-
投稿者投稿
-
2018年10月8日 11:30 AM #6221
お世話になっております。
V.4.3.0-betaに更新したところ、画面が真っ白になってしまいました。
たまたまテストサイトをいじっている時に更新したので、本サイト(V4.2.23)は無事でした。
エラーメッセージは以下です。
Fatal error: Class ‘Inc2734\Mimizuku_Core\App\Model\PageTemplates’ not found in /home/******/*******/public_html/wp-content/themes/snow-monkey/vendor/inc2734/mimizuku-core/src/Helper/get_page_templates.php on line 25♥ 0Who liked: No user2018年10月8日 11:44 AM #6225お知らせありがとうございます!確認します
♥ 0Who liked: No user2018年10月8日 10:37 PM #6233/snow-monkey/vendor/inc2734/mimizuku-core/src/appを、/snow-monkey/vendor/inc2734/mimizuku-core/src/Appに(appディレクトリをAppに)変更してみてください。おそらくこれで表示されるようになります。その後、v4.3.0 beta2 がリリースされていますので、ダッシュボード > 更新からアップロードしてみてください。
♥ 0Who liked: No user2018年10月8日 11:17 PM #6234白くなったサイトも購入した時の旧バージョンに戻していたので、beta2で大丈夫でした。
ただ、ヘッダー画像の直下に大きな余白が出来てしまいました。
モバイルの場合は、さらに高さがあり、見た目がおかしくなってしまいました。
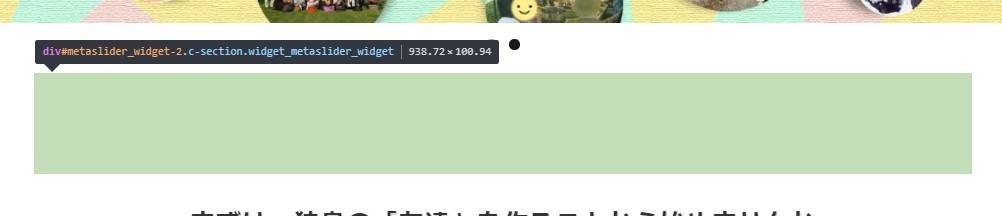
PC表示の場合のディベロッパーツールで余白をクリックした時の写真です。
CSSで消そうとしましたがうまくいきません。
ヘッダー画像は、カスタマイズで教えていただいたメタスライダーを使い、左右がフルサイズ。記事部分は2カラムです。
記事部分の一番大きなタイトルは一行だったのが、最後の文字が改行されてしまいました。(写真では一行になっています)
余白を消したいのですが、よろしくお願いいたします。♥ 0Who liked: No user2018年10月8日 11:52 PM #6235補足ですが、サイドバーは正常で、TOPページのメインコンテンツの一番上に余白が入りました。ちょど画像の緑色の部分です。
緑色の部分は、ディベロッパーツールで画面が特定の幅の時にしか表示されません。
その時のhtmlは以下のようになっていました。
<div id=”metaslider_widget-2″ class=”c-section widget_metaslider_widget”><!– MetaSlider 14205 not found –></div>
♥ 0Who liked: No user2018年10月8日 11:59 PM #6236ウィジェットのクラス名から推測するに、MetaSlider のウィジェットが入っているように思います。
MetaSlider 14205 not foundとあるので、MetaSlider には詳しくないのですが、存在しない MetaSlider を読み込もうとして、その分の余白が表示されているのではないでしょうか?♥ 0Who liked: No user2018年10月9日 9:13 AM #6237メタスライダーをfunction.phpで読み込んでカスタマイズ(最上部に配置)していたのに、ホームページ上部のウジェットエリアにもメタスライダーを配置していました。
これを外して修正できました。ありがとうございました。お騒がせしました。
逆に前のバージョンの時に問題なかったのが不思議です。
♥ 0Who liked: No user2018年10月9日 9:42 AM #6238ウィジェットエリアの余白設計も見直したりしているので、その影響があったのかもそれませんね。ご報告助かります、またお気づきの点があったときはぜひ教えてください!
トピッククローズします。
♥ 0Who liked: No user -
投稿者投稿
- トピック「V.4.3.0-betaについて」には新しい返信をつけることはできません。
