-
投稿者投稿
-
2021年8月13日 2:28 PM #84180
【お使いの Snow Monkey のバージョン】
バージョン: 15.3.0
【お使いの Snow Monkey Blocks のバージョン】
バージョン 12.0.3
【お使いの Snow Monkey Editor のバージョン】
バージョン 6.0.0
【お使いのブラウザ】
chrome
### 実現したいこと
my-snow-monkeyに追加したstyle.cssを反映させたい
### 発生している問題
my-snow-monkeyをプラグインから追加して、my-snow-monkey.phpに下記内容を追加しました。
参考ページ:https://snow-monkey.2inc.org/2019/02/04/my-snow-monkey-plugin/
// 実際のページ用の CSS 読み込み add_action( ‘wp_enqueue_scripts’, function() { wp_enqueue_style( ‘my-snow-monkey’, untrailingslashit( plugin_dir_url( __FILE__ ) ) . ‘/style.css’, [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); // エディター用の CSS 読み込み add_action( ‘after_setup_theme’, function() { add_theme_support( ‘editor-styles’ ); add_editor_style( ‘/../../plugins/my-snow-monkey/style.css’ ); } );
その後、wp-content/plugins/my-snow-monkey/にstyle.cssファイルを作成して
.p-entry-content>h2 {
position: relative;
border-left: none;
background-color: #28cea2;
padding: 0.5em 0.5em;
color: #ffffff;
border-radius: 5px;
}を追加したのですが、サイトに反映されない状態になっています。
カスタマイザーの追加 CSSから追加すると反映されるのですが、、、、
どこが設定が間違っているのでしょうか。
ご教授よろしくお願いいたします。
♥ 0Who liked: No user2021年8月13日 2:51 PM #84182my-snow-monkey に追加したコードに改行がありませんが、実際のコードは改行されていますか?
// 実際のページ用の CSS 読み込み add_action( ‘wp_enqueue_scripts’, function() { wp_enqueue_style( ‘my-snow-monkey’, untrailingslashit( plugin_dir_url( __FILE__ ) ) . ‘/style.css’, [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); // エディター用の CSS 読み込み add_action( ‘after_setup_theme’, function() { add_theme_support( ‘editor-styles’ ); add_editor_style( ‘/../../plugins/my-snow-monkey/style.css’ ); } );上に貼られているコードをエディターにそのままコピペしてみましたが、シングルクォートが全角になっているようです。
実際のコードは半角のシングルクォートになってますでしょうか?♥ 0Who liked: No user2021年8月13日 3:14 PM #84185まーちゅうさん
ご回答ありがとうございます!
こちらの参考ページのもをコピペして使用しましたがシングルクォートになっていました。
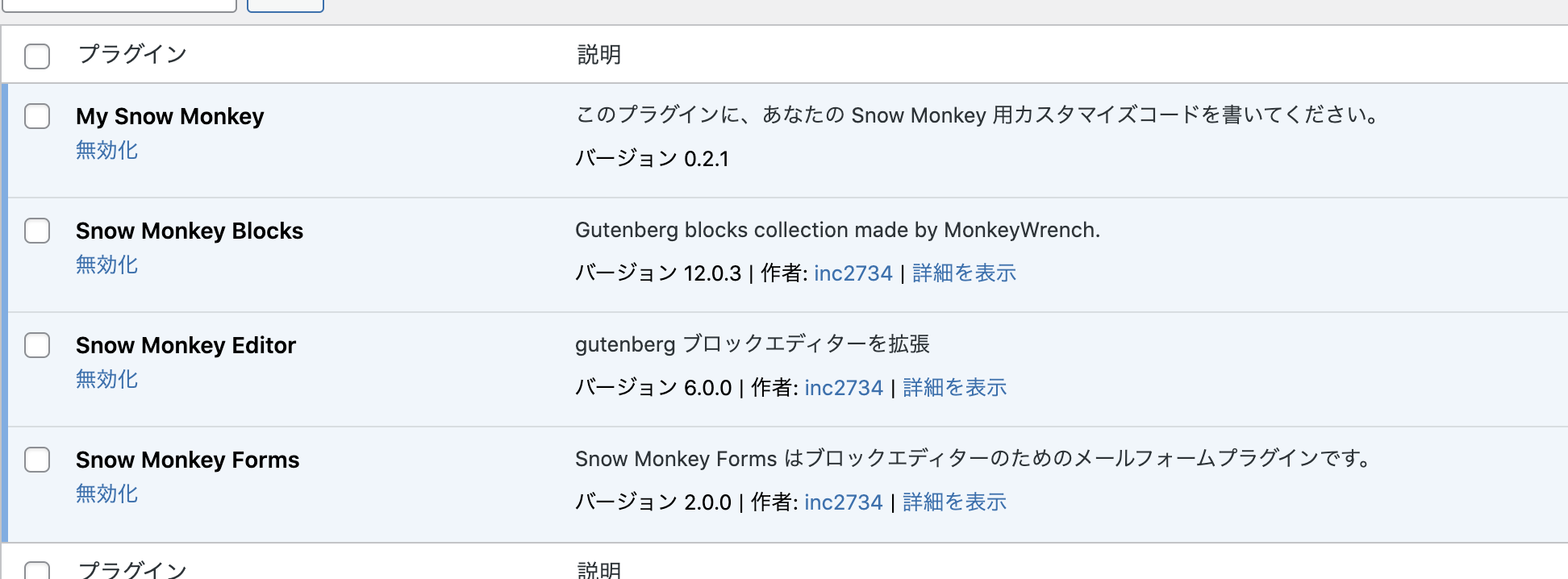
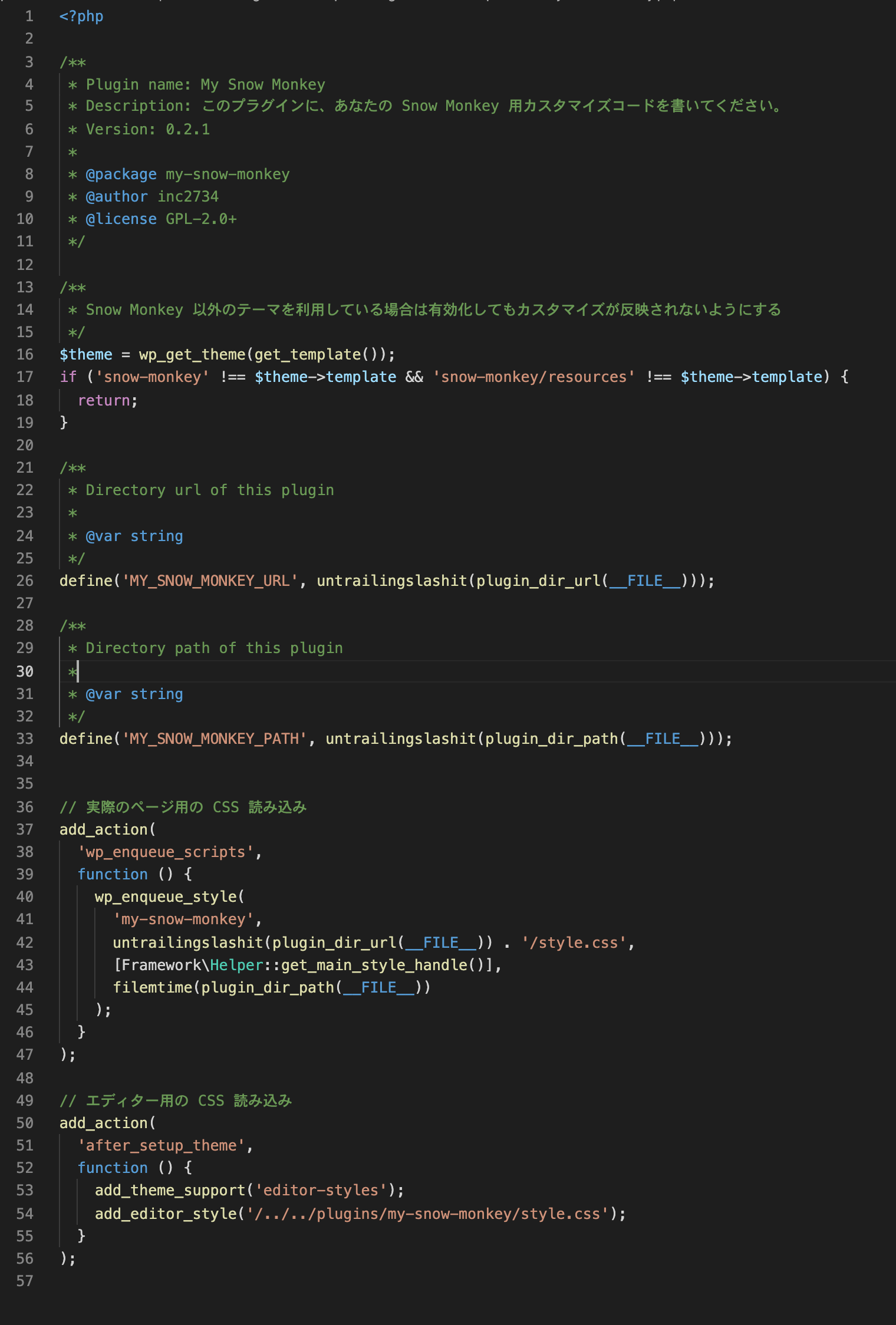
念の為画像も添付させていだきます。
 ♥ 0Who liked: No user2021年8月13日 3:59 PM #84190
♥ 0Who liked: No user2021年8月13日 3:59 PM #84190そのバージョンを使用されているのなら、
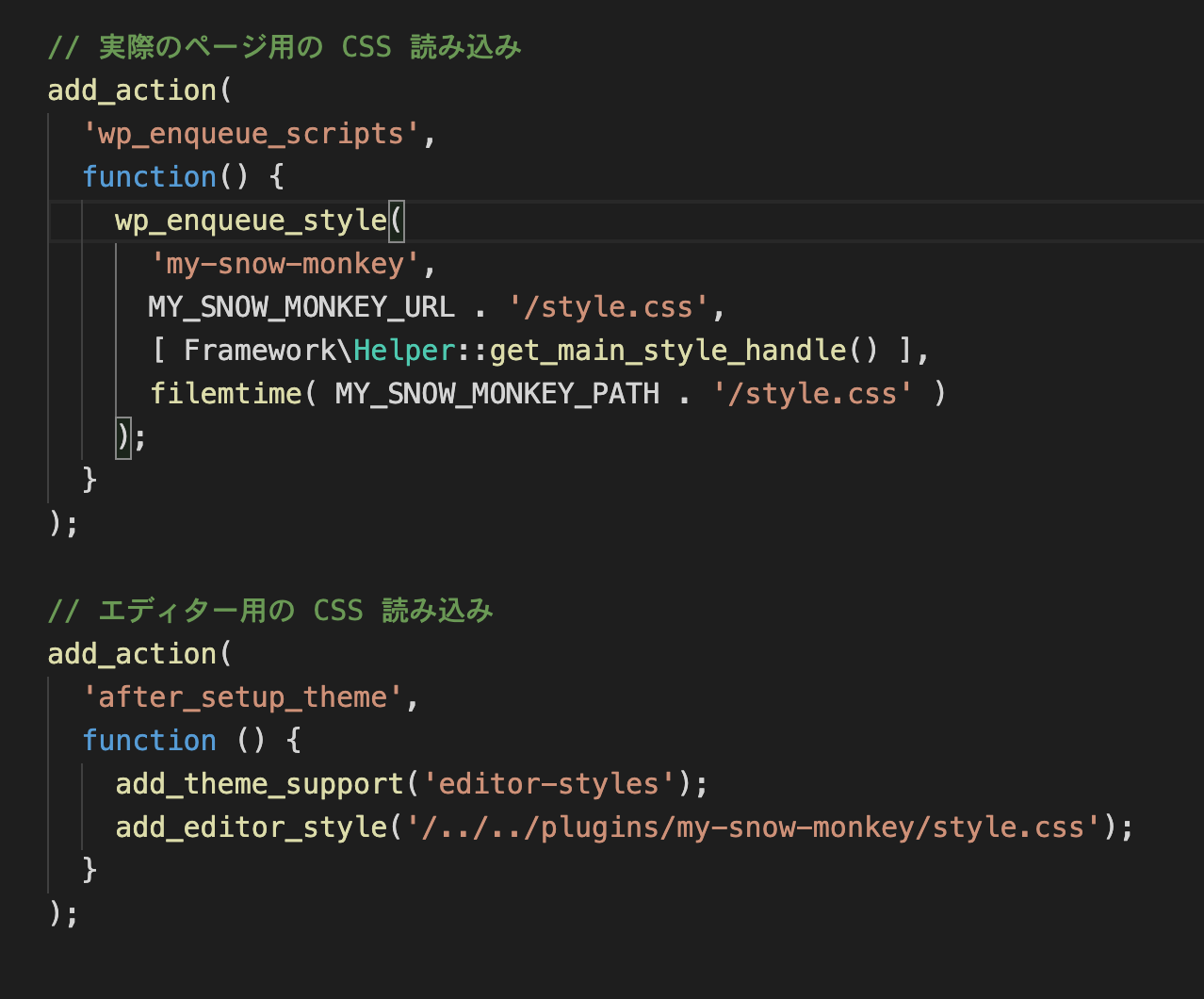
MY_SNOW_MONKEY_URLとMY_SNOW_MONKEY_PATHが使えるのと、wp_enqueue_style の第4引数がディレクトリになっているのでファイル名にして、実際のページ用の CSS 読み込みのコードを以下のように変更してみてください。add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); } );2021年8月13日 5:45 PM #84200ご教授ありがとうございます。
提示していただいたコードを記載してみましたが、反映されないようです。。。
 ♥ 0Who liked: No user2021年8月13日 8:36 PM #84210
♥ 0Who liked: No user2021年8月13日 8:36 PM #84210コードは問題ないように見えますねー。My Snow Monkey は有効化されていますか? あるいは CSS の詳細度の可能性もあると思うので、適当なプロパティに
!importantをつけてみるとどうでしょうか?♥ 0Who liked: No user2021年8月13日 9:34 PM #84223 -
投稿者投稿
- トピック「my-snow-monkeyに追加したstyle.cssを反映させたい」には新しい返信をつけることはできません。