5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2021年5月20日 7:01 PM #76199
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】Chrome
【当該サイトのURL】https://hachiku.site### 実現したいこと
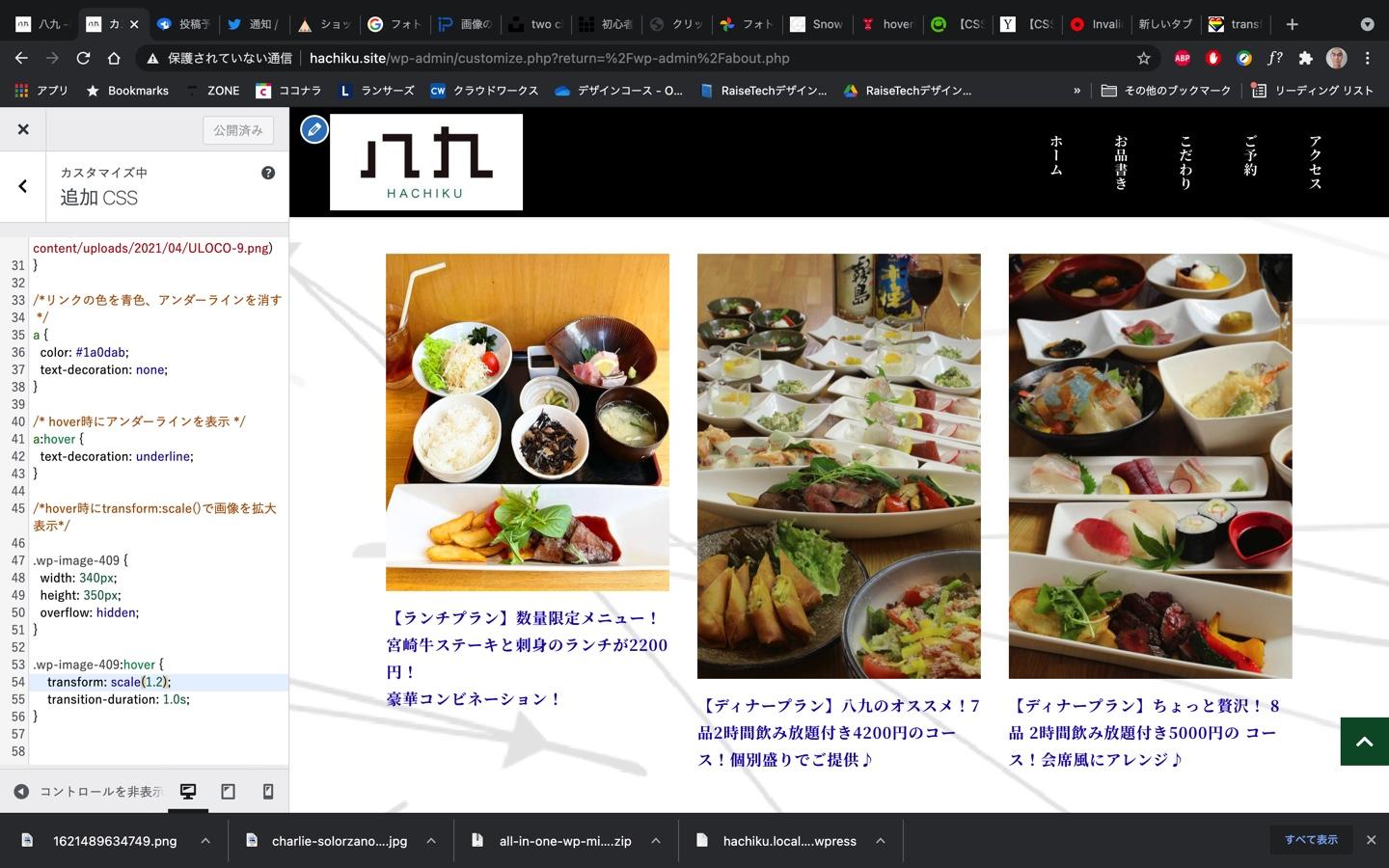
transition: scale(1.2);でホバー時に画像を拡大させたい
### 発生している問題
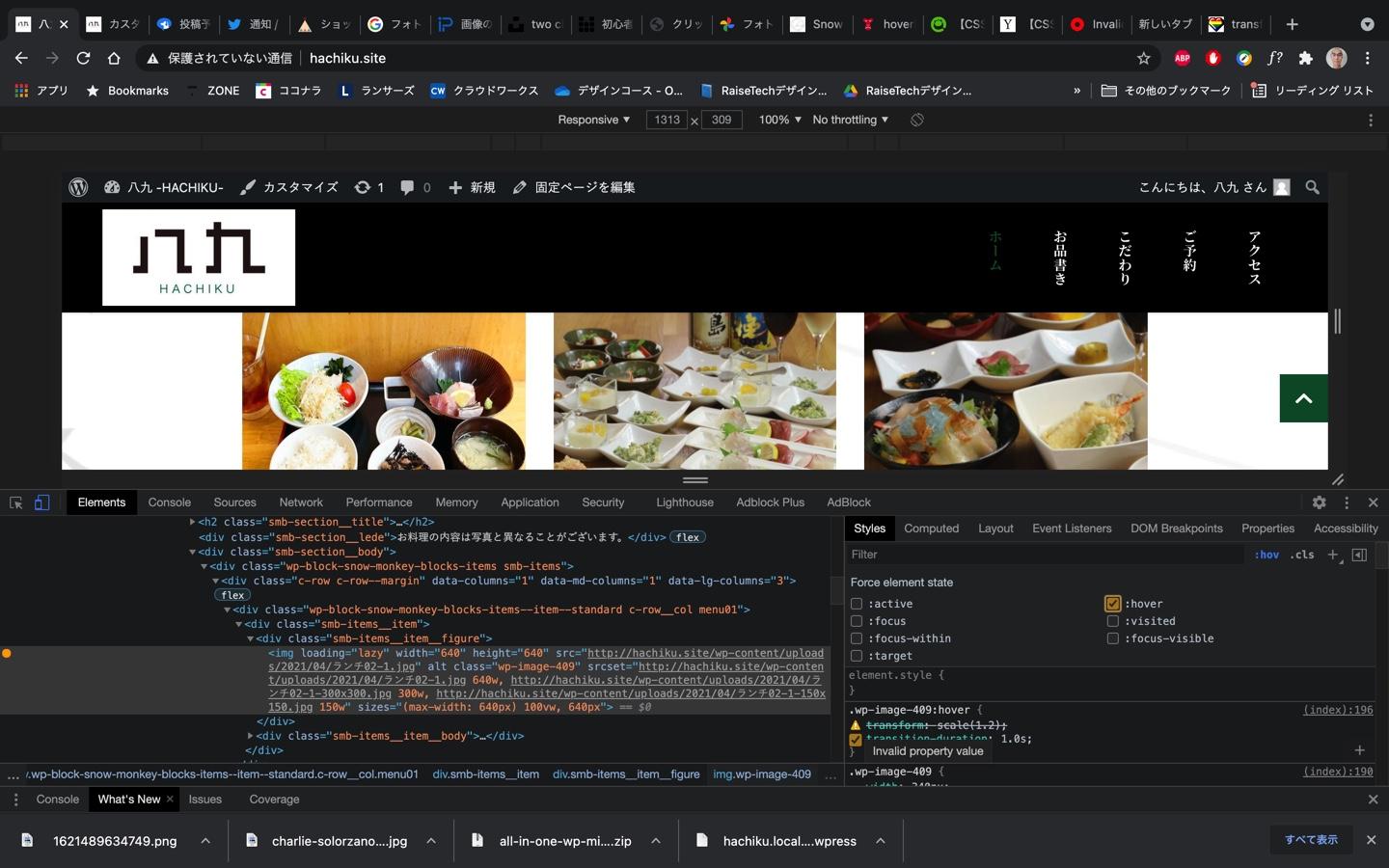
デベロッパーツールではinvalid property valueと表示され、うまくいきません
### 試したこと
imgの親要素に当たる以下のクラスでも、それぞれ試してみましたが、うまくいきませんでした。
なにかお気づきの点があれば、アドバイス頂けませんでしょうか?
どうぞよろしくお願いします。
smb-items__item__figure
smb-items__item
wp-block-snow-monkey-blocks-items–item–standard c-row__col menu01

 ♥ 0Who liked: No user2021年5月20日 7:05 PM #762022021年5月21日 9:00 AM #76229
♥ 0Who liked: No user2021年5月20日 7:05 PM #762022021年5月21日 9:00 AM #76229キタジマさん、タイトルを間違えてしまいました!
正しくは、「
transform: scale(1.2);でホバー時に画像を拡大できません」です。失礼しました‼
ところで、私が試したことですが、
.smb-items__item__figure img:hover { transform: scale(1.2); } .smb-items__item__figure:hover img { transform: scale(1.2); } .wp-image-409:hover { transform: scale(1.2); }などです。いずれもうまくいきませんでした。
デベロッパーツールではinvalid property valueと表示されてしまいます。
なにかお気づきの点があれば、アドバイス頂けませんでしょうか?
ご参考までに今の記述は以下の通りです。
どうぞよろしくお願いします。/*hover時にtransform:scale()で画像を拡大表示*/ .smb-items__item__figure { width: 330px; height: 350px; padding-right: 40px; overflow: hidden; } .wp-image-409 { width: 340px; height: 350px; } .wp-image-379 { width: 340px; height: 350px; } .smb-items__item__figure img:hover { transform: scale(1.2); }♥ 0Who liked: No user2021年5月21日 9:15 AM #762342021年5月21日 9:49 AM #76251 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「transition: scale(1.2);でホバー時に画像を拡大できません」には新しい返信をつけることはできません。
