-
投稿者投稿
-
2020年7月11日 9:51 PM #53947
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】 10.10.7
【お使いのブラウザ】 クロム
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
いつもお世話になっております。
本日夕方あたりよりCSSの保存にエラーメッセージ『何かうまくいかなかったようです。時間をおいて…』が出るようになってしまいました。
追加したいcssのコピペです
/* */
.smb-balloon__figure {
flex-basis: 120px;
height: 120px;
width: 120px;
max-width: 120px;
}.l-footer .c-copyright {
background-color: #453020;
}.p-entry-content > h2 {
position: relative;
border-left: none;
background-color: #97877b;
}.p-entry-content > h2::after {
position: absolute;
content: “”;
top: 100%;
left: 1em;
width: 0;
height: 0;
border: 10px solid transparent;
border-top: 10px solid #97877b;
}お忙しいところ申し訳ありませんがよろしくお願いいたします。
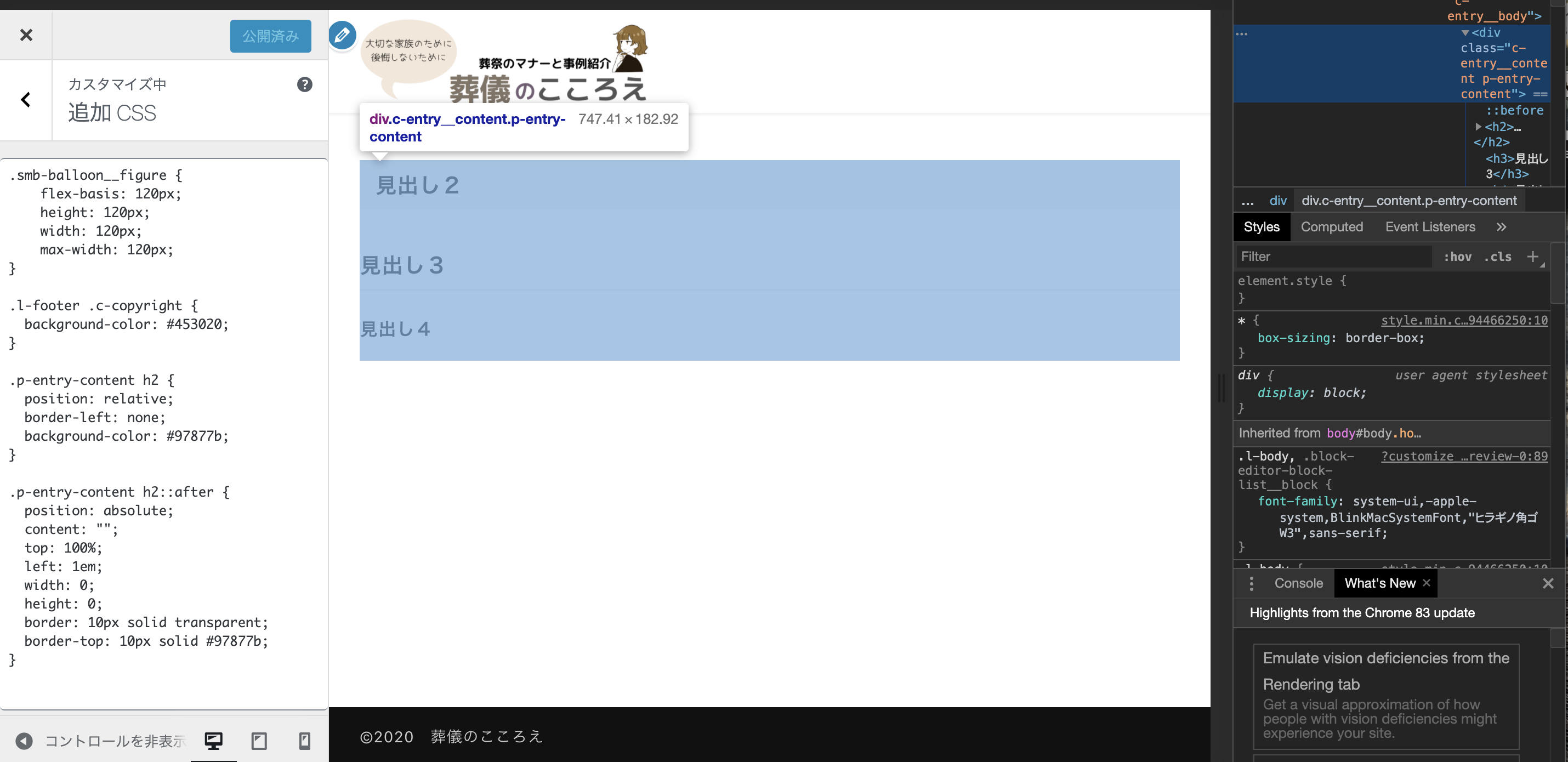
※上から吹き出し画像のみしか効いていない状態
知識が足りなくすみません。♥ 0Who liked: No user2020年7月11日 9:57 PM #53948何度もすみません。
/* */
を消したら保存はできました。見出し2の変更が一部しかされません。
cssが違っていますかね?汗♥ 0Who liked: No user2020年7月11日 11:29 PM #53950はじめまして。Snow Monkey使用ユーザのアクツと申します。
content: “”;の箇所の“”が全角のためうまくいかないのかなと思いました。
content: “”;を ` content: “”; ‘ にしてみたらどうでしょうか♥ 1Who liked: No user2020年7月12日 9:18 AM #53953アクツさま
はじめまして。いつもサイト利用させていただいています。
全角だったのですね。。。
修正したら、保存はできました。
が、CSSは反映されません
返信ありがとうございました!
♥ 0Who liked: No user2020年7月13日 2:16 PM #53995見出し2の変更が一部しかされません。
これは具体的にどこの見出し2に、どの変更が反映されているのか教えてください!
例えば
.p-entry-content > h2は「.p-entry-content直下の(= 入れ子になっていない)h2」に適用されます。なので、グループブロックやカラムブロックの中のh2には反映されません。もし実際のページの URL を共有いただけるのなら、そのページのどの見出し2にどの変更が反映されていないのか(いるのか)を書いていただけると、原因の究明がしやすいです。
♥ 0Who liked: No user2020年7月13日 5:53 PM #54009返信ありがとうございます。
TOPページに見出し書いてみました。

TOP
セクションは使用していません。
class名が間違っているのでしょうか。。。公式サイトの『 Snow Monkey を CSS でデザインカスタマイズしてみよう!』
からそのままコピペして色だけ修正してみました。
スキルなくすみません。
いつもありがとうございます。
♥ 0Who liked: No user2020年7月14日 3:26 PM #54035すみません、多分ページが非公開?になっているみたいで確認できませんでした。公開状態にしてもらえればと思います!
公式サイトの『 Snow Monkey を CSS でデザインカスタマイズしてみよう!』
上記記事の見出しのカスタマイズは、直下の見出しにしか対応していないんです…。なので入れ子の中でも使う場合は必要に応じて調整が必要です。ただ、貼っていただいたスクショだと見出しは直下にあるようにみえるので、別の問題かもしれません。ブラウザで直接みてみないとわからないので、公開よろしくおねがいします…!
♥ 1Who liked: No user2020年7月14日 8:29 PM #54055すみません。。。。。
公開していませんでしたか
お手数とらせてしまってごめんなさい公開にしました!
♥ 0Who liked: No user2020年7月14日 11:47 PM #54063ありがとうございます!
問題点としては、吹きだしみたいな見た目にしたいのに、とんがりが表示されない、ということであってますかね?
ページをみさせてもらったところ、.p-entry-content h2::afterのborder-top: 〜の前に全角空白が入っているみたいです。それを消せばとんがりは表示されるようになると思います。♥ 0Who liked: No user2020年7月14日 11:54 PM #54064全てにスペースが入っていたみたいです
全て消したら、コピーライトも変更されました!画面コピペの教訓にします!
ありがとうございました。
閉じますね!
♥ 1Who liked: No user -
投稿者投稿
- トピック「css保存ができなくなってしまいました。」には新しい返信をつけることはできません。
