-
投稿者投稿
-
2021年3月13日 4:41 PM #70207
【お使いの Snow Monkey のバージョン】 13.2.3
【お使いの Snow Monkey Blocks のバージョン】 10.3.3
【お使いの Snow Monkey Editor のバージョン】 4.1.0
【お使いのブラウザ】 Chrome
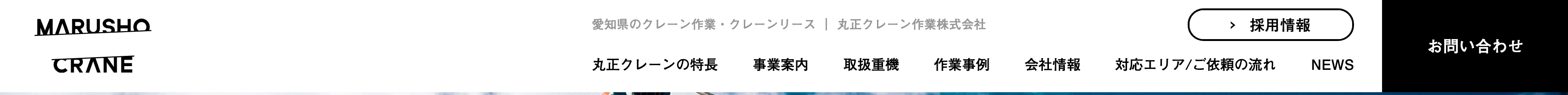
【参考サイトのURL】 https://marusho-c.com/==
いつもお世話になっております。
下記のような比較的複雑なレイアウトのヘッダーを実装する際の方法・手順を教えていただきたいです。

優先度的に追加CSS > My SnowMonkey > 子テーマの順でカスタマイズを進めるとのことでしたので、まずは
カスタマイザー>デザイン>ヘッダーを開き- ヘッダーを
全幅にする - ヘッダーレイアウトを
2行に - ヘッダーコンテンツに
<a class="c-btn">お問い合わせ</a>を記述
としてみたのですが、その後上記画像の「採用情報ボタン」をどう実装すべきか、そしてヘッダーレイアウトは
1行で実装した方が良いのか悩んでおります。SnowMonkeyでカスタマイズする際に、このような複雑なヘッダーの実装はどのように進められるのでしょうか?
お忙しいところ恐縮ですが、もし方法がございましたら、ご教示のほど宜しくお願い致します。
♥ 0Who liked: No user2021年3月13日 11:11 PM #70220個人的な認識ですが、Snow Monkey で添付画像のようなヘッダーを作る場合、テンプレートの上書きしかないような気がします。
メンテナンス性なども考慮された上で検討されると良いと思います。
♥ 3Who liked: No user2021年3月14日 1:16 AM #70224ありがとうございます。
実のところ、やはりHTMLをいじる以上はテンプレートに手を加える必要があるかなとは思っていたので、ご回答いただき大変参考になりました。ありがとうございます。
ちなみにMy Snow MonkeyからSnow Monkeyのテンプレートファイルを上書きする際、下記のコードを使用するとのことですが、添付画像のようなヘッダーを実装する場合、下記コードを利用し、どのようにカスタマイズを進めれば良いでしょうか?
また今回のヘッダー自体、頻繁にデザインを変更する予定はないのですが、ご提案いただいたメンテナンス性はできれば高い方が良いなと思うところもあります。そちらも合わせて最適解がありましたらアドバイスいただけますと幸いです。
add_filter( 'snow_monkey_template_part_root_hierarchy', function( $hierarchy ) { $hierarchy[] = untrailingslashit( __DIR__ ) . '/override'; return $hierarchy; } );参考元:
- https://happy-snow-monkey.olein-design.com/preparing-to-overwrite-the-snow-monkey-template-file-from-my-snow-monkey
- https://snow-monkey.2inc.org/manual/manual-advanced/add-template-root/
♥ 0Who liked: No user2021年3月14日 2:11 AM #70230「お問い合わせ」をグローバルナビに入れて btn-contact みたいな何か適当なclassを付けてCSSで装飾すれば、「採用情報ボタン」はヘッダーコンテンツに入れられると思います。
.btn-contact { background: #111; color: #fff; padding: 1em; position: absolute; top: 0; right: 0; }CSSは、こんな感じ。
height width の設定も必要かもしれません。♥ 3Who liked: No user2021年3月14日 1:09 PM #70246以下の通り設定し、結果的に、、、、、、、、、、、、できました!!
ご回答いただいたお二方ありがとうございました!!こちらも皆さんの参考になればと思い、以下に設定した内容を記載しております。ぜひご参照ください!(無駄なところがあるかもしれません、、)
- ヘッダーを
全幅にする - ヘッダーレイアウトを
2行に - ヘッダーコンテンツに記述(記述内容を以下に記載しております)
- 「お問い合わせ」をグローバルナビに入れ、
menu-item-contactクラス付与
ヘッダーコンテンツ <div class="header-tel"> <div>TEL</div> <div class="header-tel-number">0000-00-0000</div> </div> <div class="header-btn-recruit"><a class="c-btn">採用情報</a></div>追加CSS /*==========================*/ /* Header /*==========================*/ [data-has-global-nav=true] .l-2row-header__row:last-child{ margin-top: 0px; } .c-fluid-container{ padding-right: calc(192px + 22px); position: relative; } .c-header-content{ display: flex; align-items: center; } .header-tel{ display: flex; justify-content: flex-start; font-weight: bold; font-size: 20px; } .header-tel-number{ margin-left: 6px; } .header-btn-recruit{ display: table; } .header-btn-recruit a.c-btn{ background-color: #fff; color: var(--accent-color,#cd162c); border: 2px solid var(--accent-color,#cd162c); border-radius: 22px; font-weight: bold; width: 175px; height: 44px; margin-left: 23px; display: flex; align-items: center; justify-content: space-around; } .header-btn-recruit a.c-btn::after{ content: ""; width: 7.7px; height: 7.7px; border-top: 2px solid var(--accent-color,#cd162c); border-right: 2px solid var(--accent-color,#cd162c); transform: rotate(45deg) translate(1px, 1px); } .menu-item-contact{ position: absolute; top: 0; right: 0; width: 192px; height: 100%; } .c-navbar{ justify-content: flex-end; } .c-navbar__item{ flex: initial; } .c-site-branding__title{ position: absolute; height: 100%; top: 0; display: flex; align-items: center; } .l-2row-header .p-global-nav .c-navbar__item>a{ padding-top: 16px; padding-bottom: 12px; } .p-global-nav .c-navbar__item>a{ font-size: 16px; line-height: 1.5; } @media (min-width: 64em){ .l-2row-header__row:first-child { padding-top: 4px; padding-bottom: 0px; } }ふぅ〜追加CSSでできて、よかった、、🥷
トピック閉じておきます - ヘッダーを
-
投稿者投稿
- トピック「複雑なヘッダーのカスタマイズの方法について」には新しい返信をつけることはできません。
