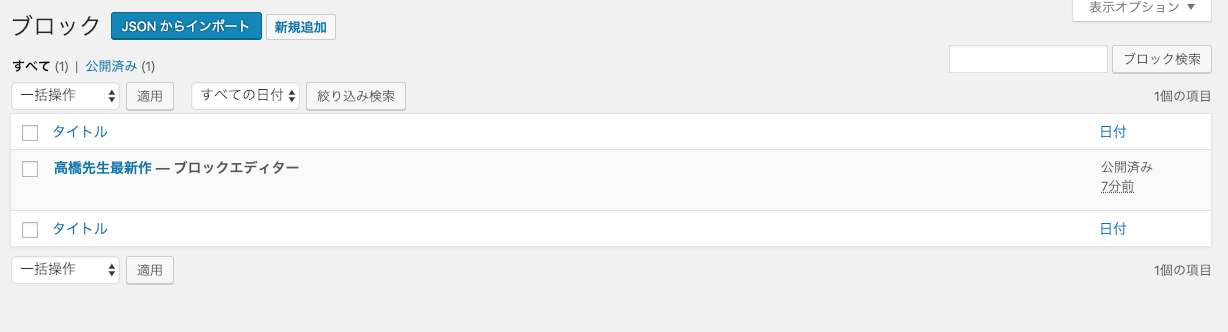
また、以前、下記のような「ブロック」のページがあったような
気がしたのですが、私の環境では見つけることができませんでした。
誤って消してしまったのでは?と感じています。 ♥ 0Who liked: No user2020年6月18日 8:35 AM #52954
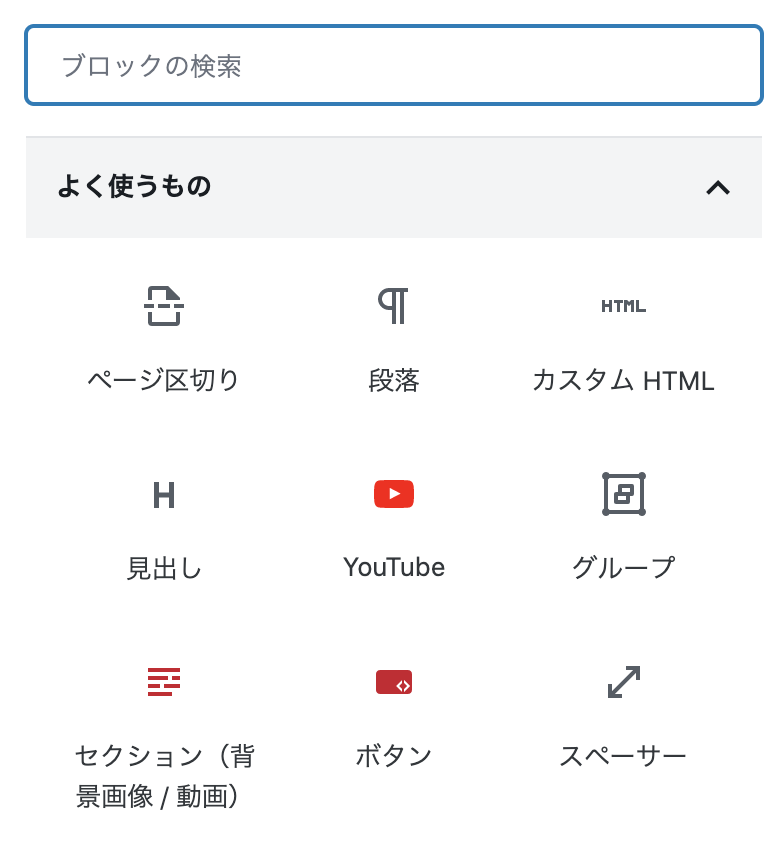
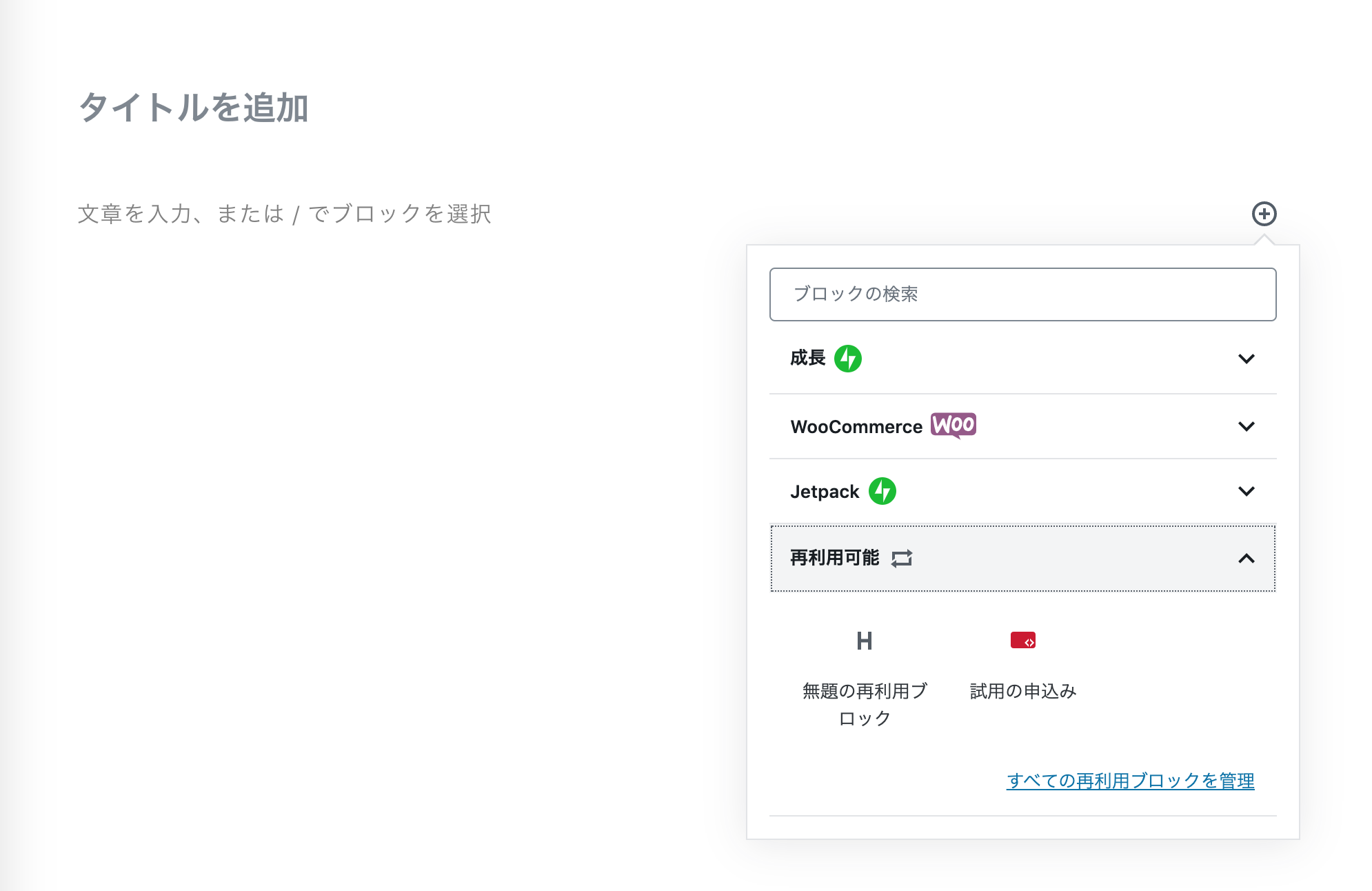
♥ 0Who liked: No user2020年6月18日 8:35 AM #52954保存したブロックの呼び出し方をご教示頂けますでしょうか?
インサーターの一番下あたりにあると思います。

また、以前、下記のような「ブロック」のページがあったような
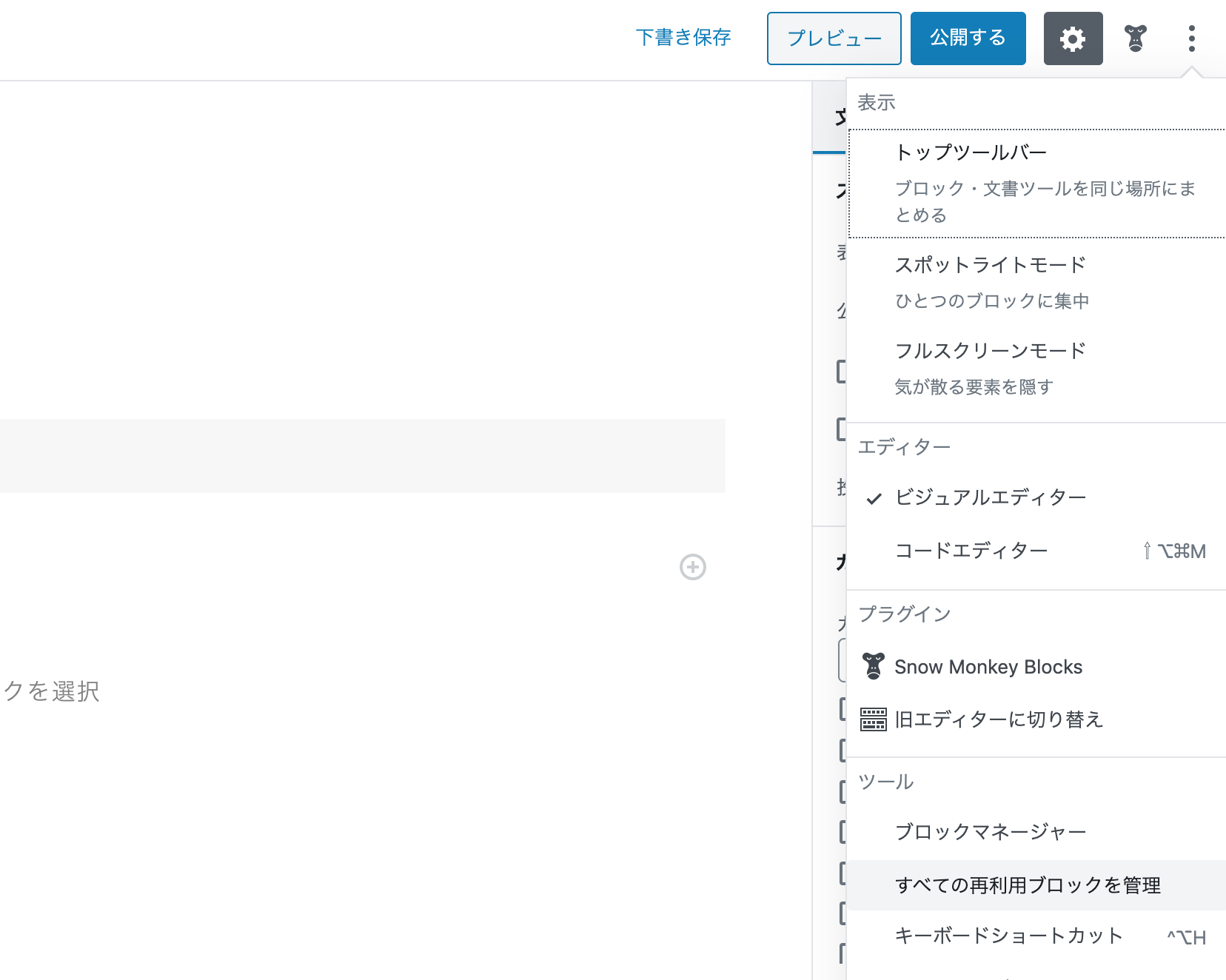
気がしたのですが、私の環境では見つけることができませんでした。再利用ブロックのページは WordPress のデフォルトで非表示なんですよね。右上の「ツールと設定」の中の「全ての再利用ブロックを管理」から移動できるみたいです。
 ♥ 0Who liked: No user2020年6月18日 9:37 AM #52959
♥ 0Who liked: No user2020年6月18日 9:37 AM #52959ありがとうございます!
ワードプレス>右上の「ツールと設定」>「全ての再利用ブロックを管理」から、
サンプルを作成したら、snow-monkeyのブロックの中に現れました。一点、まだ未解決な点がございます。
通常のコードであれば、再利用ブロックに登録できましたが、
下記の2つのコードを記述すると、「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」
というエラーが出ました。
①youtubeの登録アイコン
<script src=”https://apis.google.com/js/platform.js”></script><div class=”g-ytsubscribe” data-channelid=”UCyncEIneWdYVDG286mZ74Sg” data-layout=”full” data-count=”default”></div>
②youtubeの動画リンク
<figure class=”wp-block-embed-youtube wp-block-embed is-type-video is-provider-youtube wp-embed-aspect-16-9 wp-has-aspect-ratio”>
<div class=”wp-block-embed__wrapper”>https://youtu.be/3KcQxXKrW40</div></figure>♥ 0Who liked: No user2020年6月18日 9:42 AM #52962script、iframeということは WAF も怪しいかもですね。先に書いたエラーログの確認と、サーバーに WAF の設定があるようなら WAF をオンオフしてみてください。♥ 0Who liked: No user2020年6月18日 9:50 AM #52965お忙しい中、ありがとうございます!
WAFをオフにすると、scriptは機能しましたが、
iframeは動画のURLがそのままHTMLで表示されていました。WAFをオンにすると、先と同じくエラーが表示されました。
WAFは常時オンにしておくならば、scriptとiframeを再利用ブロックに
含めることは諦めたほうがよいのでしょうか。♥ 0Who liked: No user2020年6月18日 9:55 AM #52968やるとすればショートコード化ですかねぇ。
例えばこんな感じでショートコードをつくっていて、
add_shortcode( 'youtube_register_icon', function() { ob_start(); ?> <script src=”https://apis.google.com/js/platform.js”></script> <div class=”g-ytsubscribe” data-channelid=”UCyncEIneWdYVDG286mZ74Sg” data-layout=”full” data-count=”default”></div> <?php return ob_get_clean(); } );再利用ブロックの中に
[youtube_register_icon]と入れるみたいな。♥ 0Who liked: No user2020年6月18日 9:58 AM #52971おおお…すごいですね!
my snow monkeyのPHPファイルに記述して使用するのでしょうか?
(当方、まだmy snow monkeyを使用していないため、勉強してみます)♥ 0Who liked: No user2020年6月18日 9:58 AM #52972my snow monkeyのPHPファイルに記述して使用するのでしょうか?
ですです。ショートコードだと WAF に弾かれないかどうかはやってみないとわからないのでぜひ試してみてください!
♥ 0Who liked: No user2020年6月18日 1:29 PM #52978教えて頂いた内容をmy snow monkeyにアップロードし、
[youtube_register_icon]を再利用ブロックに記述してみたところ、
エラーはなく保存はできましたが、表示されたページでは「空白」
となっていました(反映されていませんでした)。残念。ちなみに、サーバーのエラーを確認したところ、
「クロスサイトスクリプティング(タグ1)からの防御(<script)」
とありました。WAFをONの時は、再利用ブロックではscriptタグは使えないという
認識でよいでしょうか。♥ 0Who liked: No user2020年6月18日 2:20 PM #52979度々申し訳ございません。
my snow monkeyですが、HPには下記の様な説明がございます。
my-snow-monkey/style.css となるようにファイルを作成した後に、my-snow-monkey.php に下記のコードを追加してみてください。この状態で style.css に CSS を追加すれば、実際のページにもエディターにも CSS が反映されます。
「実際のページにもエディターにも CSS が反映」の箇所ですが、
これは、style.cssに記述した内容が、カスタマイザー>追加CSSにも表示される
ということでしょうか?実際にやってみたところ、追加CSSには何も追加されませんでした。
また、カスタマイザー>追加CSSにすでに記述している場合は、
それをsyle.cssにコピペして、追加CSSの記述分は削除しなければいけませんか?
お忙しいところ恐縮ですが、よろしくお願いいたします♥ 0Who liked: No user2020年6月18日 3:12 PM #52981教えて頂いた内容をmy snow monkeyにアップロードし、[youtube_register_icon]を再利用ブロックに記述してみたところ、エラーはなく保存はできましたが、表示されたページでは「空白」となっていました(反映されていませんでした)。残念。
んーなんでしょうね。こちらの環境ではチャンネル登録ボタンが表示されました。再利用ブロックにするとダメということなら、僕ならいっそのこと全体をショートコードにして、再利用ブロックとして使うのではなくショートコードとして使うかなーと思いました。
ちなみに、サーバーのエラーを確認したところ、
「クロスサイトスクリプティング(タグ1)からの防御(WordPress や Snow Monkey の仕様ではなく WAF 側でブロックされているようなので、僕が断言することはできませんが、現状からしておそらくそうなのだろうと思います。
「実際のページにもエディターにも CSS が反映」の箇所ですが、これは、style.cssに記述した内容が、カスタマイザー>追加CSSにも表示されるということでしょうか?
いえ、書いている通り「実際のページとエディター」に反映されます。つまり普通に CSS ファイルとして読み込まれます。
また、カスタマイザー>追加CSSにすでに記述している場合は、それをsyle.cssにコピペして、追加CSSの記述分は削除しなければいけませんか?
そうなります。
♥ 0Who liked: No user -
投稿者投稿
- トピック「再利用ブロックが保存できない」には新しい返信をつけることはできません。
