-
投稿者投稿
-
2021年7月14日 10:17 PM #80898
【お使いの Snow Monkey のバージョン】 14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】chrome
【当該サイトのURL】こちらのサイトです### 発生している問題
いつもお世話になっております。
似たような質問をされてらっしゃいましたが、微妙に違うので質問させていただきます。設定
・pc用ヘッダ位置 ノーマル### 発生している問題
アンカーリンクを使った設定をし、ページ内リンク、ページ別リンク(アンカー)、グローバルメニューからのアンカーリンク を設定しました。
ヘッダ部分のリンクずれを解消するため
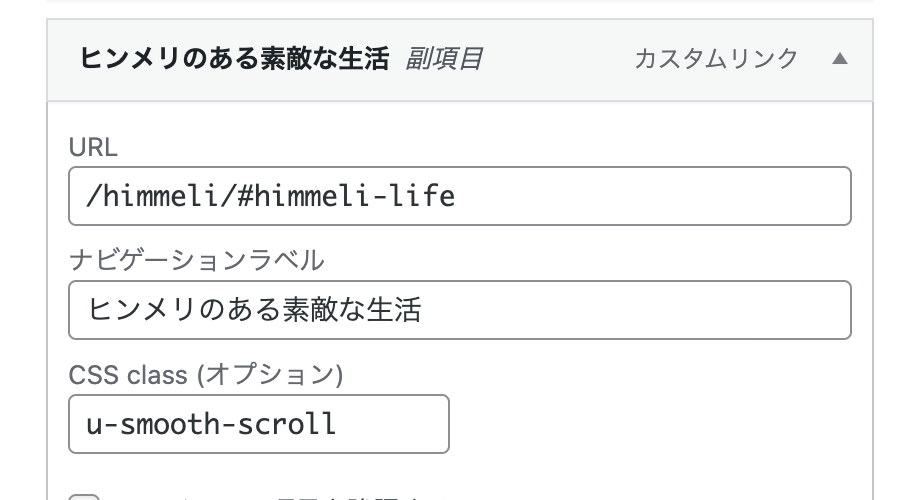
を参考に リンク .u-smooth-scroll のclass をいづれも設定しました。
↓↓
1. ページ内 アンカーリンクは うまくいきます。2. ページ別リンク(アンカー)は、ずれが生じました。
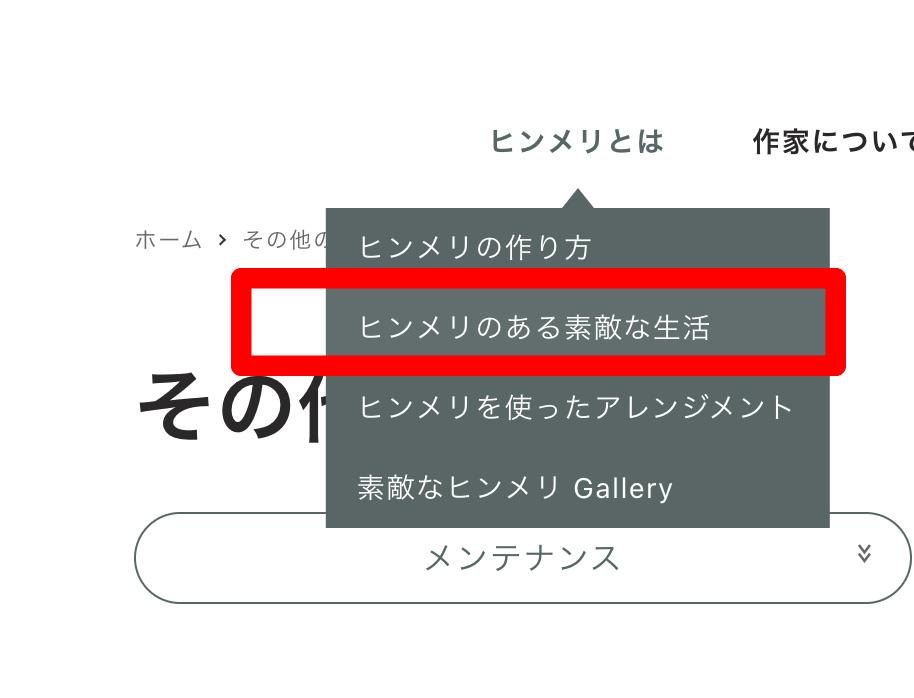
例 グローバルメニュー ヒンメリとは「ヒンメリのある素敵な生活」 ずれ
他もアンカーリンクは同様※以下のリンクがずれます

※このような設定をしました

3. グローバルメニューからのアンカーリンクは、ずれが生じました。
作家についてページの
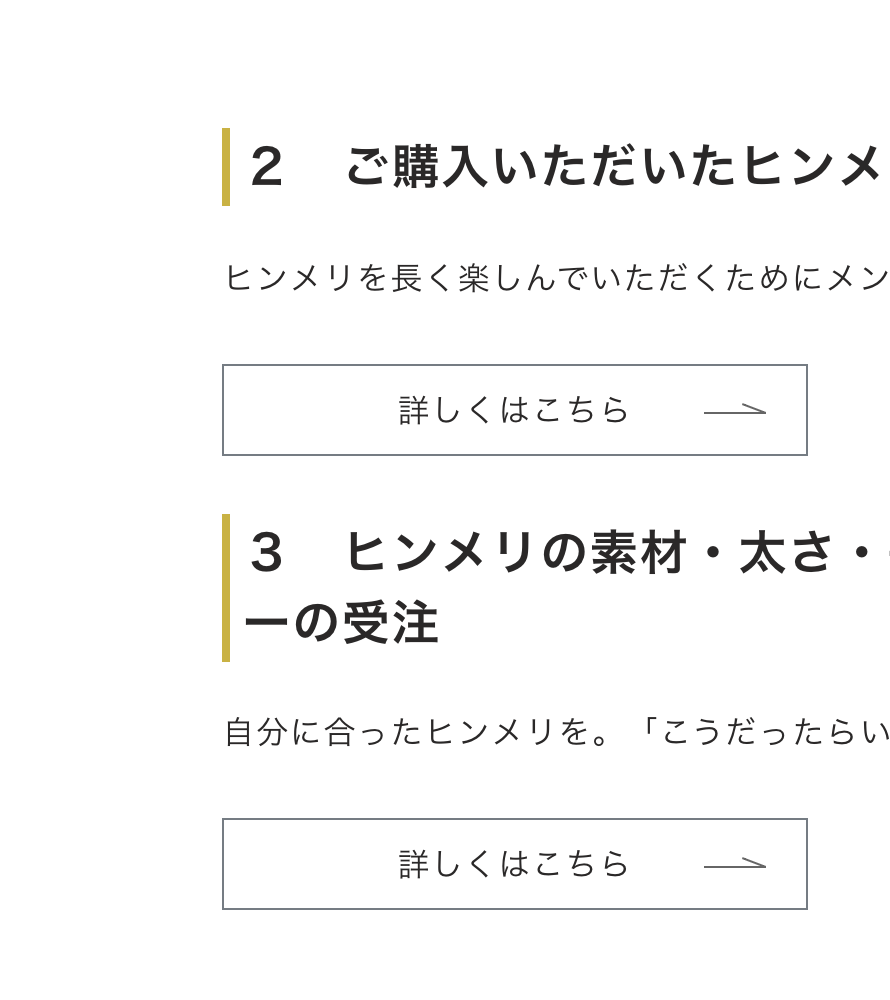
2 ご購入いただいたヒンメリのメンテナンス 「詳しくはこちらボタン」
部分のページ別リンク(アンカー)ずれ
3 ヒンメリの素材・太さ・長さ 「詳しくはこちらボタン」
部分のページ別リンク(アンカー)ずれ※以下のボタンのリンクがずれます。

2.3 のリンクずれが生じてしまいます。修正方法がありましたら、ご教示いただけると助かります。よろしくお願いします。
### 試したこと
♥ 0Who liked: No user2021年7月15日 2:07 PM #80933僕の Mac + Chrome だと特にずれずに飛び先の見出しがブラウザの一番上にある状態でページが開きました。「【お使いのブラウザ】chrome」とのことですが、OS は何でしょうか? また他のブラウザでも同じでしょうか?
♥ 0Who liked: No user2021年7月15日 4:16 PM #80950OS は、Mac+chrome 、 Mac+Safari でも同様のずれの現象になります。
ただ、気づいた点が
pcグローバルメニューからのリンクですが、 トップページから(別のページ)「ヒンメリのある素敵な生活」をクリックすると、最初の
<タイトルが表示されない ずれ>

タイトル部分がずれて隠れます。その後、同じページ 例えば「ヒンメリとは」というページが表示されている状態で「ヒンメリのある素敵な生活」をクリックすると二回目は表示は、タイトルが表示されたりと不安定な状態になります。
<タイトルが表示される状態>

又、他のアンカーリンクについても不安定な状態です。
♥ 0Who liked: No user2021年7月16日 11:03 AM #80986ちょっとスクショをみて気になったのがドロップナビゲーション(スクロールすると上からにゅっとでてくるナビゲーション)が表示されていることです。Snow Monkey の仕様としては、別ページのアンカーリンクを開いたときはドロップナビゲーションが表示されず、アンカーリンクが指定しているところがページの最上部にある状態でページが開きます。
動画とってみました。
この状態でスクロールするとドロップナビゲーションが表示されるのですが、スクロールせずにただ表示しただけの状態でもドロップナビゲーションが表示されている感じでしょうか?
その後、同じページ 例えば「ヒンメリとは」というページが表示されている状態で「ヒンメリのある素敵な生活」をクリックすると二回目は表示は、タイトルが表示されたりと不安定な状態になります。
ちなみに、ページ内のアンカーリンクをクリックしたとき(.u-smooth-scroll の処理が発火したとき)はドロップナビゲーションの高さを考慮した位置にスクロールされます(ドロップナビゲーションはスクロールすると表示されるので、ページ内のアンカーリンクをクリックしたときは表示されます)。
♥ 0Who liked: No user2021年7月16日 1:15 PM #80992スクロールせずにただ表示しただけの状態でもドロップナビゲーションが表示されている感じでしょうか?
はい。スクロールせずにただ表示しただけでもドロップナビゲーションが表示されます。
動画で撮影しましたので、こちらリンクをご覧ください。
♥ 0Who liked: No user2021年7月19日 1:00 PM #81156ほんとですね、なんでだろう…。もし良かったら OS と Chrome のバージョン番号もおしえてください! こちらでは再現しないのでできるだけ同じ環境で試せるなら試してみようかなと…。
♥ 0Who liked: No user2021年7月19日 2:25 PM #811612021年7月20日 10:28 AM #81227バージョン同じにしてみましたが僕のほうは変わりなしでした…。僕はトラックパッドを使っていますがマウスだと違うとかなにかあるんですかねー。ちょっとまたあとで見直してみます…!
♥ 0Who liked: No user2021年7月24日 7:25 PM #817802021年8月2日 10:47 AM #82874やはり、変わらずおきますがもう少し色々思案して、やっぱりどうにもならない時にもう一回トピックあげてお聞きしますね。
一旦、トピックスを閉じようかと思います。
♥ 0Who liked: No user2021年8月2日 2:04 PM #82896こちらではやはり再現できず原因が全くわからないので、
◎現状
URL にハッシュがある状態でページが開かれたときはヘッダー非表示、そこから 1px でもスクロールしたらヘッダー表示というのを
◎こうしたい
URL にハッシュがある状態でページが開かれたときはヘッダー非表示、そこから ○px 以上スクロールしたらヘッダー表示に変更してみようと思います(ただ、実装方法がわかっていないので本当に実現できるかはやってみないとわかりません…)
♥ 0Who liked: No user2021年8月2日 3:59 PM #829202021年8月2日 4:59 PM #82934本当に色々ありがとうございます。v15.1.0にアップグレードいたしましたが、結果は変わらず。
こんな感じです。スクロールせず、マウスもクリックのまま固定で(動かさず)、同じようにヘッダが被ってしまいます。chrome・ネットスケープいずれも同じ現象です。
他のページ内リンクでも別ページからリンクの場合は、一回目は同じ現象がおきます。
同ページリンクの場合は、上手くいったり行かなかったり、安定していません。本当になんでかわからないですよね。この現象、私以外でも同じような現象がなる方が(windows・edge)もいらっしゃるようです。
ひとまず、スマホでは何の問題もなく飛ぶので、お手数をおかけいたしましたが
このままで様子を見たいと思います。パソコンでみる方にもっと多くどんな現象になるかを聞いてみたいと思います。本当になんでだろう。
来週頭くらいまで様子みて、変わらなければ一旦、トピックス閉じて行こうと思います。
2021年8月2日 5:52 PM #829372021年8月4日 10:15 AM #83121シークレットモードで拡張機能をオフにしても同様の症状になりました。
1〜4 については、ただいまバタついておりまして。時間が取れる時にやってみたいと思います。
この状態でも問題はでていないようなので、一旦、閉じさせていただいてまた仕切り直しをさせていただこうかと思っています。
♥ 0Who liked: No user -
投稿者投稿
- トピック「u-smooth-scrollを使用しましたが、アンカーリンクのリンクずれが生じます。」には新しい返信をつけることはできません。

